Свои 5 копеек вставлю...
Для сравнения, так сказать, зацени разницу...
Обе ОСи у меня на разных SSD-хах в одном писюке.
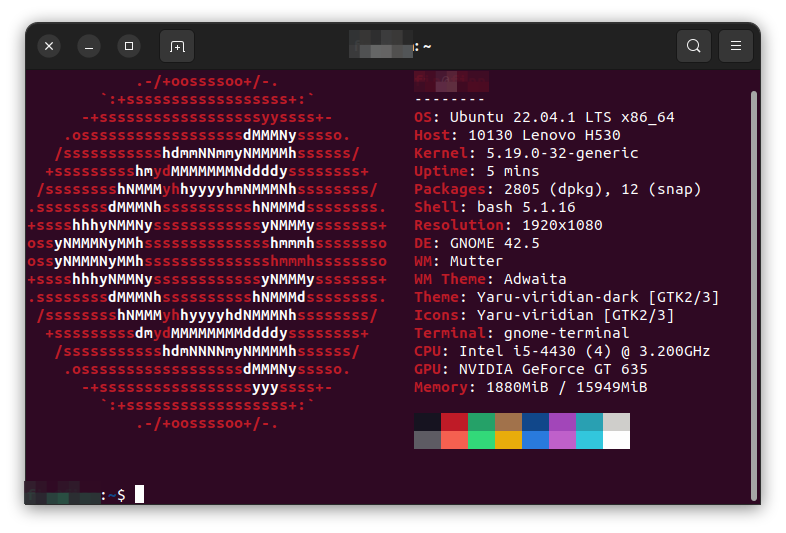
Первый скрин - Ubuntu 22.04 (с дефолтным GNOME-Shell)
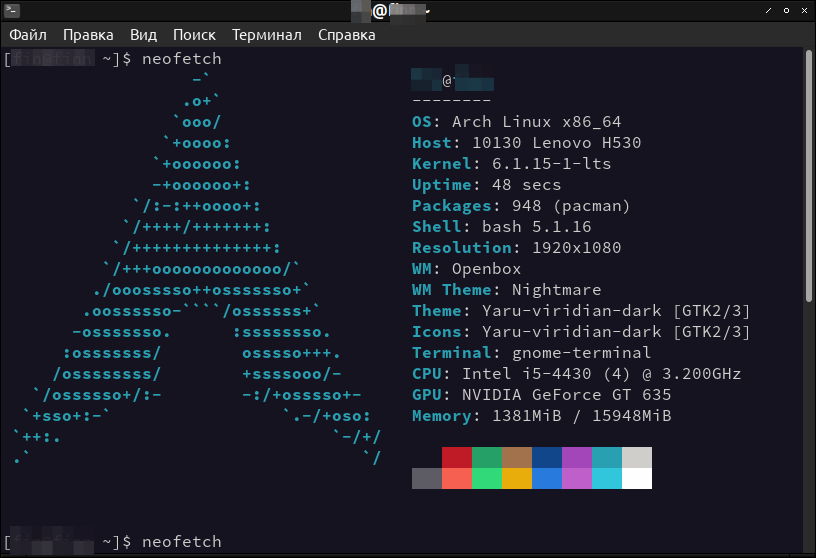
Второй скрин - последний Arch Linux + Openbox
В Убунте всё из коробки...
В Арче всё, что в Убунте практически из коробки, только руками всё сделано.
При том, что чистый Openbox, без дисплейного менеджера (OB сам выступает таковым)
Разница в заборе ресурсов (ОЗУ) - 500 Мб не в пользу Ubuntu, при том, что пакет утилит, тем GTK одинаков.
Разные только Оконные менеджеры.
Ну, и Arch Linux гибче в разы!
Можно установить любую штатную вещь из др. дистров без подтягивания допом, например, как в Убунту, ещё какого-нибудь Оконного Менеджера, Дисплейного Менеджера, Окружения раб. стола и т.д...
К сожалению в Убунтовых релизах именно так и происходит, ставишь например из KDE прогу, а она тянет за собой ещё и весь KDE.
И так же с удалением, удаляте, но только может ещё допом зацепить основной ОМ и снести или весь, или часть его...
Единственный минус для обычного пользователя - из коробки, как с Минтом или Убунту, или Манджаро, установить не получится.
Всё руками.
Абсолютно всё!
У меня на всё про всё ушло часов 15, чтобы привести Openbox в Arch к аналогичному виду, как в Ubuntu.
Хотя, в пользовании, как Пользователь - разницы НИКАКОЙ!!!
Команды консоли другие и всё.
Я всё это к чему?
По факту, разницы в пользовании практически никакой, дело привычки к интерфейсу.
Разница только в актуальности пакетов/программ.
В Арче кончено в основном всё новёхонькое и протестенное.
В Манджаре всё, что в Арче, только в красивой упаковке из коробки
Дебиан - это, как старый и надёжный лимузин
В Убунте, по сравнению с Деби, тоже не плохо, новее и свежее, чем в Деби, но не всегда всё самое свежее
В Минте - это кастрированная Убунту с более старыми версиями пакетов/программ
и т.д. и т.п...