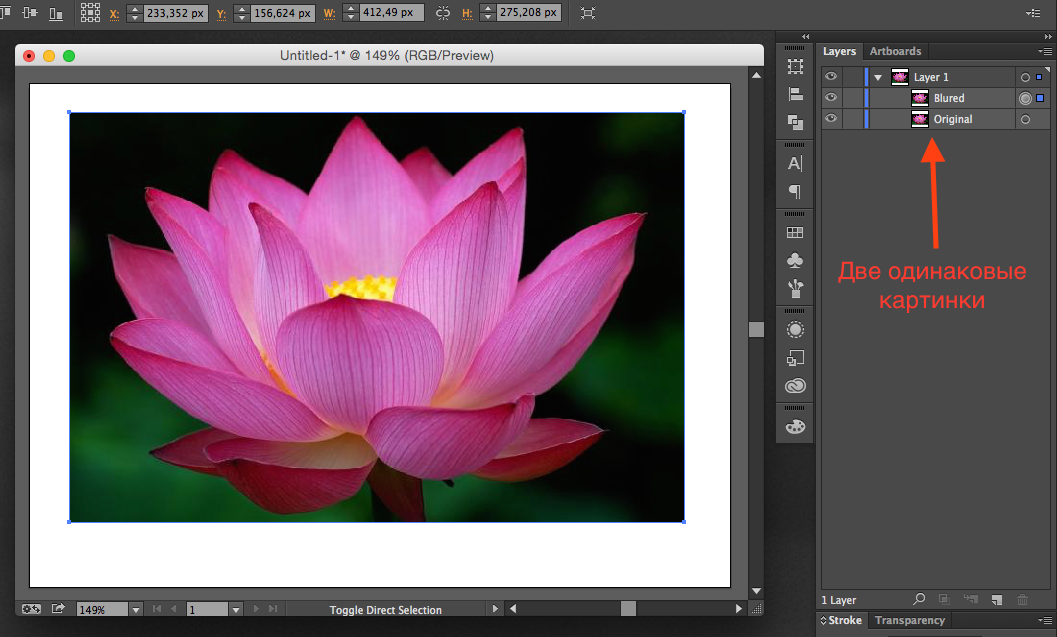
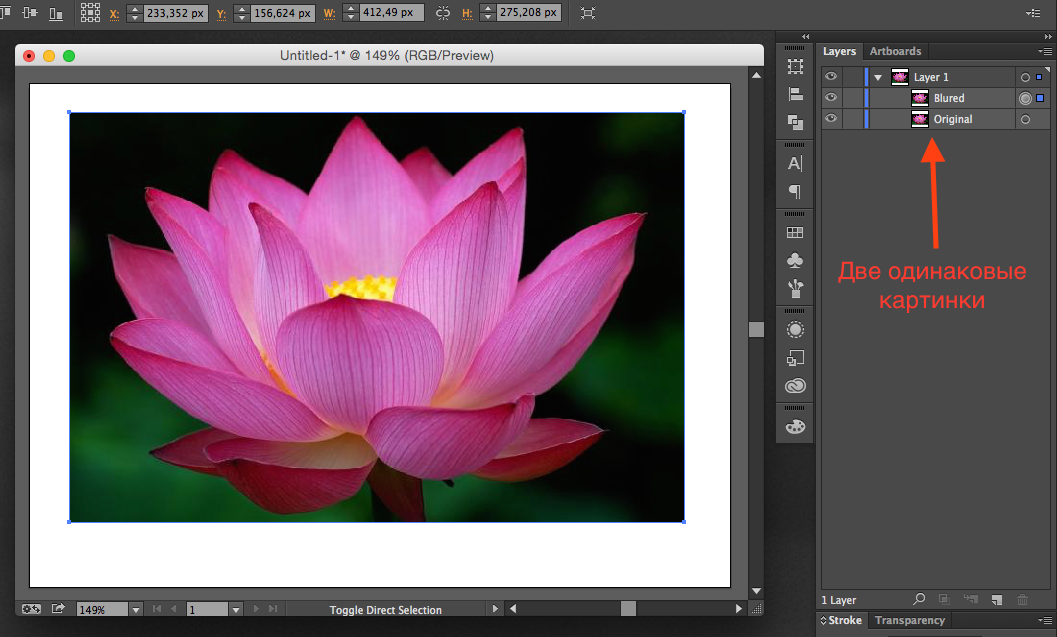
У Adobe такое можно сделать масками. Но это скорее хак. То есть у вас есть слой без размытия и слой с размытием. Второй ограничивается маской и кладется над первым. Создается ощущение, что изображение размывается стеклом.
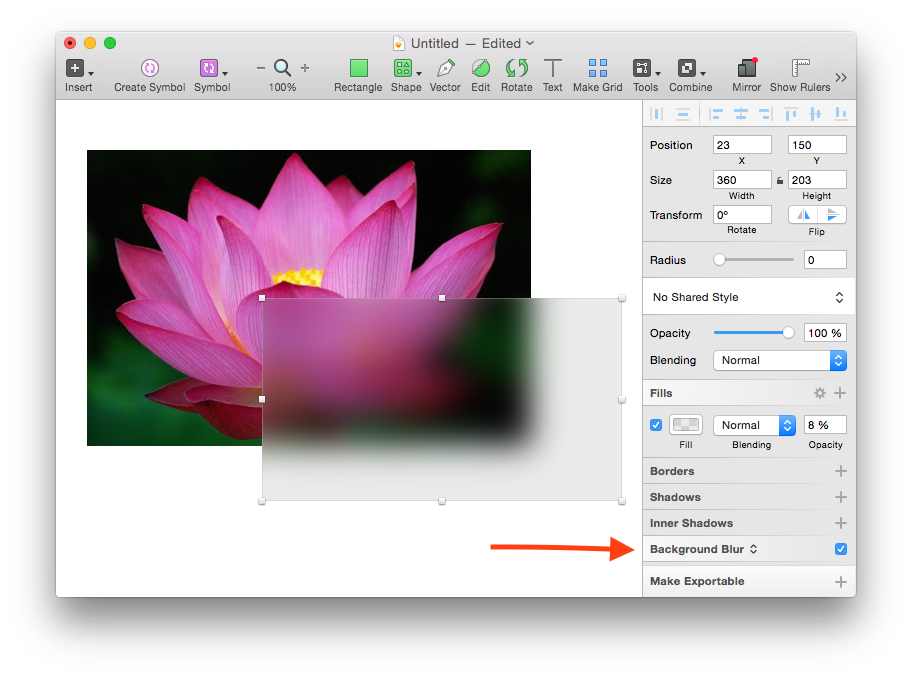
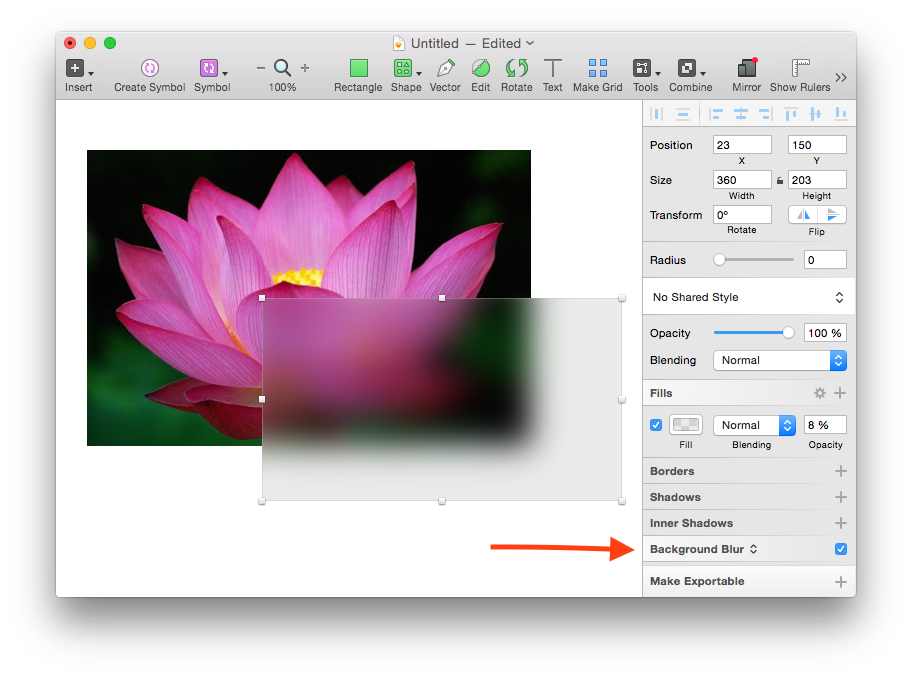
Такой эффект из коробки и без хаков умеет делать программа Sketch (только Mac). Для этого объекту нужно назначить эфффект Background Blur и убрать заливку (или сделать ее полупрозрачной).
 Как все же сделать в Illustrator (пошагово):Я буду показывать на примере Illustrator CC 2015, но расположение меню не должно сильно отличатся.
Как все же сделать в Illustrator (пошагово):Я буду показывать на примере Illustrator CC 2015, но расположение меню не должно сильно отличатся.
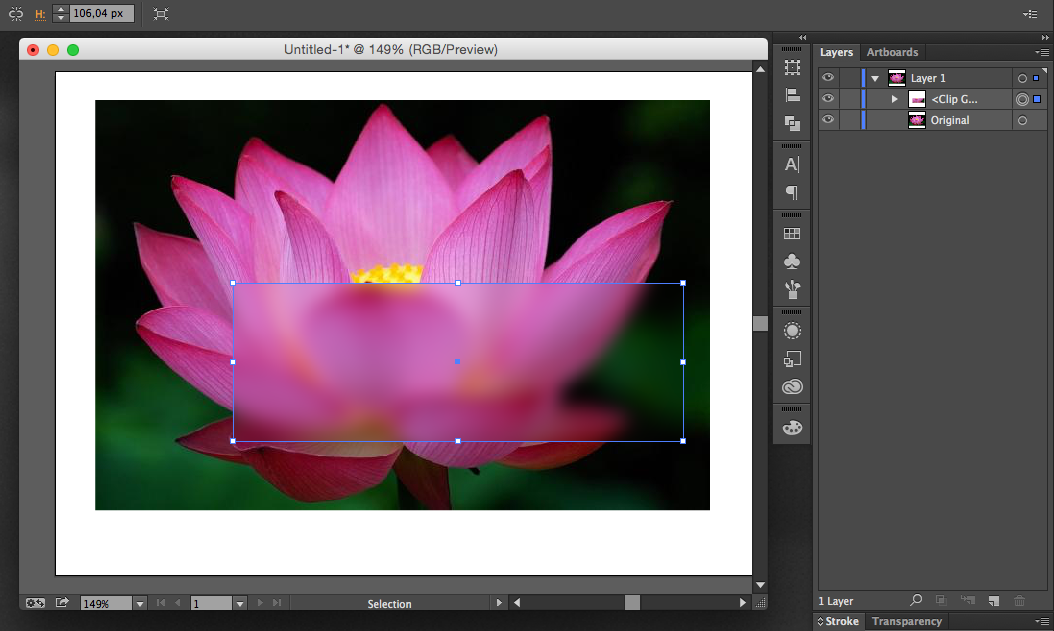
1) Создайте два одинаковых слоя с фоновой картинкой. Они должны располагаться точно один над другим. Назовем их
Original и
Blurred.

2) Выберите верхнюю картинку (Blur) и назначте ей эффект размытия:
Effect > Blur > Gausian Blur
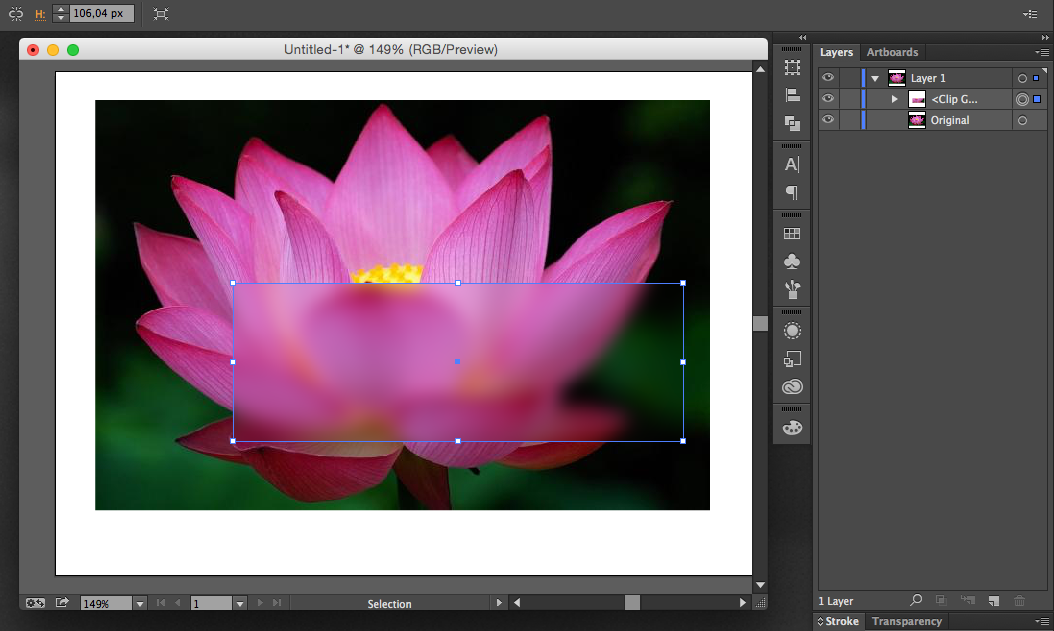
3) Выше нее разместите прямоугольник, который будет маской. Назовем его
Mask.

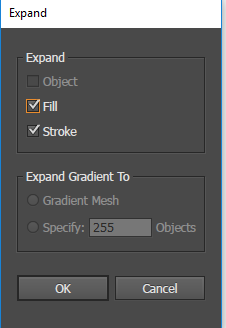
4) Теперь выберите слои Mask и Blur, а затем выполните команду:
Object > Clipping Mask > Make
В итоге должно получиться так:









 Как все же сделать в Illustrator (пошагово):
Как все же сделать в Illustrator (пошагово):