Я что-то запутался с z-index-ами.
Сайт верстал не я, меня попросили подправить этот момент. И некоторые другие, но вопрос с этим.
САЙТ
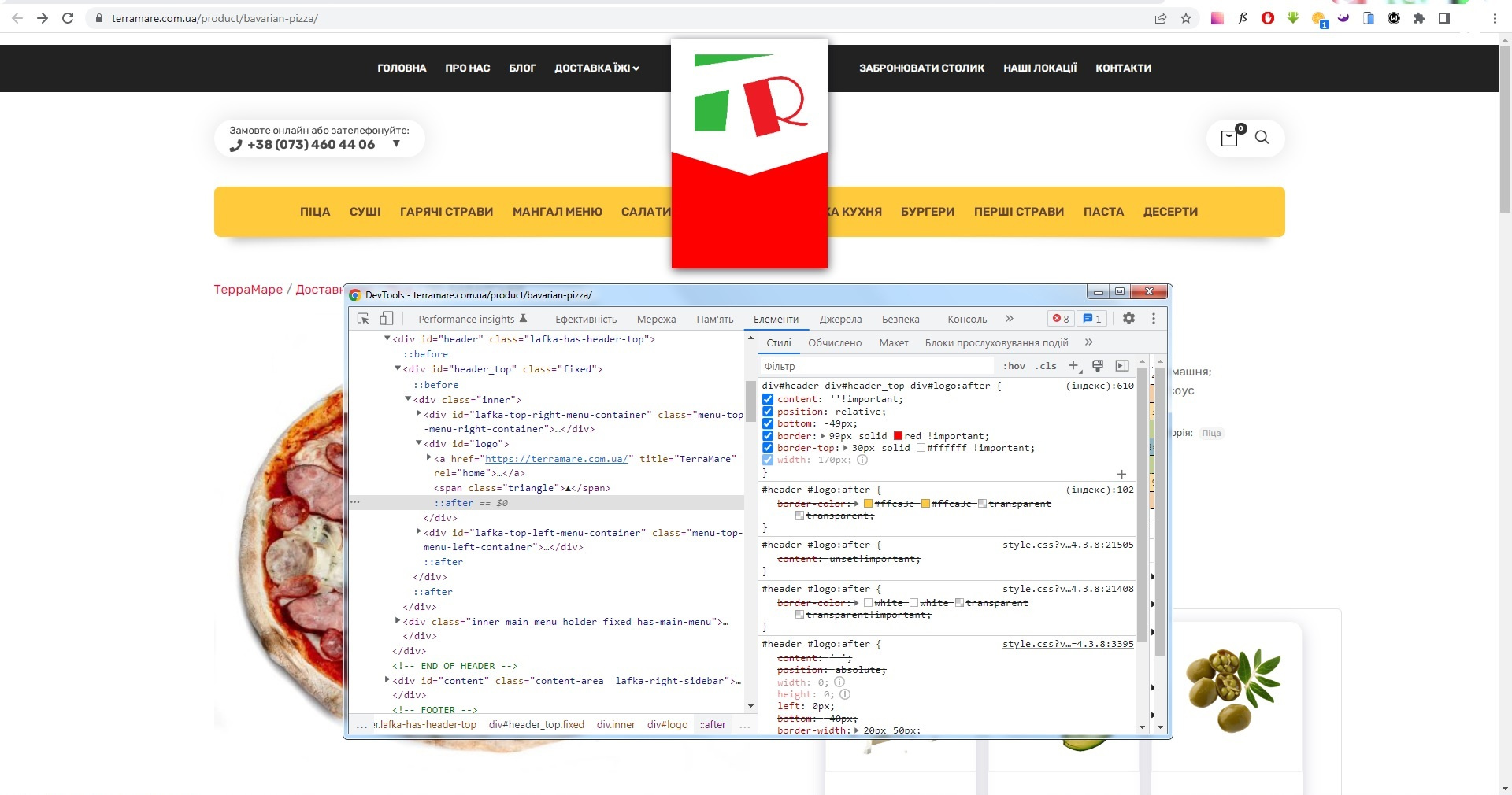
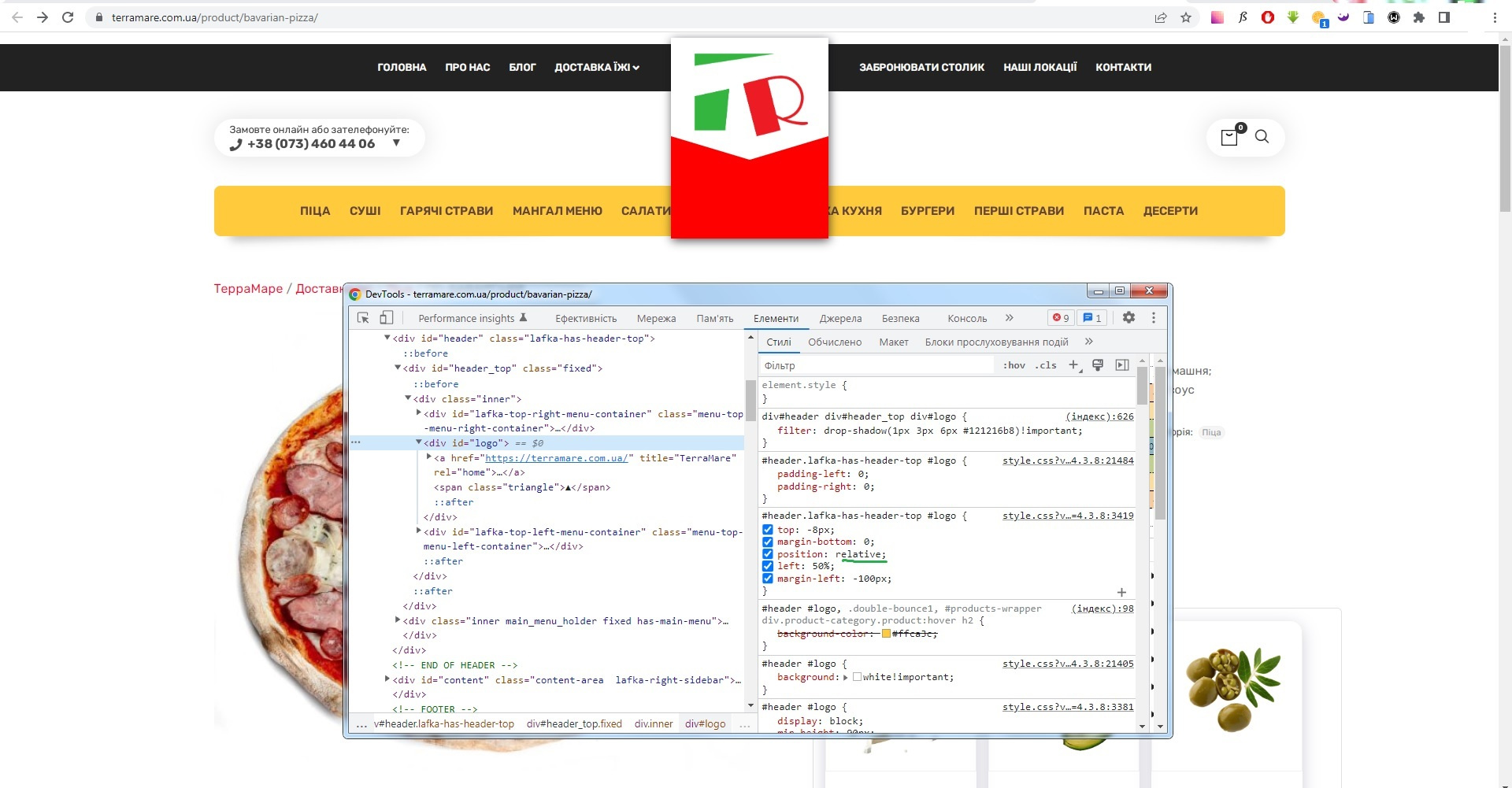
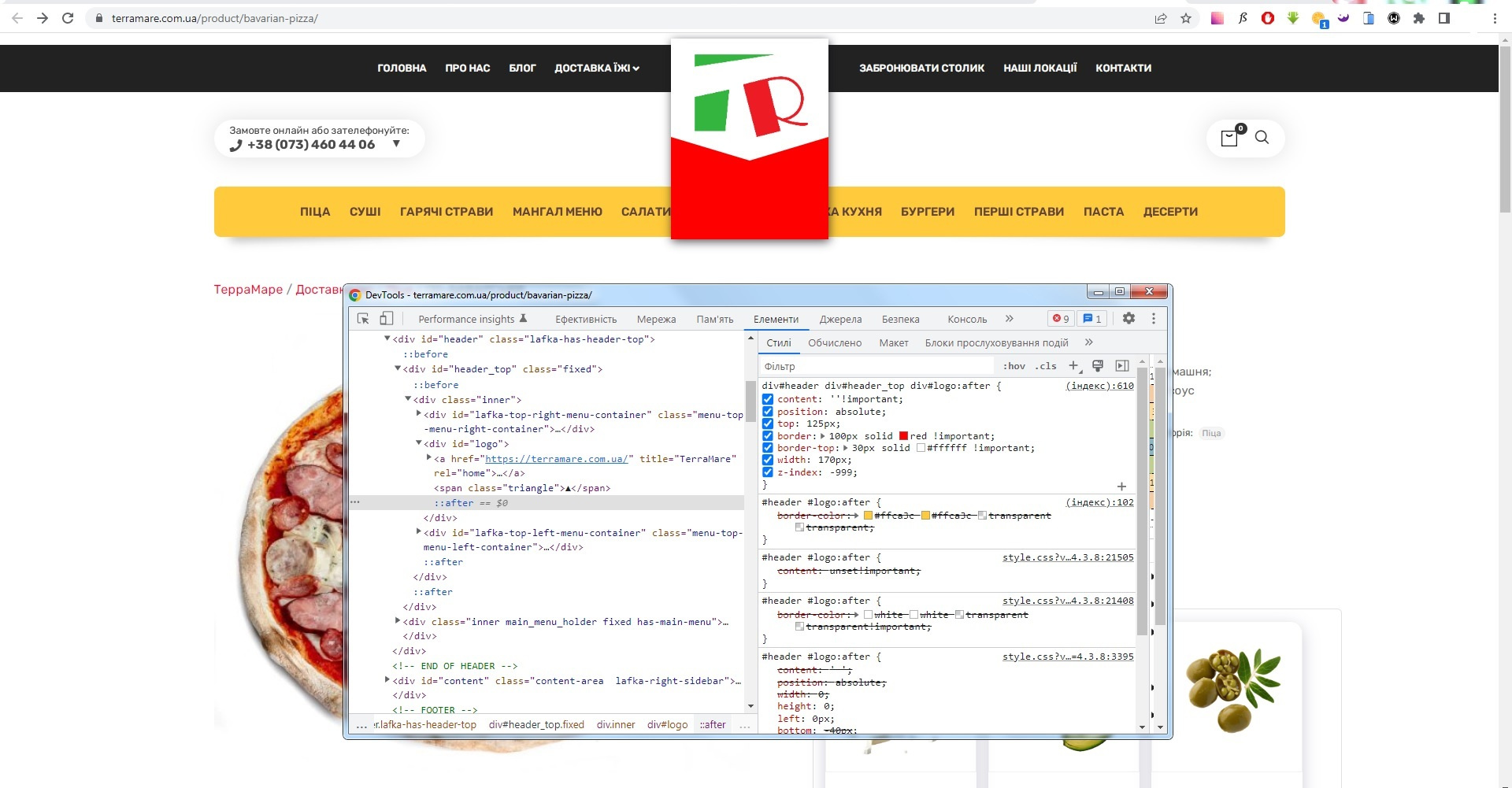
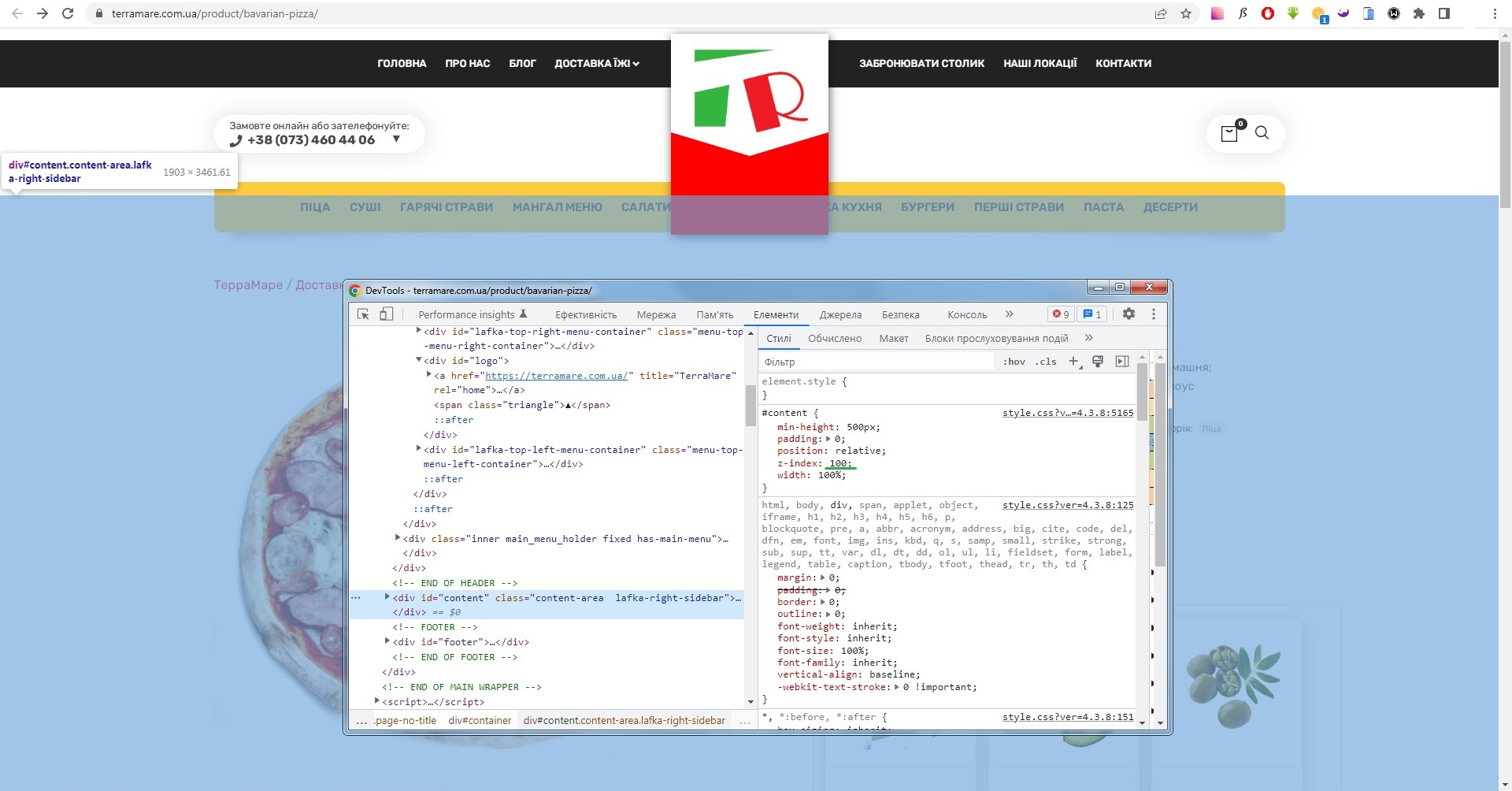
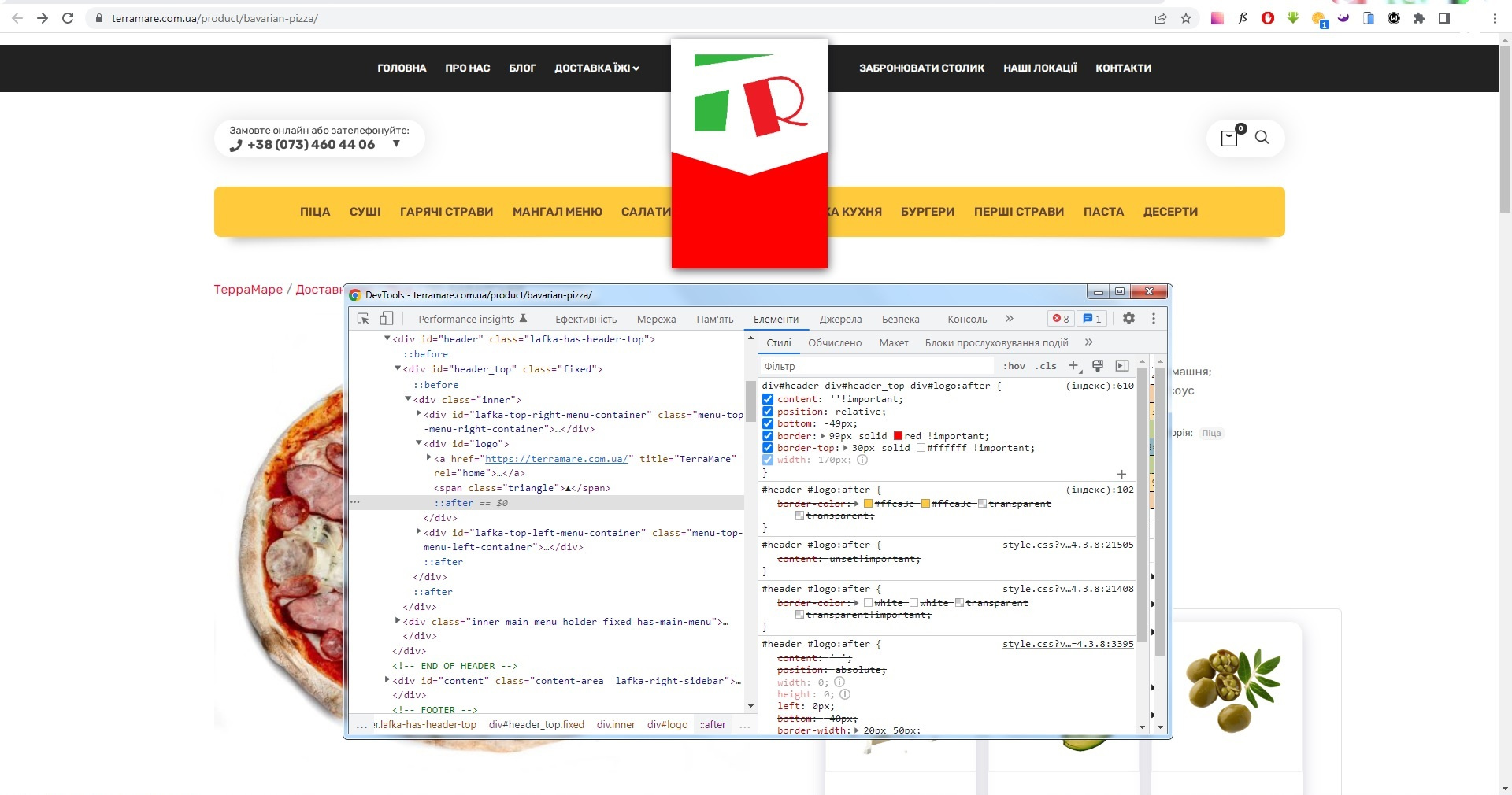
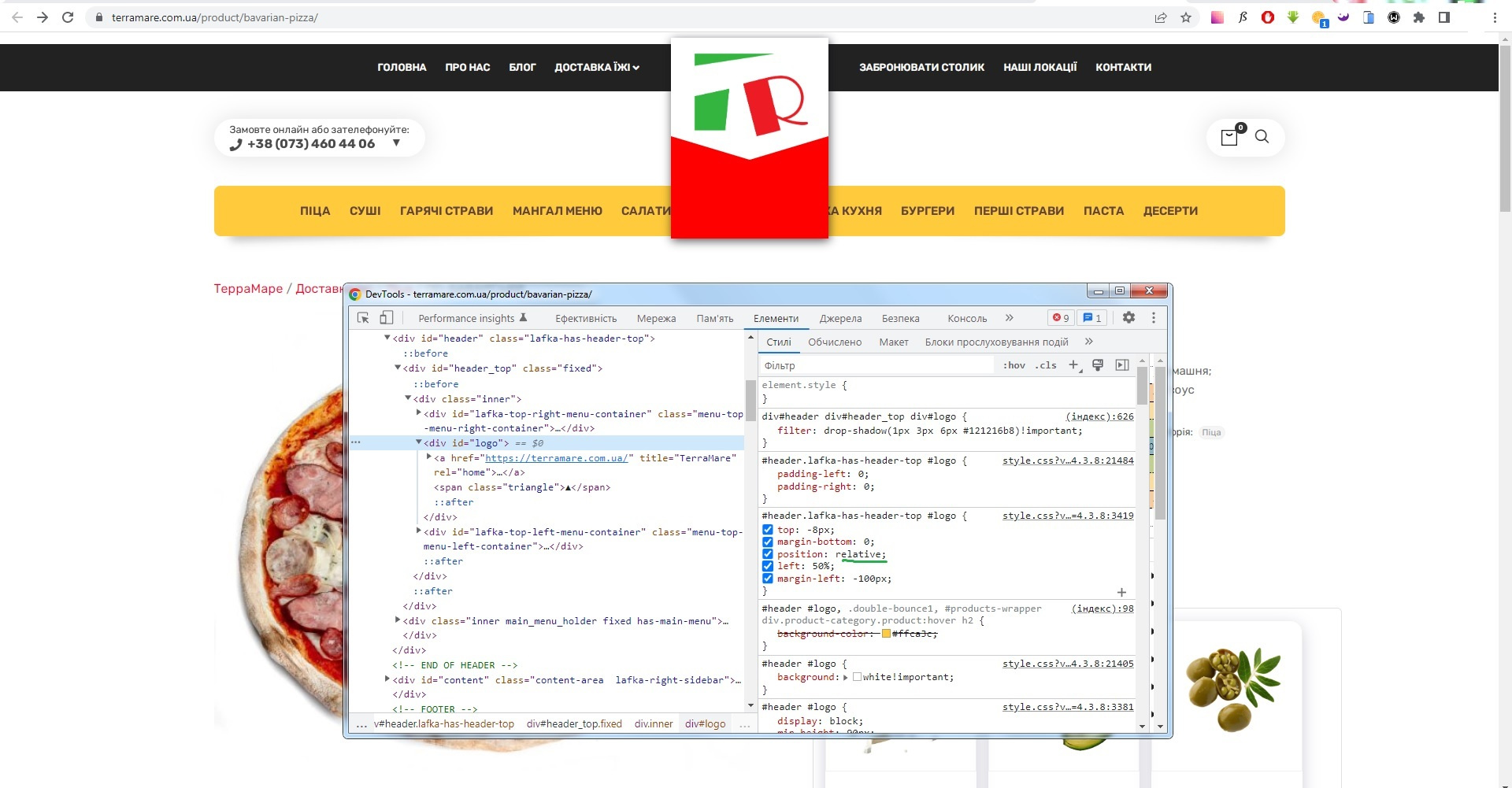
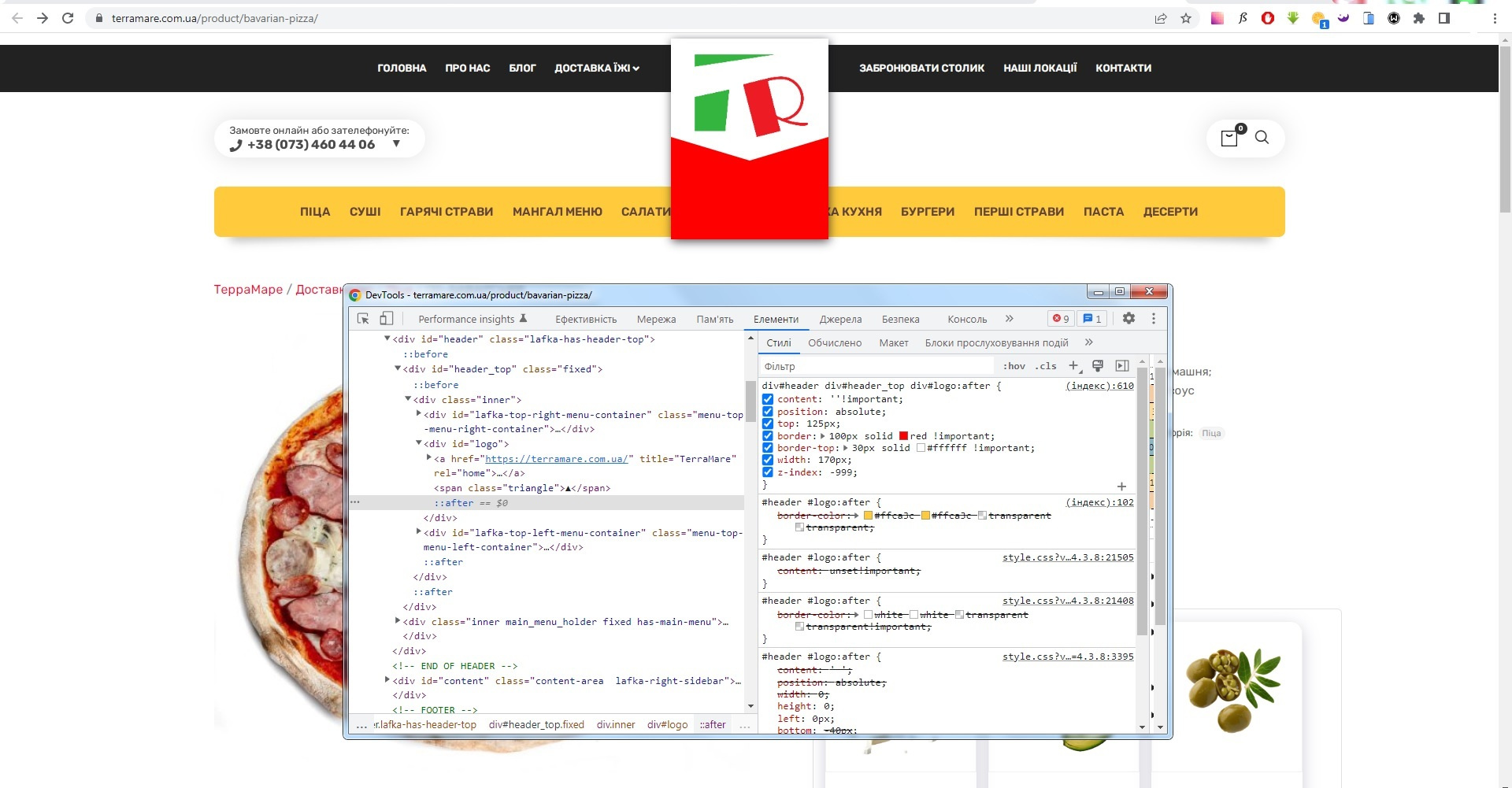
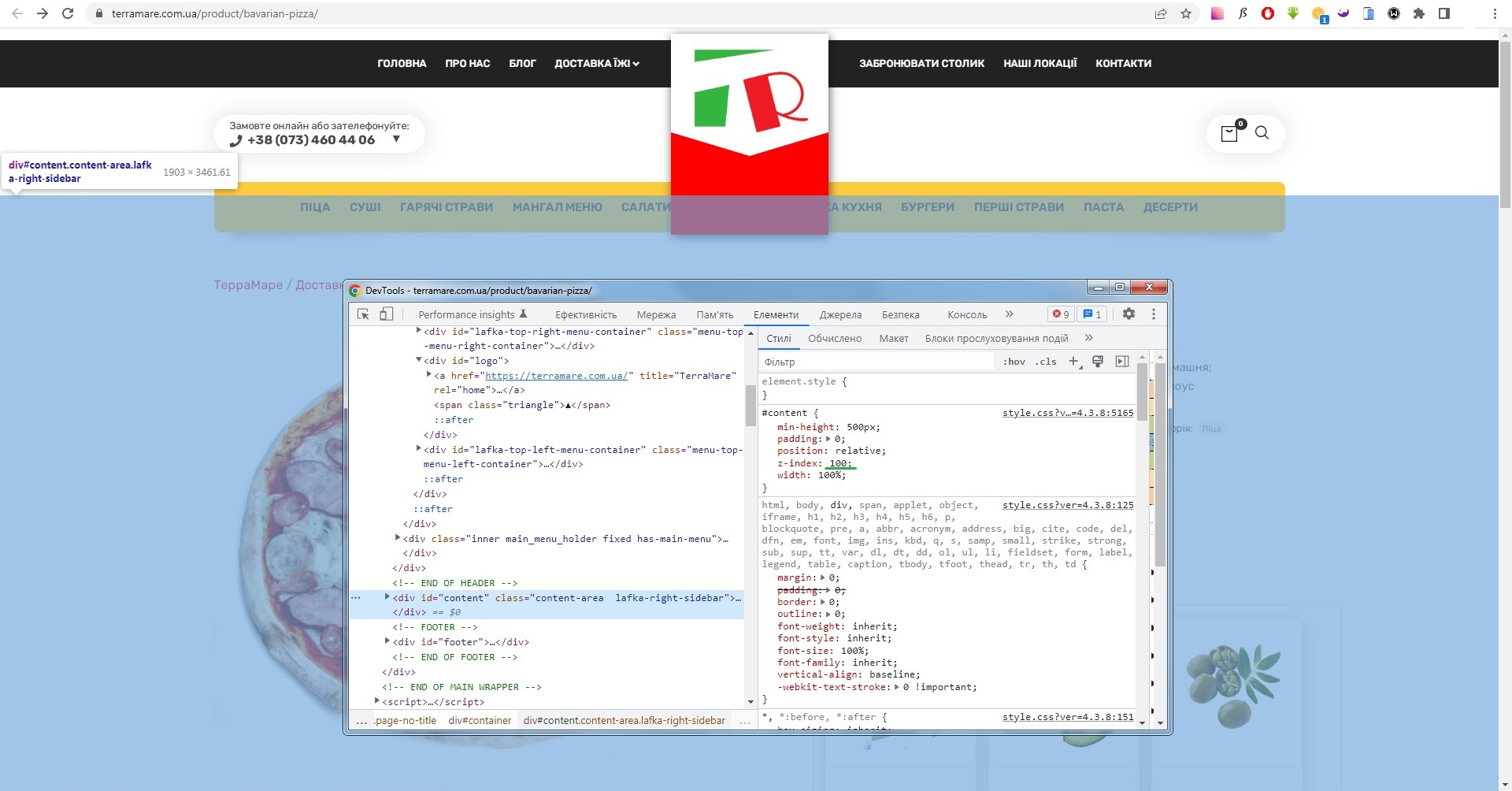
Есть лого с after-элементом, который создает тень. Этот афтер-элемент еще и создает под собой область, из-за которой не кликается контент, что находится под ним. Когда border прозрачный, то не понятно где это. Но вот если сделать его В ИНСПЕКТОРЕ ДЛЯ НАГЛЯДНОСТИ красным, то становится видно.

Я уже менял местами relative и absolute, чтобы самому логотипу дать relative, а афтеру абсолют, как я обычно бы сделал.
z-index афреру делал -999, а у области контента он и так 100.



НЕТ, НА КОДПЕН и в среду кода НЕ ВЫЛОЖУ, слишком много может быть того, что на таком большом сайте влияет, лучше смотреть в инспекторе.