/**
* Simple Notice Custom Control
*/
class Skyrocket_Simple_Notice_Custom_Control extends WP_Customize_Control {
/**
* The type of control being rendered
*/
public $type = 'simple_notice';
/**
* Render the control in the customizer
*/
public function render_content() {
?>
<div class="simple-notice-custom-control">
<?php if( !empty( $this->label ) ) { ?>
<span class="customize-control-title"><?php echo esc_html( $this->label ); ?></span>
<?php } ?>
<?php if( !empty( $this->description ) ) { ?>
<span class="customize-control-description"><?php echo wp_kses_post( $this->description ); ?></span>
<?php } ?>
</div>
<?php
}
}/**
* Simple Notice Custom Control
*/
class Skyrocket_TinyMCE_Custom_control extends WP_Customize_Control {
/**
* The type of control being rendered
*/
public $type = 'simple_notice';
/**
* Render the control in the customizer
*/
public function render_content() {
?>
<div class="simple-notice-custom-control">
<?php if( !empty( $this->label ) ) { ?>
<span class="customize-control-title"><?php echo esc_html( $this->label ); ?></span>
<?php } ?>
<?php if( !empty( $this->description ) ) { ?>
<span class="customize-control-description"><?php echo wp_kses_post( $this->description ); ?></span>
<?php } ?>
</div>
<?php
}
}$wp_customize->add_setting( 'sample_tinymce_editor',
array(
'default' => '',
'transport' => 'postMessage',
'sanitize_callback' => 'wp_kses_post'
)
);
$wp_customize->add_control( new Skyrocket_TinyMCE_Custom_control( $wp_customize, 'sample_tinymce_editor',
array(
'label' => __( 'TinyMCE Control' ),
'description' => __( 'This is a TinyMCE Editor Custom Control' ),
'section' => 'cosmetic_store_account_tabs_section',
'input_attrs' => array(
'toolbar1' => 'bold italic bullist numlist alignleft aligncenter alignright link',
'mediaButtons' => true,
)
)
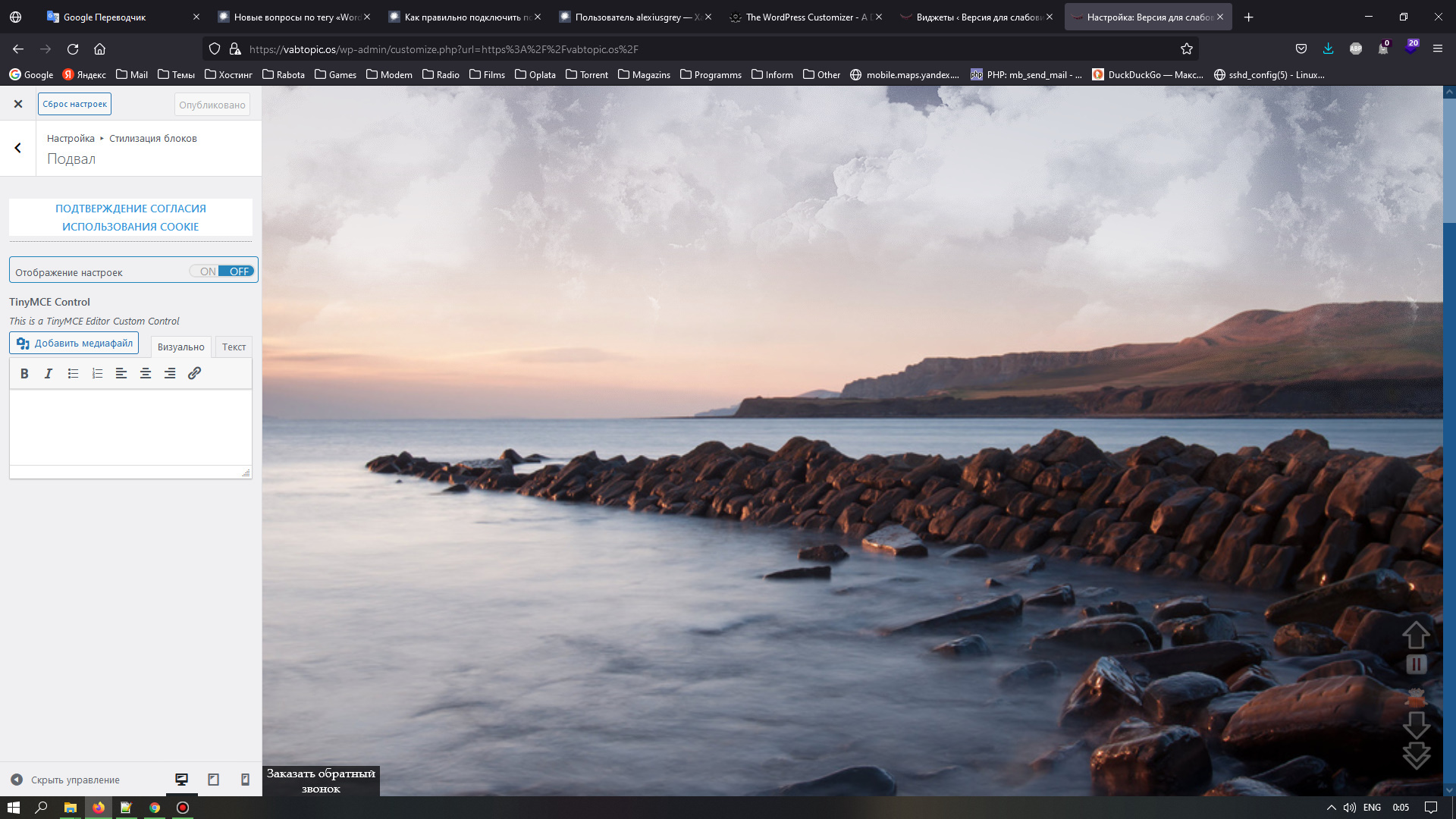
) );Подсмотрел в гайд, вот здесь, здесь есть образец создания класса-контрола в самом начале, но простого нотиса, который ничего не позволяет менять
<?php
if(!defined('ABSPATH')){exit;}
class Skyrocket_TinyMCE_Custom_control extends WP_Customize_Control{
/**
* The type of control being rendered
*/
public $type = 'tinymce_editor';
/**
* Enqueue our scripts and styles
*/
public function enqueue(){
wp_enqueue_script( 'skyrocket-custom-controls-js', get_template_directory_uri() . '/js/customizer.js', array( 'jquery' ), '1.0', true );
wp_enqueue_style( 'skyrocket-custom-controls-css', get_template_directory_uri() . '/css/customizer.css', array(), '1.0', 'all' );
wp_enqueue_editor();
}
/**
* Pass our TinyMCE toolbar string to JavaScript
*/
public function to_json() {
parent::to_json();
$this->json['skyrockettinymcetoolbar1'] = isset( $this->input_attrs['toolbar1'] ) ? esc_attr( $this->input_attrs['toolbar1'] ) : 'bold italic bullist numlist alignleft aligncenter alignright link';
$this->json['skyrockettinymcetoolbar2'] = isset( $this->input_attrs['toolbar2'] ) ? esc_attr( $this->input_attrs['toolbar2'] ) : '';
$this->json['skyrocketmediabuttons'] = isset( $this->input_attrs['mediaButtons'] ) && ( $this->input_attrs['mediaButtons'] === true ) ? true : false;
}
/**
* Render the control in the customizer
*/
public function render_content(){
?>
<div class="tinymce-control">
<span class="customize-control-title"><?php echo esc_html( $this->label ); ?></span>
<?php if( !empty( $this->description ) ) { ?>
<span class="customize-control-description"><?php echo esc_html( $this->description ); ?></span>
<?php } ?>
<textarea id="<?php echo esc_attr( $this->id ); ?>" class="customize-control-tinymce-editor" <?php $this->link(); ?>><?php echo esc_attr( $this->value() ); ?></textarea>
</div>
<?php
}
}/* ==========================================================================
Textarea/TinyMCE
========================================================================== */
.tinymce-control textarea {
width: 100%;
padding: 10px;
}jQuery( document ).ready(function($) {
"use strict";
/**
* TinyMCE Custom Control
*
* @author Anthony Hortin <http://maddisondesigns.com>
* @license http://www.gnu.org/licenses/gpl-2.0.html
* @link https://github.com/maddisondesigns
*/
$('.customize-control-tinymce-editor').each(function(){
// Get the toolbar strings that were passed from the PHP Class
var tinyMCEToolbar1String = _wpCustomizeSettings.controls[$(this).attr('id')].skyrockettinymcetoolbar1;
var tinyMCEToolbar2String = _wpCustomizeSettings.controls[$(this).attr('id')].skyrockettinymcetoolbar2;
var tinyMCEMediaButtons = _wpCustomizeSettings.controls[$(this).attr('id')].skyrocketmediabuttons;
wp.editor.initialize( $(this).attr('id'), {
tinymce: {
wpautop: true,
toolbar1: tinyMCEToolbar1String,
toolbar2: tinyMCEToolbar2String
},
quicktags: true,
mediaButtons: tinyMCEMediaButtons
});
});
$(document).on( 'tinymce-editor-init', function( event, editor ) {
editor.on('change', function(e) {
tinyMCE.triggerSave();
$('#'+editor.id).trigger('change');
});
});
});...
$customizer->add_setting( 'sample_tinymce_editor',
array(
'default' => '',
// 'transport' => 'postMessage',
'sanitize_callback' => 'wp_kses_post'
)
);
$customizer->add_control( new Skyrocket_TinyMCE_Custom_control( $customizer, 'sample_tinymce_editor',
array(
'label' => __( 'TinyMCE Control' ),
'description' => __( 'This is a TinyMCE Editor Custom Control' ),
'section' => 'section_VAB_Agree',
'input_attrs' => array(
'toolbar1' => 'bold italic bullist numlist alignleft aligncenter alignright link',
'mediaButtons' => true,
)
)
));
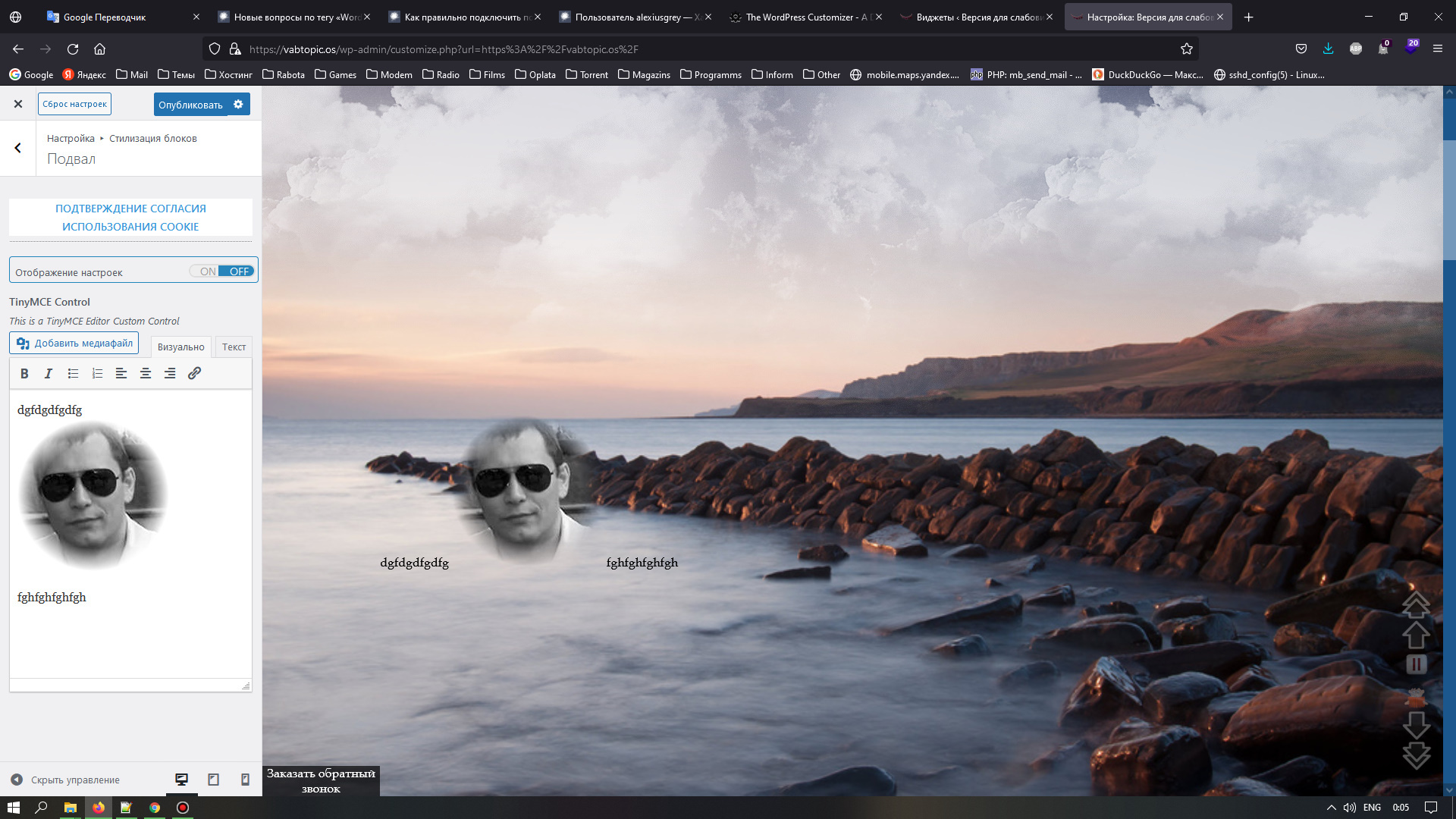
...echo get_theme_mod('sample_tinymce_editor');