Объясняю на пальцах, что у меня не получается:
Нужно создать сайт посредника тао-бао со следующим функционалом:
1.

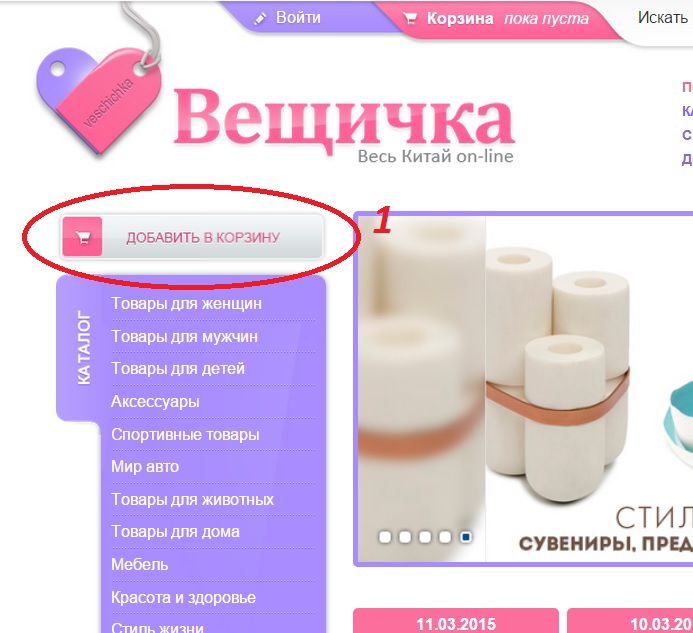
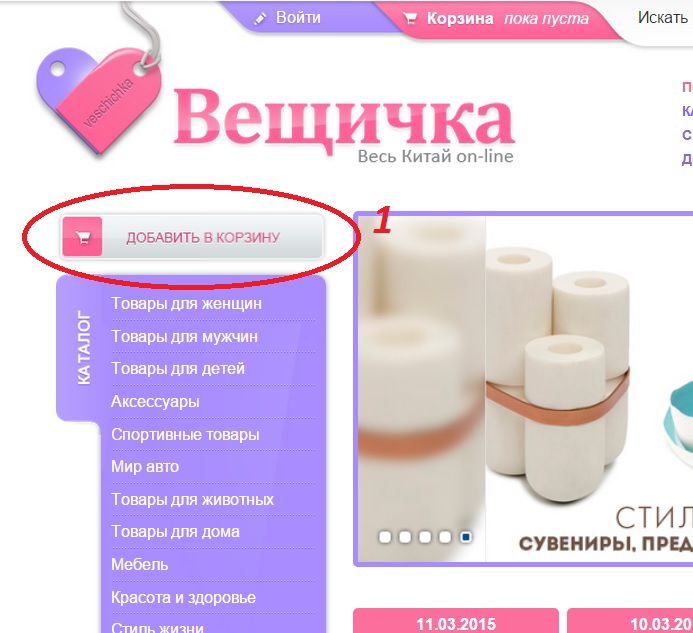
Нужно, чтоб над боковым меню или в любом другом месте сайта находилась кнопка, "добавить в корзину" на скриншоте.
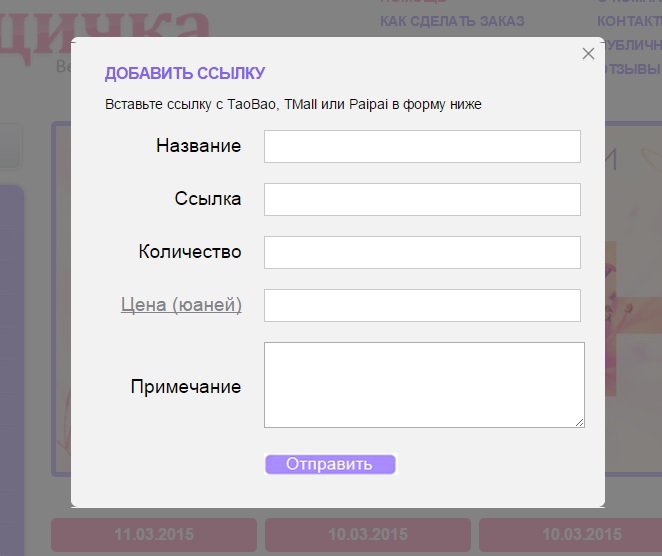
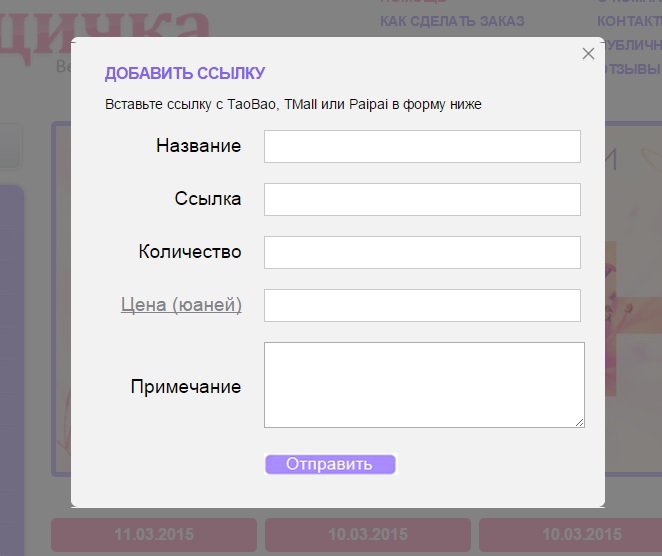
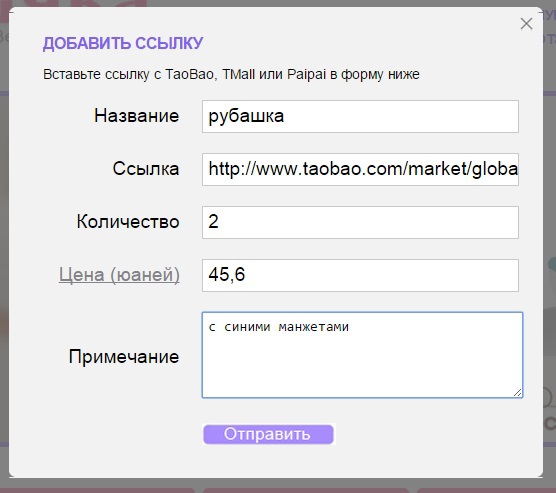
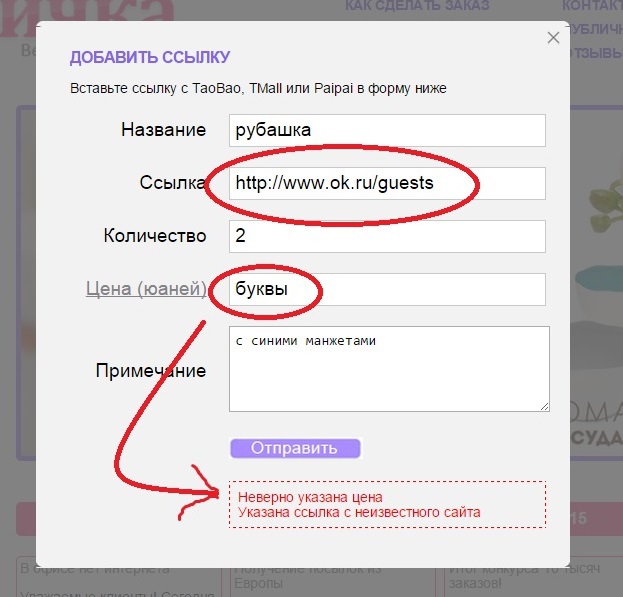
2.По нажатии на нее появляется Ajax форма для заполнения (можно и не ajax, а простую перелинковку на страницу с такой-же формой).

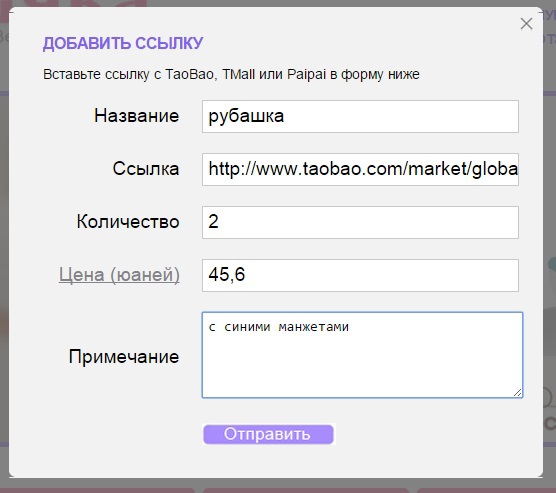
Форма заполняется ВРУЧНУЮ!

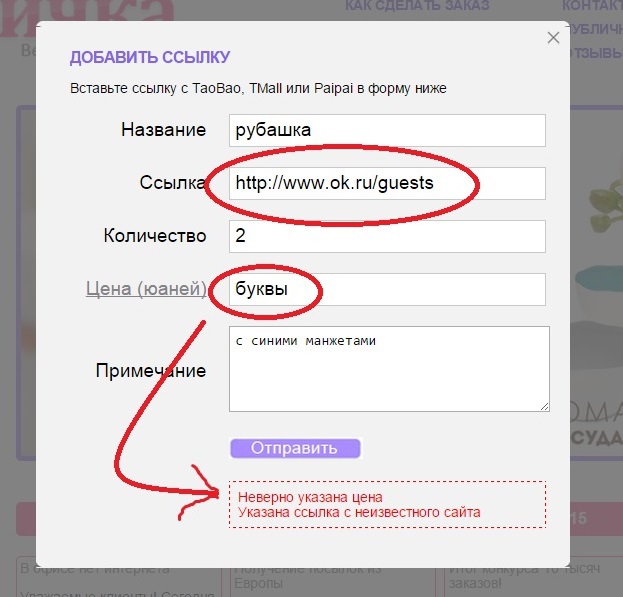
В графе ссылка можно указать ссылку только с сайта тао-бао, цена-только цифры.
В случае неверного заполнения выскакивают такие ошибки в форме:

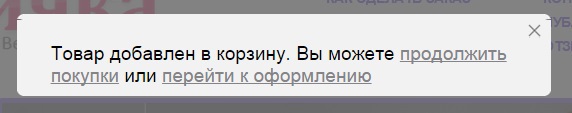
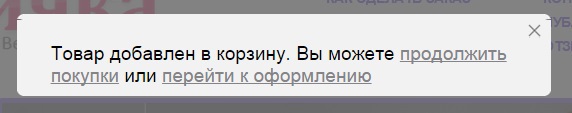
По окончании правильного заполнения и нажатия кнопки "отправить",товар перескакивает в корзину, а перед нами появляется вот такое сообщение:

Тут все понятно, объяснять не буду.
3. Теперь о самой корзине.
Как я выше написал, при заполнении формы из п.2 и нажатии кнопки "отправить", товар попадает в корзину.

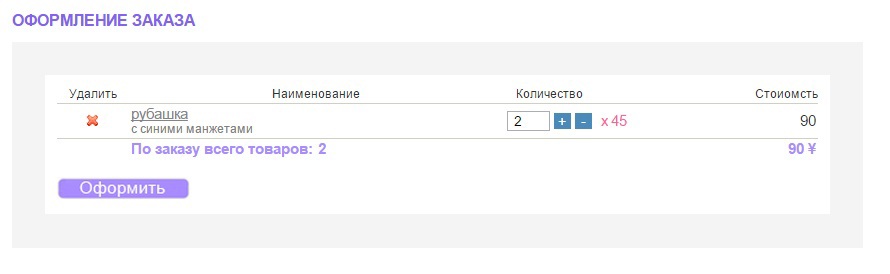
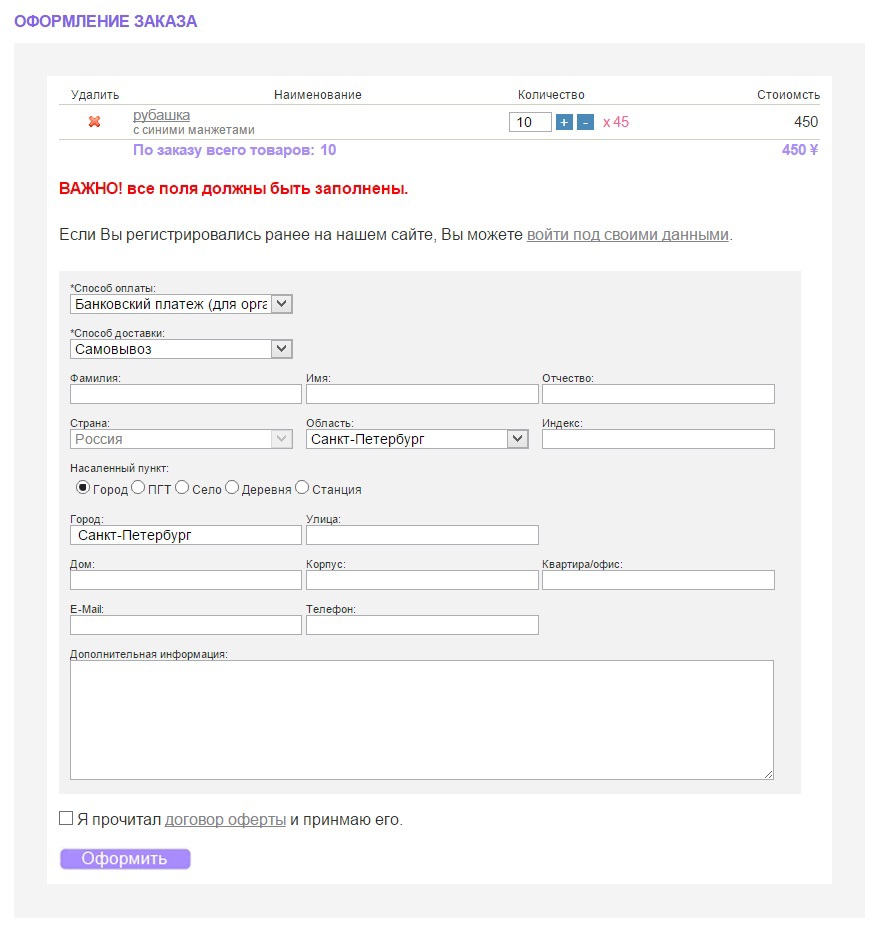
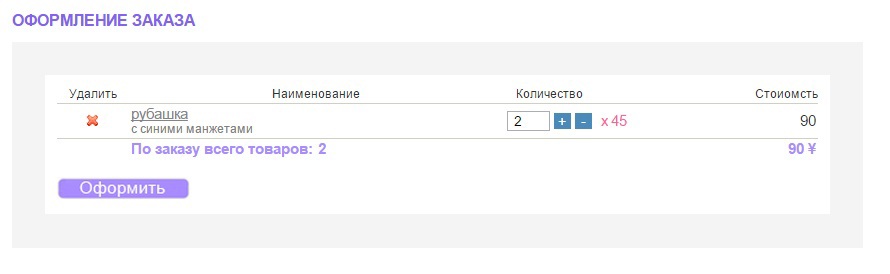
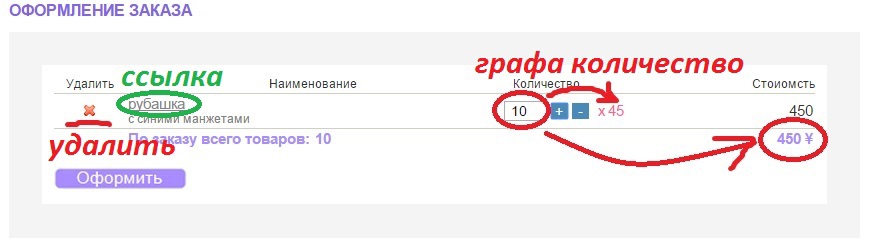
Теперь, при нажатии на эту корзину загружается отдельная страница со следующей информацией:

Информация в корзине должна быть та-же!Все просто,понятно и доступно!
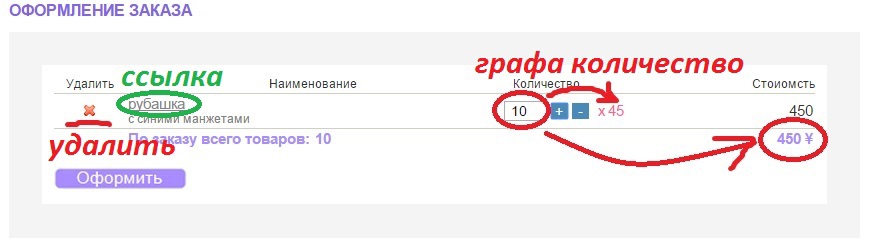
При оформлении заказа нам доступны следующие функции:

Удалить товар,ссылка на товар (ссылка из формы с п.2), количество товара с изменяющейся ценой за товар внизу и кнопка "оформить".
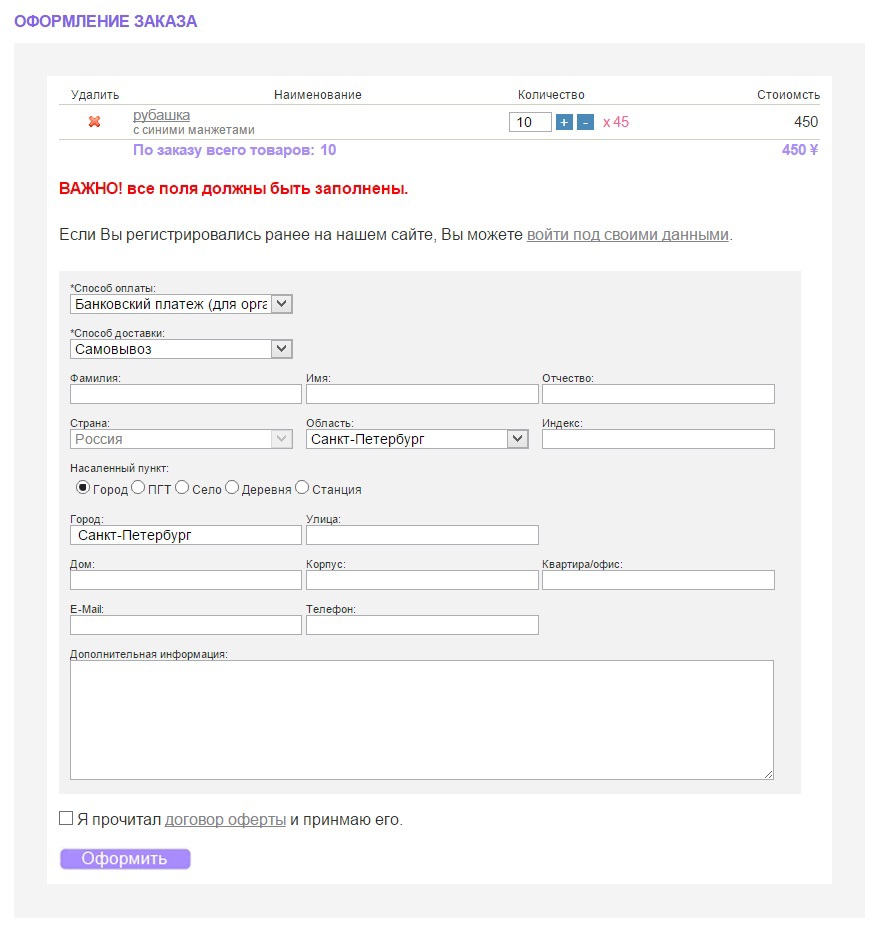
Допустим, с количеством и товаром все правильно,нажимаем "оформить".Появляется вот такая форма:

Тут пользователь может заполнить обратные данные и нажать на кнопку "оформить".
4.Далее, заполненную форму можно отправить на почту посредника тао,а можно подключить форму оплаты с выбором оплаты:интернет-кошельки, онлайн оплата с банковских карт или оплата на счет в банке через терминал.Варианты оплаты,я думаю,лучше присылать в письме клиенту, который сделал заказ.А можно все онлайн платежи оформлять сразу и только после этого форму с оплаченым заказом присылать на почту посреднику тао,а в случае,если пользователь захочет оплатить товар в терминале-отображать для него данные о оплате,а посреднику тао-отправлять письмо о предзаказе товара.
Как-то так.