Делал слайдер по тутору с ютуб, но он почему-то не работает.
Тут я подключил slick.css:
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/slick.css">
<link rel="stylesheet" href="css/style.css">
Тут создал обертку:
<div class="bike-slider">
<img class="bike-slider__item" src="images/bike-1.jpg" alt="">
<img class="bike-slider__item" src="images/bike-2.jpg" alt="">
<img class="bike-slider__item" src="images/bike-3.jpg" alt="">
<img class="bike-slider__item" src="images/bike-4.jpg" alt="">
</div>
Подключаю jquery и slick.min.js:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<script src="js/slick.min.js"></script>
<script type="js/main.js"></script>
Js код:
$(function() {
$('.bike-slider').slick();
});
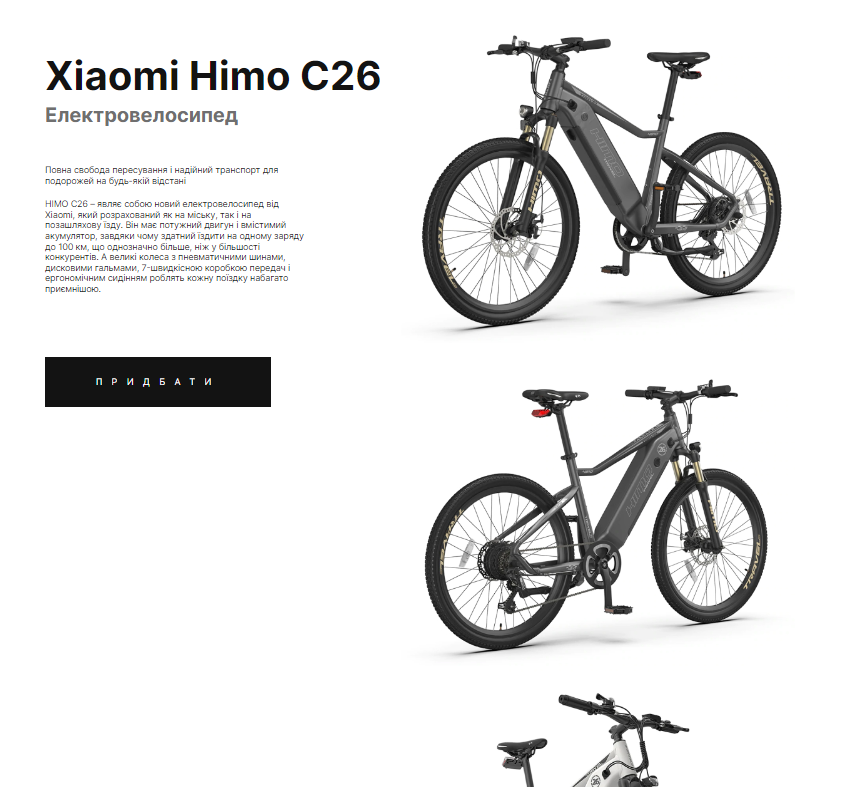
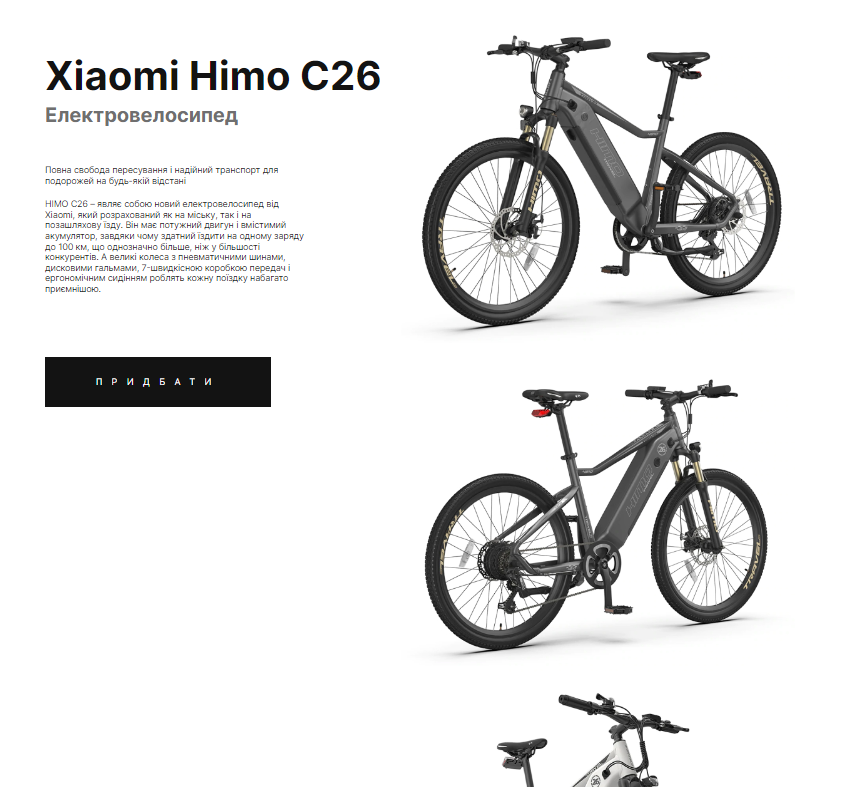
По идее должно получиться так:

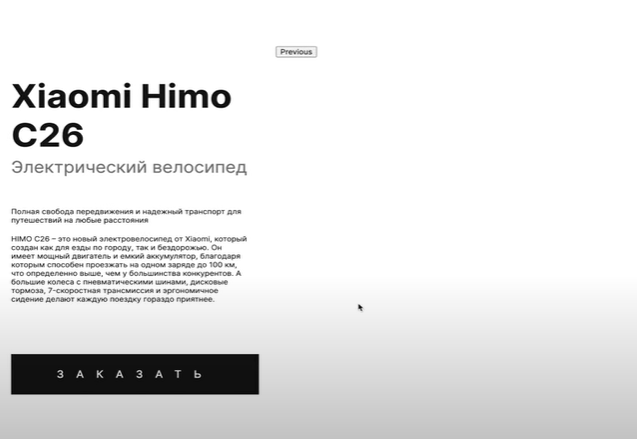
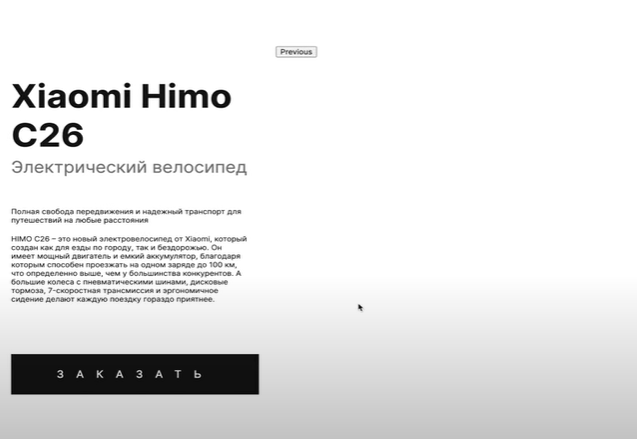
Но у меня выходит так: