Где неправильность в том, что "locale" это bool?
$polylang->curlang - bool (false)if ($polylang->curlang) {
$polylang->curlang->locale = ...
}<video autoplay="" muted="" loop="" disablepictureinpicture="" webkit-playsinline="" playsinline="" pip="false" poster="poster.jpg">
<source type="video/mp4" src="video.mp4">
</video>video {
background-color: transparent;
border-bottom: 1px solid transparent; /* хак для предотвращения мелькания при загрузке на некоторых версиях ios */
&::-webkit-media-controls-panel {
display: none !important;
-webkit-appearance: none;
opacity: 0;
visibility: hidden;
}
&::-webkit-media-controls-play-button {
display: none !important;
-webkit-appearance: none;
opacity: 0;
visibility: hidden;
}
&::-webkit-media-controls-start-playback-button {
display: none !important;
-webkit-appearance: none;
opacity: 0;
visibility: hidden;
}
}function get_child_category_list( $parent_id, $level = 0 ) {
$args = array(
'hierarchical' => 1,
'show_option_none' => '',
'hide_empty' => 0,
'parent' => $parent_id,
'taxonomy' => 'product_cat'
);
$subcategories = get_categories( $args );
if ( $subcategories ) {
$output = '<ul class="subcategories level-' . $level . '">';
foreach ( $subcategories as $category ) {
$output .= '<li>';
$output .= '<a href="' . get_term_link( $category ) . '">' . $category->name . '</a>';
$output .= get_child_category_list( $category->term_id, $level + 1 );
$output .= '</li>';
}
$output .= '</ul>';
return $output;
} else {
return '';
}
}if ( is_product_category() ) {
$parent_id = get_queried_object_id();
echo get_child_category_list( $parent_id );
}the_post_thumbnail() или get_the_post_thumbnail()$size = 'post-thumbnail';
$attr = array(
'class' => 'attachment-' . $size,
'alt' => the_title_attribute(),
);
the_post_thumbnail( $size, $attr );.attr() нужно передавать переменную, а не строкуjQuery( 'img' ).attr( 'title', image_alt ); //функция для изменения цен с помощью числа
function wpp_price_plus() {
return 100;
}
add_filter('woocommerce_product_variation_get_regular_price', 'wpp_custom_price', 99, 2 );
add_filter('woocommerce_product_variation_get_price', 'wpp_custom_price', 99, 2 );
function wpp_custom_price( $price, $product ) {
return (float) $price + wpp_price_plus();
}
add_filter('woocommerce_variation_prices_price', 'wpp_custom_variable_price', 99, 3 );
add_filter('woocommerce_variation_prices_regular_price', 'wpp_custom_variable_price', 99, 3 );
function wpp_custom_variable_price( $price, $variation, $product ) {
// Удаление кэшированной цены продукта
wc_delete_product_transients($variation->get_id());
return (float) $price + wpp_price_plus();
}
// Обработка кэширования цен
add_filter( 'woocommerce_get_variation_prices_hash', 'add_price_plus_to_variation_prices_hash', 99, 3 );
function add_price_plus_to_variation_prices_hash( $price_hash, $product, $for_display ) {
$price_hash[] = wpp_price_plus();
return $price_hash;
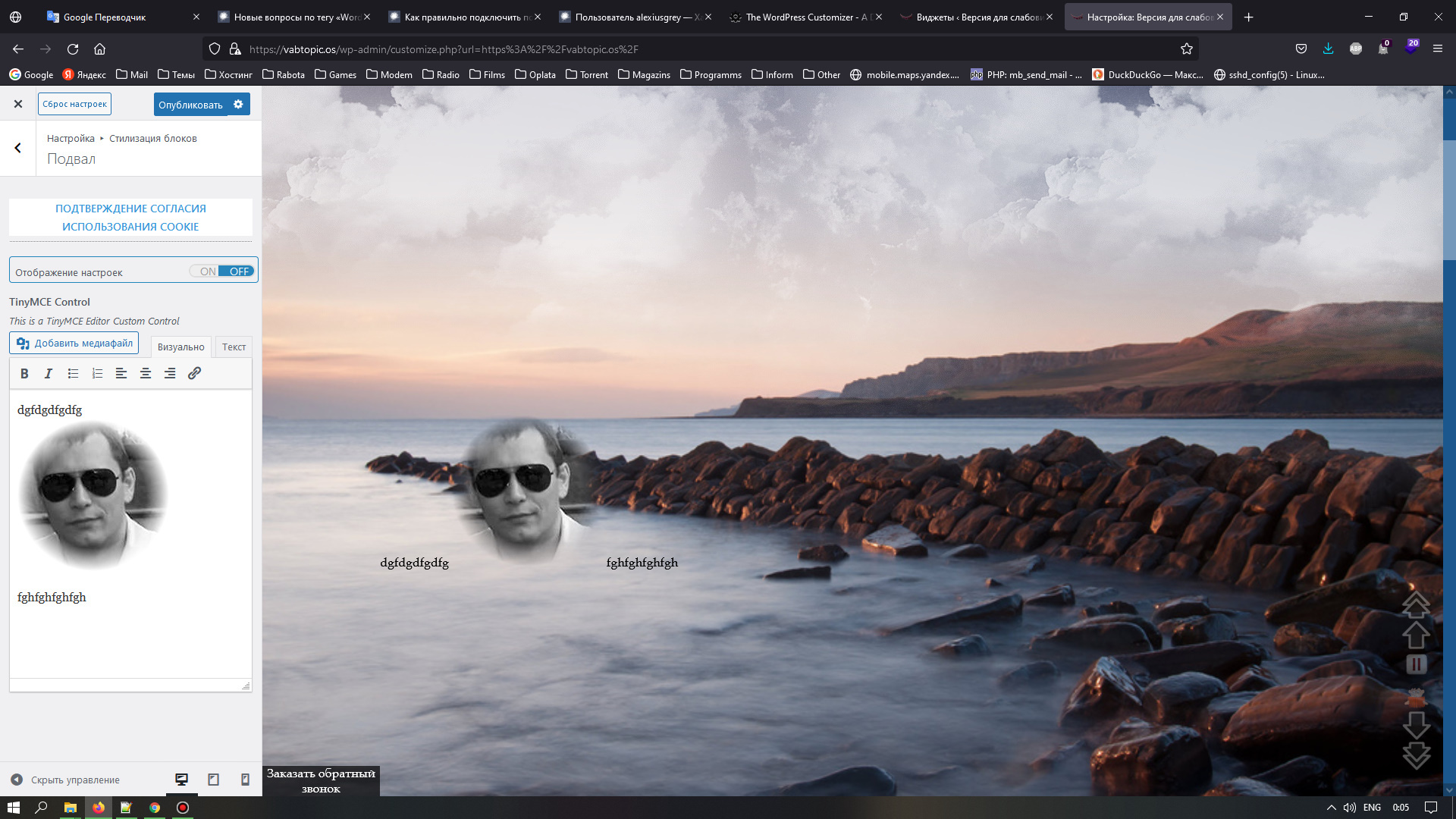
}Подсмотрел в гайд, вот здесь, здесь есть образец создания класса-контрола в самом начале, но простого нотиса, который ничего не позволяет менять
<?php
if(!defined('ABSPATH')){exit;}
class Skyrocket_TinyMCE_Custom_control extends WP_Customize_Control{
/**
* The type of control being rendered
*/
public $type = 'tinymce_editor';
/**
* Enqueue our scripts and styles
*/
public function enqueue(){
wp_enqueue_script( 'skyrocket-custom-controls-js', get_template_directory_uri() . '/js/customizer.js', array( 'jquery' ), '1.0', true );
wp_enqueue_style( 'skyrocket-custom-controls-css', get_template_directory_uri() . '/css/customizer.css', array(), '1.0', 'all' );
wp_enqueue_editor();
}
/**
* Pass our TinyMCE toolbar string to JavaScript
*/
public function to_json() {
parent::to_json();
$this->json['skyrockettinymcetoolbar1'] = isset( $this->input_attrs['toolbar1'] ) ? esc_attr( $this->input_attrs['toolbar1'] ) : 'bold italic bullist numlist alignleft aligncenter alignright link';
$this->json['skyrockettinymcetoolbar2'] = isset( $this->input_attrs['toolbar2'] ) ? esc_attr( $this->input_attrs['toolbar2'] ) : '';
$this->json['skyrocketmediabuttons'] = isset( $this->input_attrs['mediaButtons'] ) && ( $this->input_attrs['mediaButtons'] === true ) ? true : false;
}
/**
* Render the control in the customizer
*/
public function render_content(){
?>
<div class="tinymce-control">
<span class="customize-control-title"><?php echo esc_html( $this->label ); ?></span>
<?php if( !empty( $this->description ) ) { ?>
<span class="customize-control-description"><?php echo esc_html( $this->description ); ?></span>
<?php } ?>
<textarea id="<?php echo esc_attr( $this->id ); ?>" class="customize-control-tinymce-editor" <?php $this->link(); ?>><?php echo esc_attr( $this->value() ); ?></textarea>
</div>
<?php
}
}/* ==========================================================================
Textarea/TinyMCE
========================================================================== */
.tinymce-control textarea {
width: 100%;
padding: 10px;
}jQuery( document ).ready(function($) {
"use strict";
/**
* TinyMCE Custom Control
*
* @author Anthony Hortin <http://maddisondesigns.com>
* @license http://www.gnu.org/licenses/gpl-2.0.html
* @link https://github.com/maddisondesigns
*/
$('.customize-control-tinymce-editor').each(function(){
// Get the toolbar strings that were passed from the PHP Class
var tinyMCEToolbar1String = _wpCustomizeSettings.controls[$(this).attr('id')].skyrockettinymcetoolbar1;
var tinyMCEToolbar2String = _wpCustomizeSettings.controls[$(this).attr('id')].skyrockettinymcetoolbar2;
var tinyMCEMediaButtons = _wpCustomizeSettings.controls[$(this).attr('id')].skyrocketmediabuttons;
wp.editor.initialize( $(this).attr('id'), {
tinymce: {
wpautop: true,
toolbar1: tinyMCEToolbar1String,
toolbar2: tinyMCEToolbar2String
},
quicktags: true,
mediaButtons: tinyMCEMediaButtons
});
});
$(document).on( 'tinymce-editor-init', function( event, editor ) {
editor.on('change', function(e) {
tinyMCE.triggerSave();
$('#'+editor.id).trigger('change');
});
});
});...
$customizer->add_setting( 'sample_tinymce_editor',
array(
'default' => '',
// 'transport' => 'postMessage',
'sanitize_callback' => 'wp_kses_post'
)
);
$customizer->add_control( new Skyrocket_TinyMCE_Custom_control( $customizer, 'sample_tinymce_editor',
array(
'label' => __( 'TinyMCE Control' ),
'description' => __( 'This is a TinyMCE Editor Custom Control' ),
'section' => 'section_VAB_Agree',
'input_attrs' => array(
'toolbar1' => 'bold italic bullist numlist alignleft aligncenter alignright link',
'mediaButtons' => true,
)
)
));
...echo get_theme_mod('sample_tinymce_editor');


<filter id="filter0_b_601_49" x="93.425" y="129.676" width="237" height="445.648" filterUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feFlood flood-opacity="0" result="BackgroundImageFix"></feFlood>
- <feGaussianBlur in="BackgroundImage" stdDeviation="25"></feGaussianBlur>
+ <feGaussianBlur in="BackgroundImageFix" stdDeviation="25"></feGaussianBlur>
<feComposite in2="SourceAlpha" operator="in" result="effect1_backgroundBlur_601:49"></feComposite>
<feBlend mode="normal" in="SourceGraphic" in2="effect1_backgroundBlur_601:49" result="shape"></feBlend>
</filter>