add_filter() и add_action()<?php $acf_slid = get_sub_field( 'acf_slid' ); ?>
<?php if ( $acf_slid ) { ?>
<a href="<?php echo $acf_slid['url']; ?>"><img src="<?php echo $acf_slid['url']; ?>" alt="<?php echo $acf_slid['alt']; ?>" /></a>
<?php } ?>the_post_thumbnail() или get_the_post_thumbnail()$size = 'post-thumbnail';
$attr = array(
'class' => 'attachment-' . $size,
'alt' => the_title_attribute(),
);
the_post_thumbnail( $size, $attr );.attr() нужно передавать переменную, а не строкуjQuery( 'img' ).attr( 'title', image_alt ); <?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main">
<?php while ( have_posts() ) :
the_post();
get_template_part( 'content', get_post_format() );
if ( comments_open() || get_comments_number() ) :
comments_template();
endif;
the_post_navigation(
array(
'next_text' => '<span class="meta-nav" aria-hidden="true">' . __( 'Next', 'twentyfifteen' ) . '</span> ' .
'<span class="screen-reader-text">' . __( 'Next post:', 'twentyfifteen' ) . '</span> ' .
'<span class="post-title">%title</span>',
'prev_text' => '<span class="meta-nav" aria-hidden="true">' . __( 'Previous', 'twentyfifteen' ) . '</span> ' .
'<span class="screen-reader-text">' . __( 'Previous post:', 'twentyfifteen' ) . '</span> ' .
'<span class="post-title">%title</span>',
)
);
endwhile; ?>
</main>
</div>
<?php get_footer(); ?>$args = [
'part' => 'snippet', // какие параметры включить в ответ
'q' => 'WordPress', // поисковый запрос
'maxResults' => 50, // кол-во результатов в ответе
'key' => 'xxx', // ключ
];
$api_url = add_query_arg( $args, 'https://www.googleapis.com/youtube/v3/search' );
$json_result = wp_remote_get( $api_url );
$body = json_decode( $json_result['body'] );
var_dump( $body );$args = [
'lat' => '43.671387', // широта
'lon' => '40.297416', // долгота
'appid' => 'xxx', // // ключ
'lang' => 'ru', // язык
];
$api_url = add_query_arg( $args, 'https://api.openweathermap.org/data/2.5/weather' );
$json_result = wp_remote_get( $api_url );
$body = json_decode( $json_result['body'] );
var_dump( $body );$person_id = '967312'; // id персоны
$api_url = 'https://kinopoiskapiunofficial.tech/api/v1/staff/' . $person_id;
$args = array(
'headers' => array(
'X-API-KEY' => 'xxx', // ключ
'Content-Type' => 'application/json',
),
);
$json_result = wp_remote_get( $api_url, $args );
$body = json_decode( $json_result['body'] );
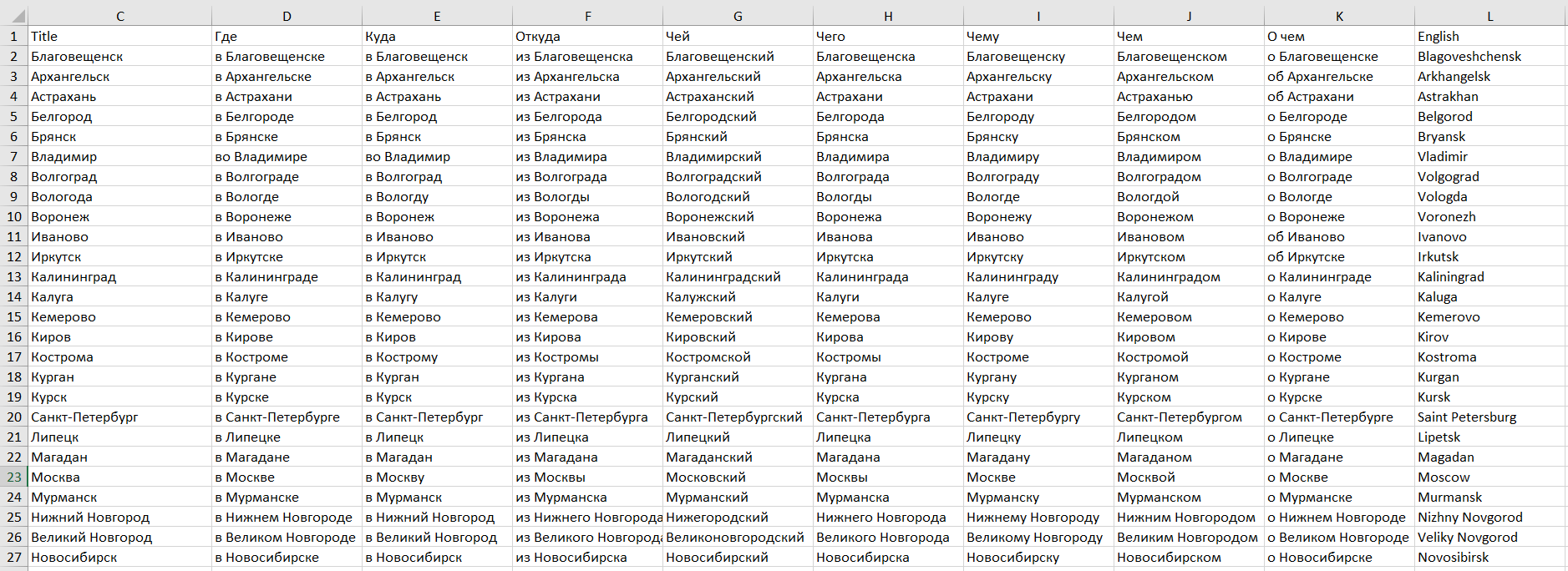
var_dump( $body );apply_filters( 'acf/format_value', $value, $post_id, $field );[city type="gde"] выводит нужный падеж
$img = wp_get_attachment_image( $attachment_id, $size, $icon, $attr );<img> srcset, в который вы можете передать ссылки на все доступные размеры изображений. Из них браузер сможет выбрать наиболее подходящий template_redirectadd_action( 'template_redirect', 'category_redirect' );
function category_redirect() {
if ( is_category() && get_queried_object()->count == 1 ) {
global $wp_query;
if ( isset( $wp_query->posts[0]->ID ) ) {
wp_redirect( get_the_permalink( $wp_query->posts[0]->ID ) );
}
}
}WP_Query(), а использовать глобальный. Проще всего скопировать шаблон search.php из любой стандартной темы<?php get_header(); ?>
<section id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php if ( have_posts() ) : ?>
<header class="page-header">
<h1 class="page-title">
<?php
/* translators: %s: The search query. */
printf( __( 'Search Results for: %s', 'twentysixteen' ), '<span>' . esc_html( get_search_query() ) . '</span>' );
?>
</h1>
</header><!-- .page-header -->
<?php
// Start the loop.
while ( have_posts() ) :
the_post();
/**
* Run the loop for the search to output the results.
* If you want to overload this in a child theme then include a file
* called content-search.php and that will be used instead.
*/
get_template_part( 'template-parts/content', 'search' );
// End the loop.
endwhile;
// Previous/next page navigation.
the_posts_pagination(
array(
'prev_text' => __( 'Previous page', 'twentysixteen' ),
'next_text' => __( 'Next page', 'twentysixteen' ),
'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentysixteen' ) . ' </span>',
)
);
// If no content, include the "No posts found" template.
else :
get_template_part( 'template-parts/content', 'none' );
endif;
?>
</main><!-- .site-main -->
</section><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
login_redirect, а для получения ссылки на архивную страницу автора можно использовать функцию get_author_posts_url()function login_redirect( $redirect_to, $request, $user ){
if ( !is_wp_error( $user ) ) {
return get_author_posts_url( $user->ID, $user->user_login );
} else {
return $redirect_to;
}
}
add_filter( 'login_redirect', 'login_redirect', 10, 3 );