$result = CRest::call('voximplant.statistic.get',
[
"SORT" => 'ID',
"ORDER" => "DESC",
"FILTER" => ['CRM_ENTITY_ID' => ['id лида или контакта']]
]);Как пробежаться по всем компаниям и сравнить их с 1500 новыми и чтоб обойти лимит или как то по закону битрикса это сделать....?
add_filter('render_block','wrapBlock',10,2);
function wrapBlock($block_content,$block){
$name=$block['blockName'];
if($name){return sprintf('<div class="e-block e-block-%s">%s</div>',str_replace('/','-',$name),$block_content);}
///if($name){return sprintf('<div class="easdasdas">'.$block_content.'</div>'}
// if($name){
// $content='<div class="vabtopic">';
// $content.=$block_content;
// $content.='</div>';
// return $content;
// }
// if($block['blockName']==='core/paragraph'){
// $content='<div class="wp-block-paragraph">';
// $content.=$block_content;
// $content.='</div>';
// return $content;
// }elseif($block['blockName']==='core/heading'){
// $content='<div class="wp-block-heading">';
// $content.=$block_content;
// $content.='</div>';
// return $content;
// }
// if($name=='core/html'){
// $Block='<span class="core__html">'.$block_content.'</span>';
// return sprintf($Block);
// }else if($name=='core/paragraph'){
// return sprintf('<span class="core__paragraph">'.$block_content.'</span>');
// }
return $block_content;
}var GutCal=VAB_Gut_In.Gut_Cal_Out,el=wp.element.createElement,registerBlockType=wp.blocks.registerBlockType,blockStyle={backgroundColor:'#900',color:'#fff',padding:'20px'},RichText=wp.editor.RichText,components=wp.components,i18n=wp.i18n,MediaUpload=wp.editor.MediaUpload;registerBlockType('vabtopic/vab-calendar',{
title:GutCal,
icon:{background:'#000',foreground:'#ffff00',src:'calendar',},
category:'VAB_category',
edit:function(props){return el('input',{className:props.className+' VAB_Calendar',type:'text',name:'VAB_Calendar'});},
save:function(){return el('input',{className:'VAB_Calendar',type:'text',name:'VAB_Calendar'});},
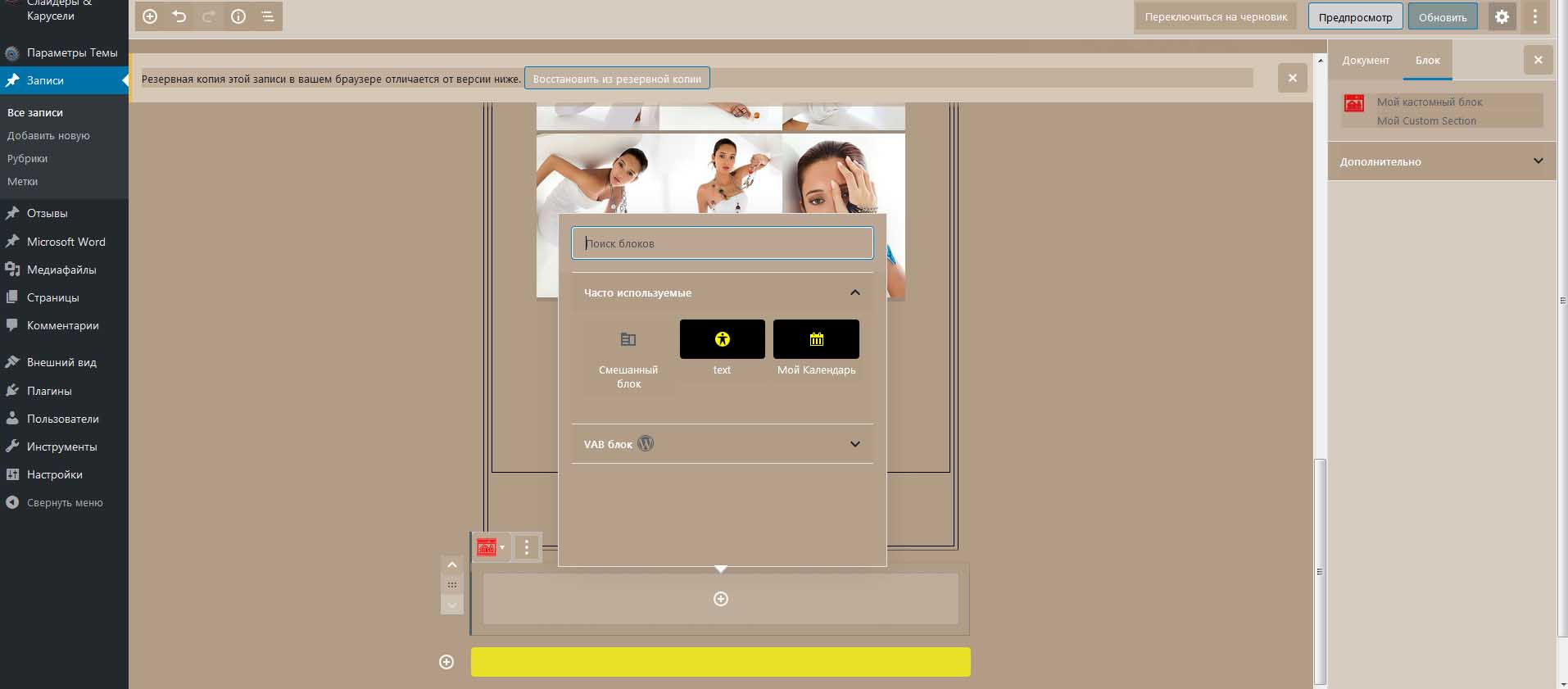
});registerBlockType('vabtopic/vab-text',{
title:'text',
icon:{background:'#000',foreground:'#ffff00',src:'universal-access-alt',},
category:'VAB_category',
attributes:{content:{type:'array',source:'children',selector:'p',},},
edit:function(props){
var content=props.attributes.content;
function onChangeContent(newContent){props.setAttributes({content:newContent});}
return el(RichText,{tagName:'p',className:props.className,onChange:onChangeContent,value:content,});
},
save:function(props){
return el(RichText.Content,{tagName:'p',value:props.attributes.content,});
},
});var InnerBlocks=wp.editor.InnerBlocks,allowedBlocks=['vabtopic/vab-text','vabtopic/vab-calendar','vabtopic/vab-mixed-block'],icon=el('svg',{width:24,height:24,stroke:"red"},el('path',{d:"M 0.71578,2 C 0.32064,2 0,2.3157307 0,2.7060291 V 21.294175 C 0,21.683751 0.32064,22 0.71578,22 H 23.28422 C 23.67936,21.999999 24,21.68375 24,21.294174 V 5.9812162 2.7060291 C 24,2.3157307 23.67936,2 23.28422,2 Z M 1.43136,3.411854 H 22.56864 V 5.9812162 H 1.43136 Z m 15.96822,0.4609128 c -0.46106,0 -0.83495,0.3687886 -0.83495,0.8235651 0,0.4549561 0.37389,0.8237674 0.83495,0.8237674 0.46124,0 0.83494,-0.3688113 0.83494,-0.8237674 0,-0.4547765 -0.3737,-0.8235651 -0.83494,-0.8235651 z m 2.78339,0 c -0.46124,0 -0.83515,0.3687886 -0.83515,0.8235651 0,0.4549561 0.37391,0.8237674 0.83515,0.8237674 0.46106,0 0.83494,-0.3688113 0.83494,-0.8237674 0,-0.4547765 -0.37388,-0.8235651 -0.83494,-0.8235651 z M 3.65005,3.990507 c -0.39514,0 -0.71557,0.316068 -0.71557,0.7058249 0,0.3899364 0.32043,0.7060281 0.71557,0.7060281 h 8.92617 c 0.39533,0 0.71579,-0.3160917 0.71579,-0.7060281 0,-0.3897569 -0.32046,-0.7058249 -0.71579,-0.7058249 z M 1.43136,7.3930022 H 22.56864 V 20.588214 H 1.43136 Z m 7.89453,1.5110662 c -0.16452,0 -0.32898,0.05577 -0.46246,0.1672098 -0.53833,0.4497184 -4.5418,3.7936988 -5.09862,4.2587688 -0.30157,0.251951 -0.33909,0.697517 -0.0837,0.994982 0.25543,0.297464 0.70697,0.33447 1.00873,0.08252 l 0.0299,-0.02491 v 3.282584 H 3.93296 c -0.39533,0 -0.71579,0.316024 -0.71579,0.705961 0,0.389937 0.32046,0.706028 0.71579,0.706028 h 16.13408 c 0.39533,0 0.71579,-0.316091 0.71579,-0.706028 0,-0.389937 -0.32046,-0.705961 -0.71579,-0.705961 h -1.57797 v -1.656765 h 1.04279 c 0.4801,0 0.82469,-0.458384 0.68462,-0.911716 L 18.45791,9.4042733 c -0.20526,-0.6650049 -1.16379,-0.6650049 -1.36924,0 l -1.75836,5.6924727 c -0.14007,0.453151 0.20415,0.911716 0.68462,0.911716 h 1.04278 v 1.656764 h -3.1256 v -3.282584 l 0.0299,0.02491 c 0.30176,0.251951 0.7533,0.214945 1.00873,-0.08252 0.25543,-0.297465 0.21792,-0.743031 -0.0837,-0.994982 C 14.37068,12.898749 10.59208,9.7426047 9.78843,9.0712782 9.65494,8.9598418 9.49041,8.9040684 9.32589,8.9040684 Z m 0,1.6310446 3.17472,2.651678 v 4.478436 h -0.99242 v -3.38553 c 0,-0.389937 -0.32043,-0.706028 -0.71558,-0.706028 H 7.85924 c -0.39533,0 -0.71572,0.316091 -0.71572,0.706028 v 3.38553 H 6.15103 v -4.478436 h 2.1e-4 z m 8.4474,1.497088 0.79229,2.564476 h -1.58437 z m -9.19848,2.953457 h 1.50202 v 2.679569 H 8.57481 Z"}));
registerBlockType('vabtopic/custom', {
title:'Мой кастомный блок',
icon:icon,
description:'Мой Custom Section',
category:'VAB_category',
edit:function(props){
return(el('div',{className:props.className},el(InnerBlocks,{allowedBlocks:allowedBlocks,})));
},
save:function(props){
return(el('div',{className:props.className},el('div',{className:'vab_custom_section'},el(InnerBlocks.Content,null))));
}
});
registerBlockType('vabtopic/custom', {
title:'Мой кастомный блок',
icon:icon,
description:'Мой Custom Section',
category:'VAB_category',
edit:function(props){
var content=props.attributes.content;
function onChangeContent(newContent){props.setAttributes({content:newContent});}
return(
el('div',{className:props.className},
el(RichText,{tagName:'p',className:props.className,onChange:onChangeContent,value:content,}),
el('div',{className:'vab_custom_section'},el(InnerBlocks,{allowedBlocks:allowedBlocks,}))
)
);
},
save:function(props){
return(
el('div',{className:props.className},
el(RichText.Content,{tagName:'p',value:props.attributes.content,}),
el('div',{className:'vab_custom_section'},el(InnerBlocks.Content,null))
)
);
},
});
registerBlockType('vabtopic/vab-mixed-block',{
title: i18n.__('Смешанный блок','VAB'),
icon:'index-card',
category:'VAB_category',
attributes:{
title:{type:'array',source:'children',selector:'h2',},
mediaID:{type:'number',},
mediaURL:{type:'string',source:'attribute',selector:'img',attribute:'src',},
mixedfirst:{type:'array',source:'children',selector:'.mixedfirst',},
mixedsecond:{type:'array',source:'children',selector:'.mixedsecond',},
},
edit:function(props){
var attributes=props.attributes;
var onSelectImage=function(media){
return props.setAttributes({mediaURL:media.url,mediaID:media.id,});
};
return (
el('div',{className:props.className},
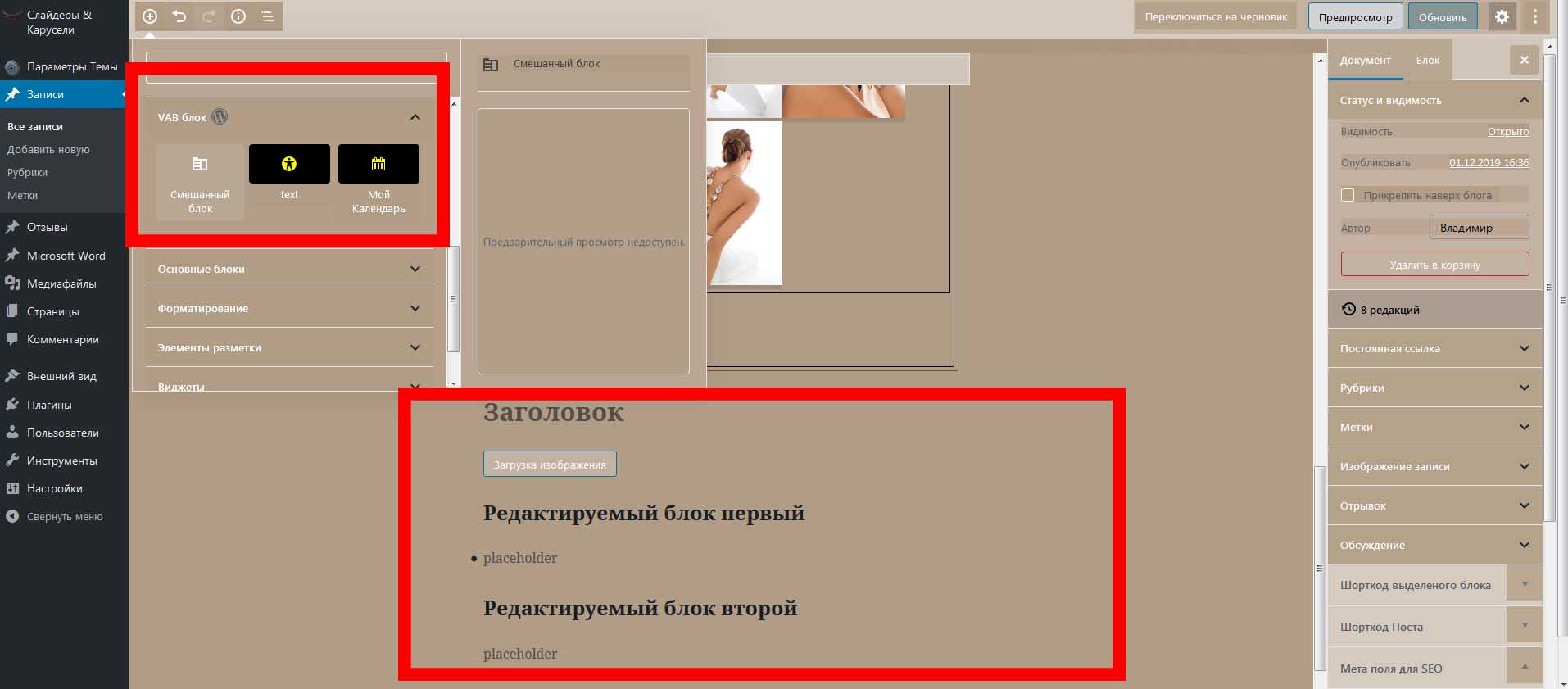
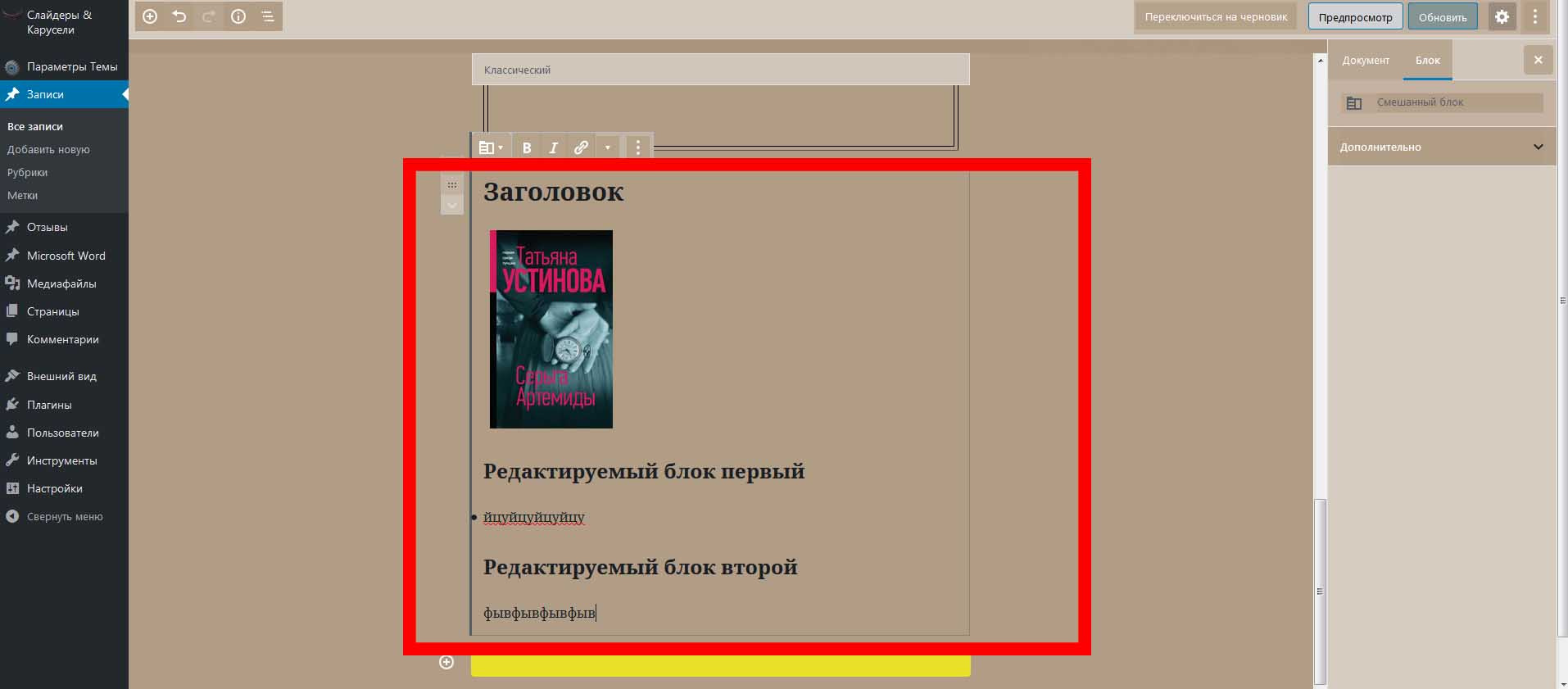
el(RichText,{tagName:'h2',inline:true,placeholder:i18n.__('Заголовок'),value:attributes.title,onChange:function(value){props.setAttributes({title:value});},
}),
el('div',{className:'recipe-image'},
el(MediaUpload,{onSelect:onSelectImage,allowedTypes:'image',value:attributes.mediaID,
render:function(obj){
return el(components.Button,{
className:attributes.mediaID?'image-button':'button button-large',
onClick:obj.open
},
! attributes.mediaID?i18n.__('Загрузка изображения'):el('img',{src:attributes.mediaURL})
);
}
})
),
el('h3',{},i18n.__('Редактируемый блок первый')),
el(RichText,{tagName:'ul',multiline:'li',placeholder:i18n.__('placeholder'),value:attributes.mixedfirst,
onChange:function(value){props.setAttributes({mixedfirst:value});},
className:'mixedfirst',
}),
el('h3',{},i18n.__('Редактируемый блок второй')),
el(RichText,{
tagName:'div',
inline:false,
placeholder:i18n.__('placeholder'),
value:attributes.mixedsecond,
onChange:function(value){
props.setAttributes({mixedsecond:value});
},
})
)
);
},
save:function(props){
var attributes=props.attributes;
return(
el('div',{className:props.className},
el(RichText.Content,{tagName:'h2',value:attributes.title}),
attributes.mediaURL&&el('div',{className:'mixed-image'},el('img',{src:attributes.mediaURL}),),
el('h3',{},i18n.__('Редактируемый блок первый','VAB')),
el(RichText.Content,{tagName:'ul',className:'mixedfirst',value:attributes.mixedfirst}),
el('h3',{},i18n.__('Редактируемый блок второй','VAB')),
el(RichText.Content,{tagName:'div',className:'mixedsecond',value:attributes.mixedsecond}),
)
);
},
});


wp_register_script(...array('wp-editor','wp-blocks','wp-i18n','wp-element','wp-dom-ready','wp-edit-post','wp-components'));
$data->increment('views'), если хотите, чтобы у вас правильно статистика считалась.