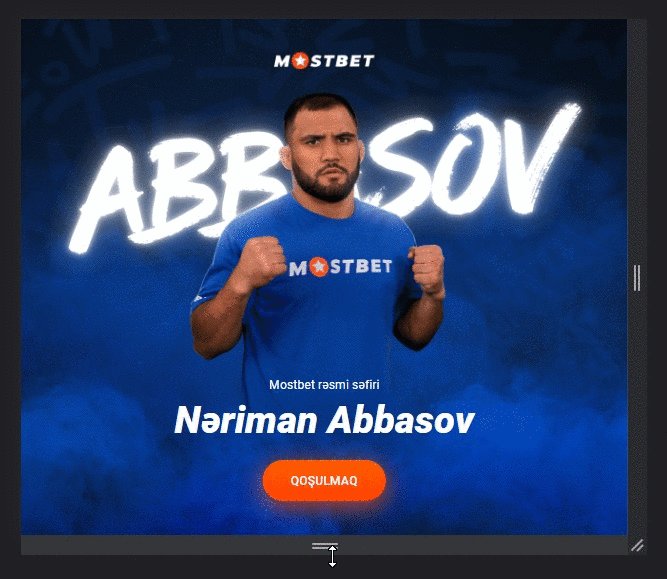
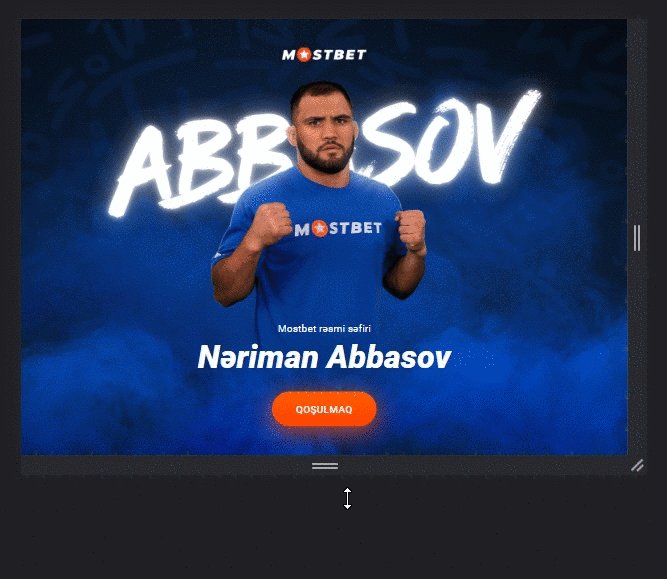
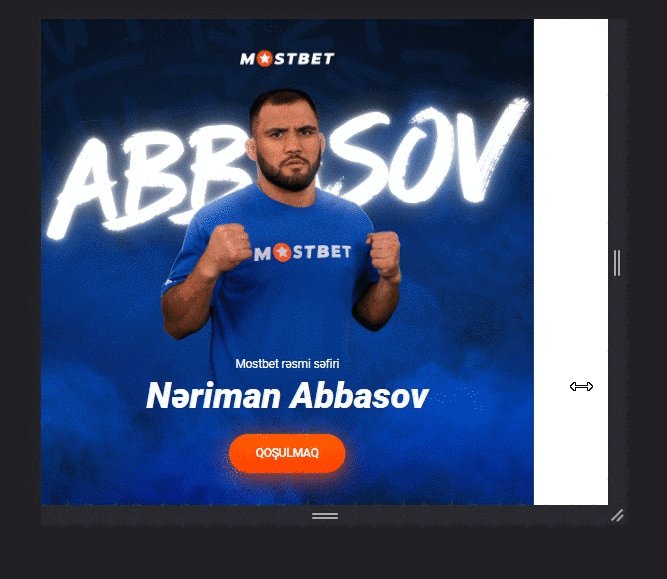
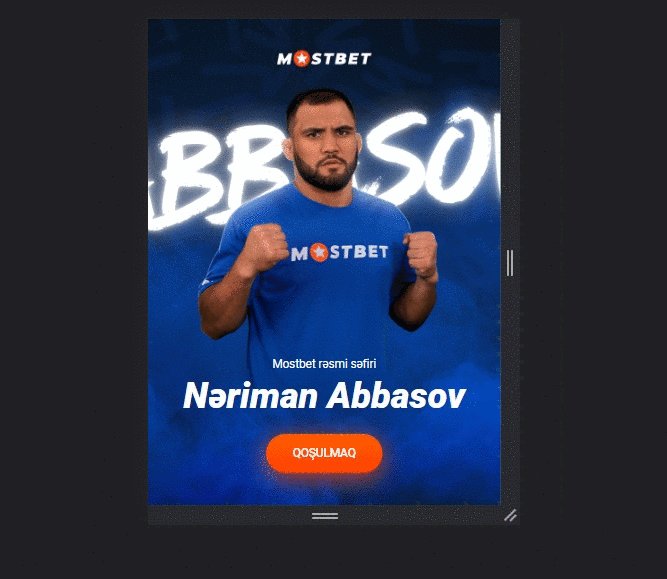
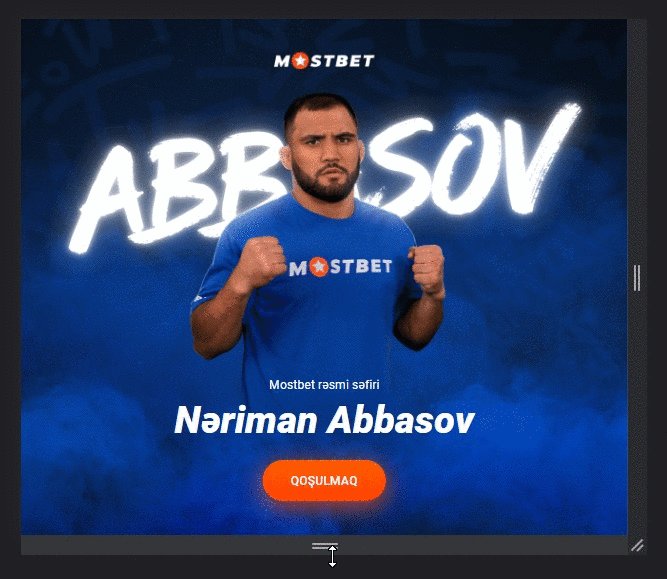
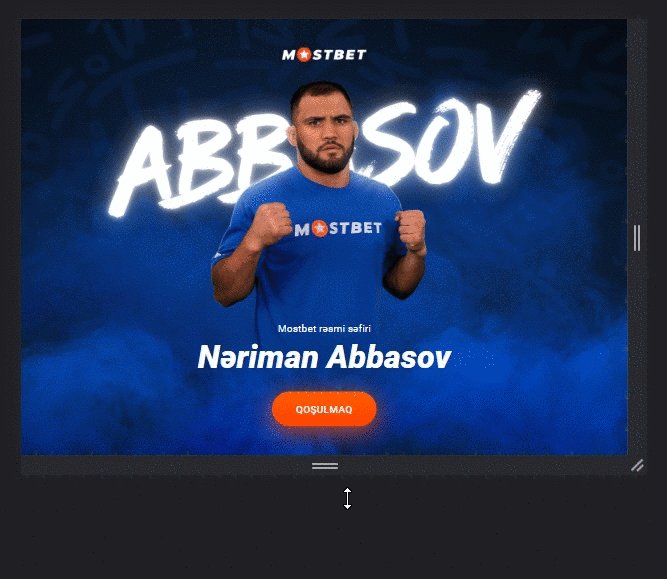
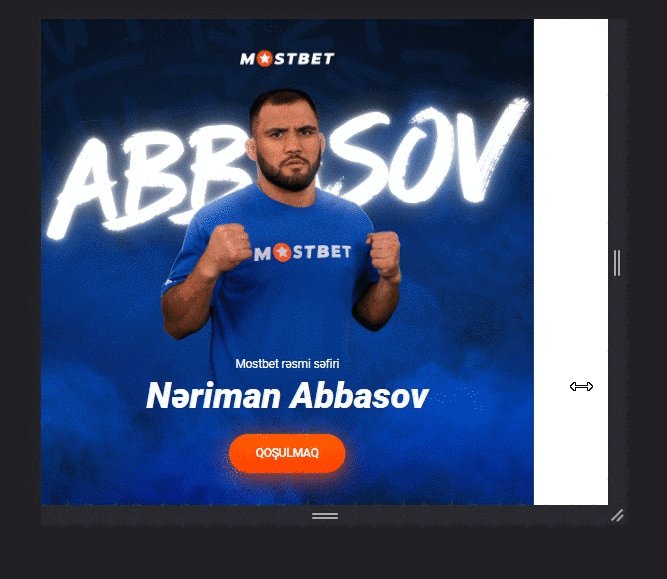
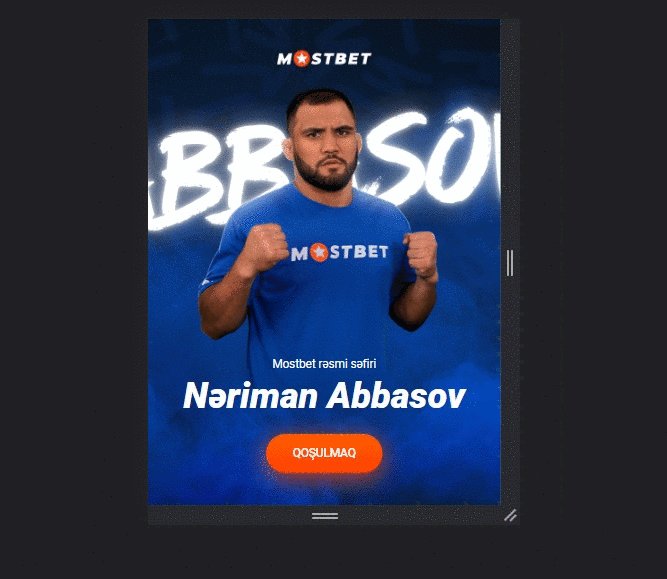
Есть сверстанная страница, которая масштабируется по вертикали (при изменении высоты экрана все элементы пропорционально уменьшаются).

Все единицы измерения в CSS заданы в REM:
html {
font-size: 1vh;
}
.wrapper {
padding: 6.5rem 0;
}
.logo_block {
padding: 0 0 1rem;
}
.logo_block .logo {
width: 19.4rem;
}
.content_block {
padding: 0 1.9rem;
}
.image_desktop {
width: auto;
height: 74rem;
}
.text_block {
margin: -15.5rem auto 4.2rem;
max-width: 64rem;
}
.text_block .subtitle {
margin: 0 0 1.4rem;
font-size: 2.4rem;
}
.text_block .main_title {
font-size: 7.4rem;
}
.text_block .description {
font-size: 2.77rem;
}
.text_block .promocode {
margin: 0 0.5rem;
padding: 0.4rem 1.4rem;
border: 0.2rem solid #fff;
-webkit-border-radius: 1rem;
-moz-border-radius: 1rem;
border-radius: 1rem;
}
.button {
width: 24rem;
height: 8rem;
-webkit-border-radius: 4rem;
-moz-border-radius: 4rem;
border-radius: 4rem;
font-size: 2.4rem;
line-height: 8rem;
}
Но при уменьшении ширины экрана контент заходит за края. Как сделать масштабирование контента по ширине? Чтобы если контент по ширине не влазит, то он также бы масштабировался, как и по высоте.