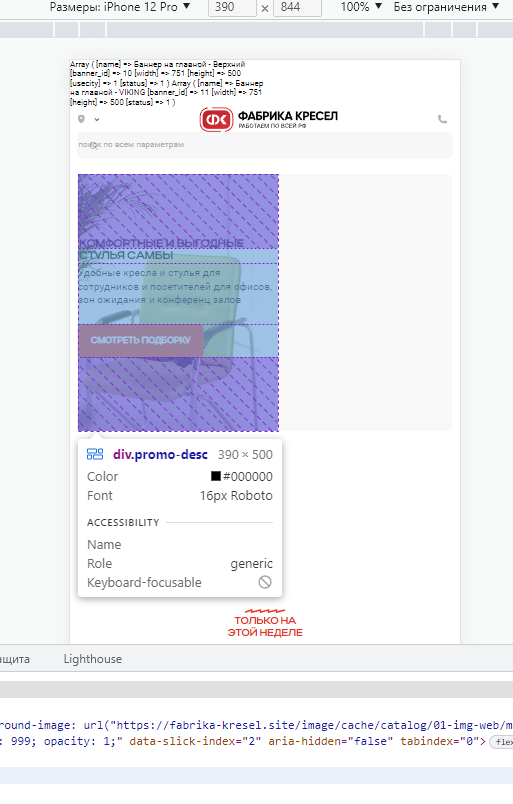
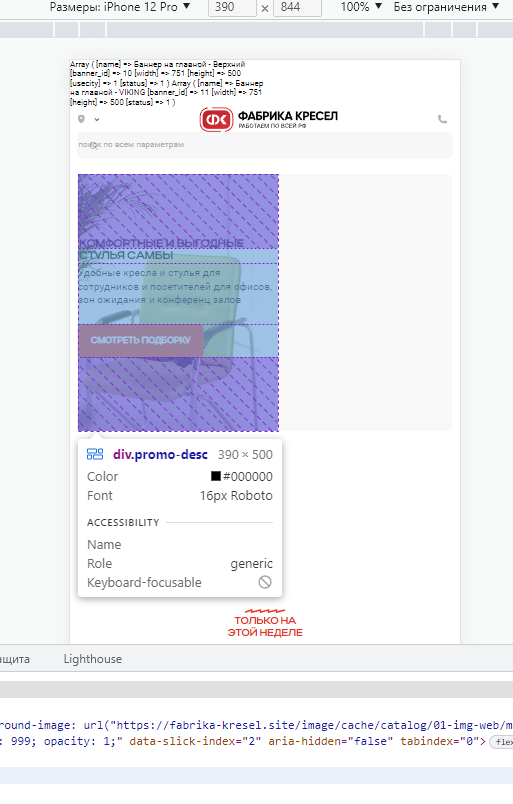
Все привет! Устал бороться с шириной слик слайдера на мобильном. Нужна помощь.
На главной странице два слайдера.
Ширина 100%, слайдер растягивается намного больше. Из найденных ранее решений по типу этого:
* {
min-height: 0;
min-width: 0;
}
Ничего не помогло. Только за счет 100vw на одном из контейнеров мне удалось хоть как-то добиться, каких-то результатов с шириной. Но сейчас все равно, при 390px справа есть кусок пустого места... Как можно сделать что бы он нормально по ширине вставал?
Тестовый сайт:
https://fabrika-kresel.site/