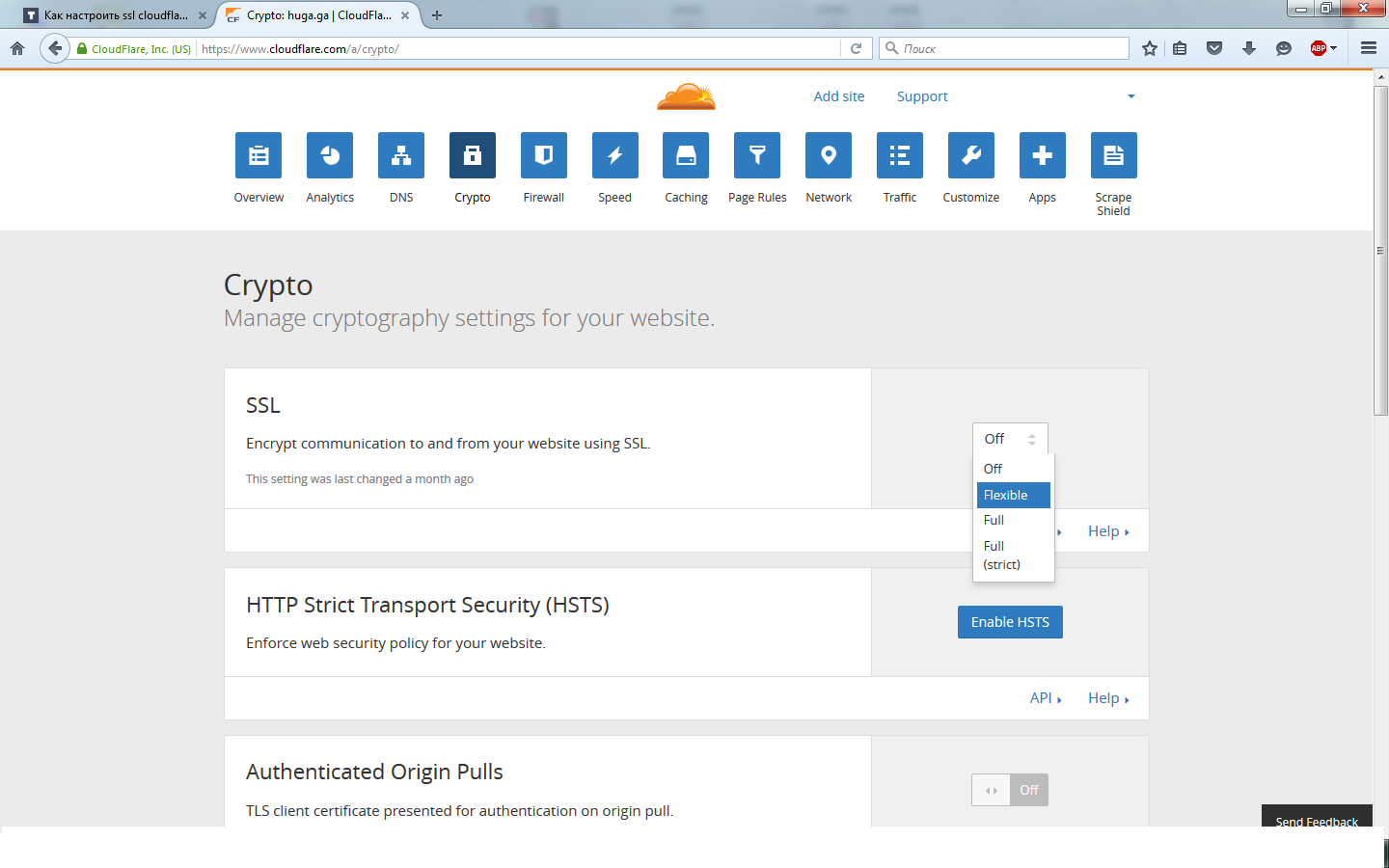
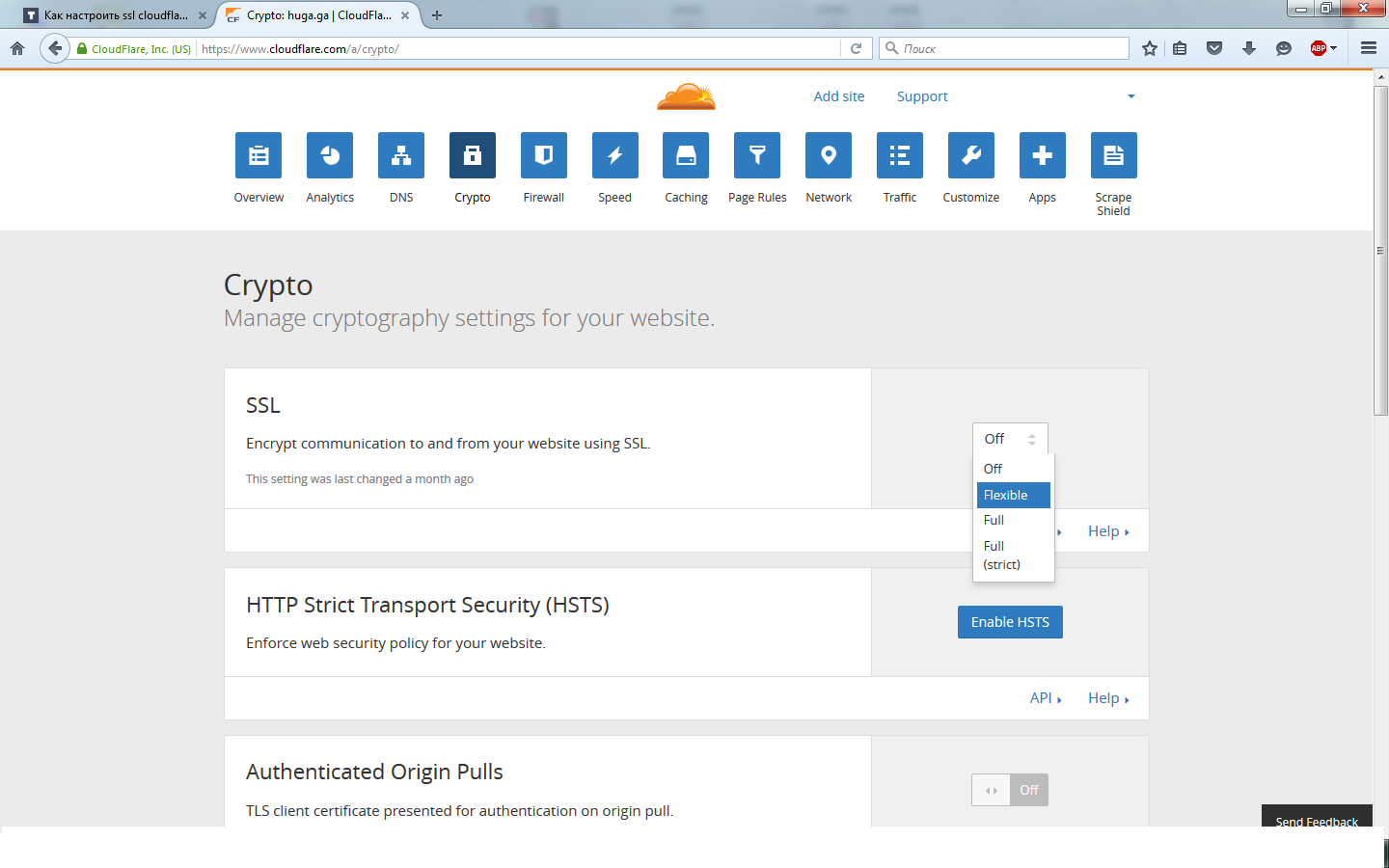
Включаем flexible SSL (не требует установки сертификата на самом сервере):

Включаем кэширование на сутки (страницы будут отдаваться из кэша, который обновляется раз в сутки):

Включаем минификацию HTML, CSS и JS (ускоряет загрузку страниц):

На счет nginx: на cloudflare уже стоит nginx, который настроен на кэширование. Нет необходимости кешировать на своем сервере. Иначе будут проблемы при разработке, придется выключать кеш и там и там. На cloudflare можно включить development mode чтобы отключить кэш на время разработки (на втором скриншоте видно эту опцию).
На счет Varnish: не имел с ним дело, поэтому могу ошибаться, но по-моему его используют когда нужно частичное кеширование динамических страниц. То есть например шапка сайта динамическая, а остальное из кеша.
Вообще эффективное использование кеша это вопрос скорее для разработчика чем админа.