preventDefault(), которая блокирует сабмит и делает alert() и ждет действий со стороны пользователя.wp-content/themes/elki24/js/common.jsfunction(event) {
alert();
$(".wpcf7").on('wpcf7:mailsent', function(event) {
// Your code here
//alert('ERROR');
function close() {
//alert();
$('.modal-wrapper').css('display', 'none');
$('.modal-overlay').fadeOut(400);
}
//document.write(document.location.href = 'https://xn---24-qddplg.xn--p1ai/order-received/';)
var url = "https://xn---24-qddplg.xn--p1ai/order-received/";
//$(location).attr('href',url);
location.href = url;
//var text = '<div role="form" class="wpcf7" id="wpcf7-f231-o1" lang="ru-RU" dir="ltr"><div class="screen-reader-response" aria-live="polite"></div><div class="modal__title">Заказ оформлен!</div><p align="center"><img src="/wp-content/themes/elki24/img/icon_success.png" alt=""></p><p class="modal__subtitle">Менеджеры компании с радостью перезвонят Вам в ближайшее время</p><!--<p><input type="button" value="Закрыть" class="wpcf7-form-control wpcf7-submit modal-btn"><span class="ajax-loader"></span></p>--><div class="wpcf7-response-output wpcf7-display-none" aria-hidden="true"></div><br><br></div>';
//$(".modal__inner").html(text);
});
}alert(); если не найду тут ответ напишу им, просто 50$ придется платить им за подписку на поддержу, и не факт еще если помогут)) в любом случае спасибо за ответ
Единственный вариант который я вижу и он меня не радует, это экспортировать товар и всю проделанную работу и заново загрузить движок WordPress.
Использую тему *Betheme, лицензия* напомню что после обновления темы а именно с перехода 24.0.3.1 на 25.0.1
я перенес папку cart из woocommerce в свою тему
Edit files in an upgrade-safe way using overrides. Copy the template into a directory within your theme named /woocommerce keeping the same file structure but removing the /templates/ subdirectory.
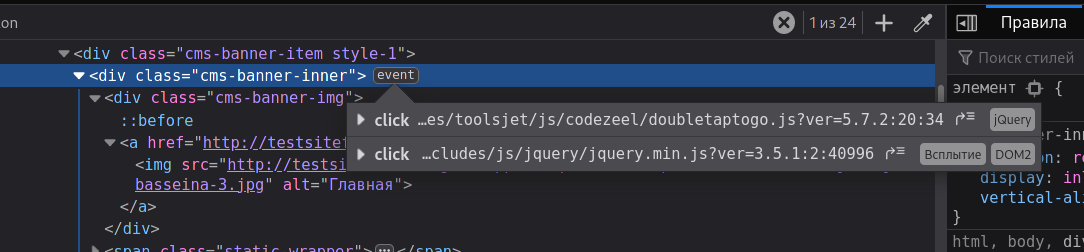
slider_cardimage_product и др'option', если вы создали кастомное поле для определенной страницы (например, для главной), а выводите этот блок на другой странице, то нужно ID главное передать в качестве второго аргумента.cms-banner-inner
http://testsiteforbudsegment.pp.ua/wp-content/themes/toolsjet/js/codezeel/doubletaptogo.jsevent.preventDefault и ожидает двойного клика на элементе./*
By Osvaldas Valutis, www.osvaldas.info
Available for use under the MIT License
*/
;(function( $, window, document, undefined )
{
$.fn.doubleTapToGo = function( params )
{
if( !( 'ontouchstart' in window ) &&
!navigator.msMaxTouchPoints &&
!navigator.userAgent.toLowerCase().match( /windows phone os 7/i ) ) return false;
this.each( function()
{
var curItem = false;
$( this ).on( 'click', function( e )
{
var item = $( this );
if( item[ 0 ] != curItem[ 0 ] )
{
e.preventDefault();
curItem = item;
}
});
$( document ).on( 'click touchstart MSPointerDown', function( e )
{
var resetItem = true,
parents = $( e.target ).parents();
for( var i = 0; i < parents.length; i++ )
if( parents[ i ] == curItem[ 0 ] )
resetItem = false;
if( resetItem )
curItem = false;
});
});
return this;
};
})( jQuery, window, document );Практически все сео-плагины с изъянами.
Почему нельзя сделать всё просто, по принципу работы виджета "Отрывок"?
Как сделать, что дописать в файл functions.php чтобы работало всё то, что я нарисовал, по принципу виджета "Отрывок"
.htaccess файлhttp://example.com/http://localhost:8080/с описанием и без цен.
Так же должна быть функция сравнения товаров.
Т.к. у меня не хватает квалификации оценить сложность поставленной мною задачи спрашиваю совета у вас. Это я ставлю сложную задачу или программист пытается пускать мне пыль в глаза и лучше подыскать другого?
product-category
product-tag.category-menu .et_pb_menu__menu li.first-level {
border-bottom: 2px solid #ff0000;
}