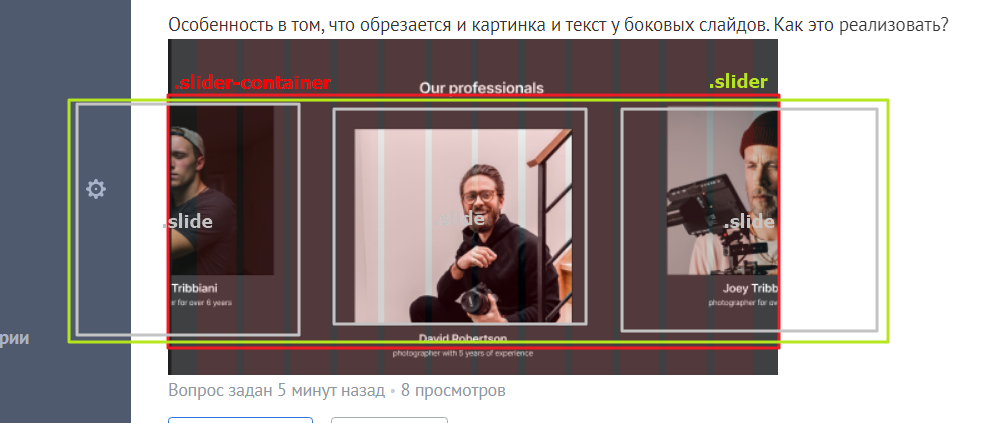
<div class="slider-container">
<div class="slider">
<div class="slide"></div>
<div class="slide"></div>
<div class="slide"></div>
</div>
</div>.slider-container {
width: 600px;
overflow: hidden;
display: flex;
justify-content: center;
}
.slider {
width: 900px;
}