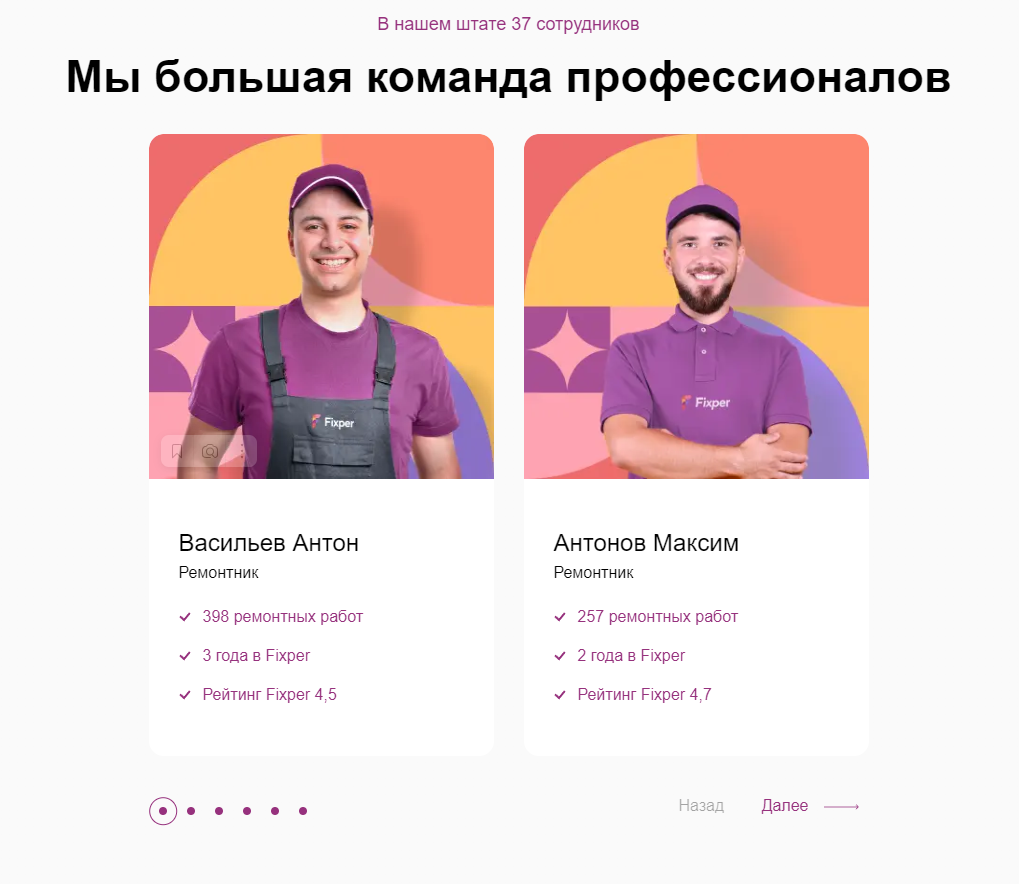
Cлайдер растягивает блоки таким образом

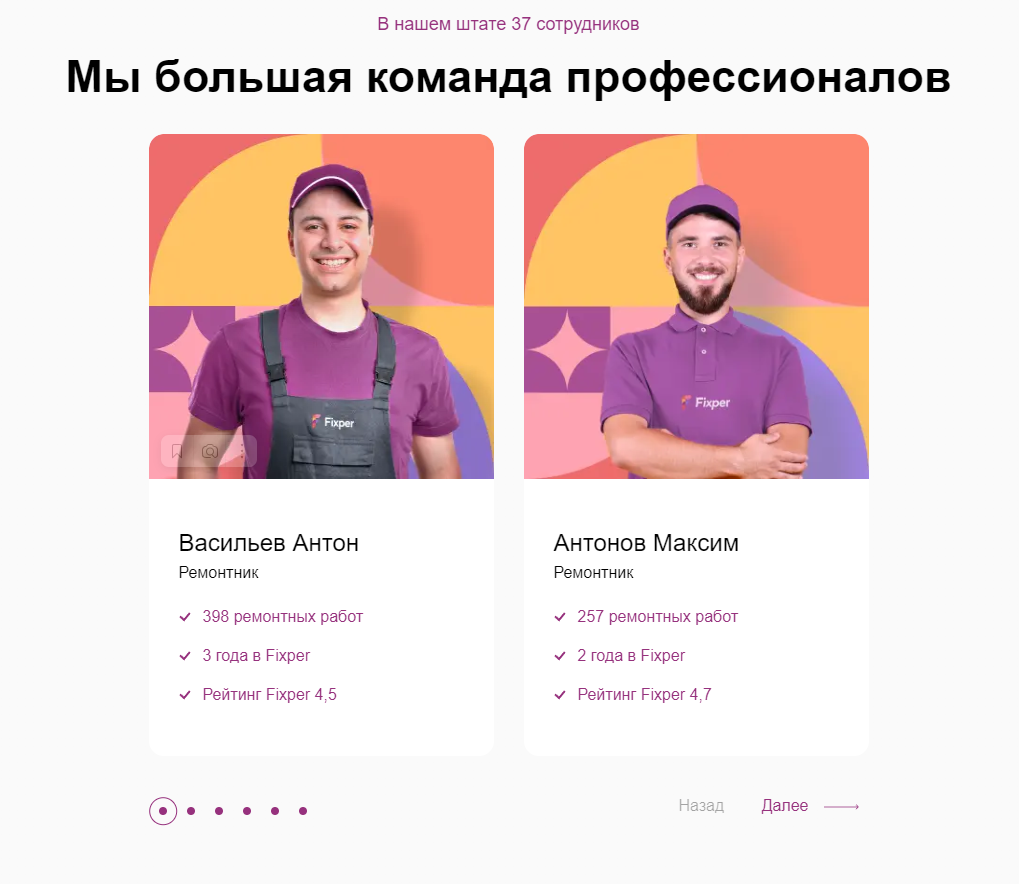
Нужно чтоб было так

Что может помочь? Почему слик слайдер распределяет блоки таким образом?
CSS
.slick-list {
overflow: hidden;
}
/* Лента слайдов */
.slick-track {
display: flex;
}
/* Слайд */
.slick-slide {
-webkit-backface-visibility:hidden
}
/* Слайд активный (показывается) */
.slick-slide.slick-active {}
/* Слайд основной */
.slick-slide.slick-current {}
/* Слайд по центру */
.slick-slide.slick-center {}
/* Клонированный слайд */
.slick-slide.slick-cloned {}
/* Стрелка */
.slick-arrow {
display: flex;
align-items: center;
position: absolute;
z-index: 6;
bottom: -68px;
right: 20px;
background-color: transparent;
border: none;
cursor: pointer;
}
.slick-arrow>img {
padding-left: 15px;
}
/* Стрелка влево */
.slick-arrow.slick-prev {
right: 13%;
font-weight: 500;
font-size: 16px;
line-height: 19px;
}
/* Стрелка вправо */
.slick-arrow.slick-next {
font-weight: 500;
font-size: 16px;
line-height: 19px;
color: #96317D;
}
/* Стрелка не активная */
.slick-arrow.slick-disabled {}
/* Точки (булиты) */
.slick-dots {
display: flex;
align-items: center;
justify-content: start;
position: absolute;
bottom: -70px;
left: 5px;
}
.slick-dots li {
width: 28px;
height: 28px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
border: 2px solid transparent;
}
/* Активная точка */
.slick-dots li.slick-active {
border: 2px solid #96317D;
border-radius: 100%;
}
/* Элемент точки */
.slick-dots li button {
font-size: 0;
width: 8px;
height: 8px;
background-image: url(../images/dot.svg);
background-repeat: no-repeat;
background-position: center center;
background-color: transparent;
border: none;
border-radius: 50%;
padding: 0;
outline: none;
cursor: pointer;
}