Короче решил вопрос. Оставлю тут, вдруг кому пригодится.
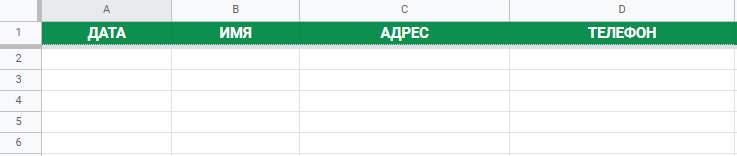
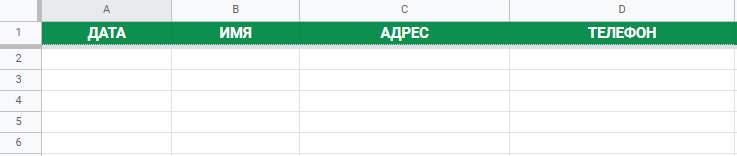
В общем сделал табличку с двумя одинаковыми листами
(Новые и Обработанные) вида:

И написал следующий код:
var name, email, phone;
name = email = phone = 'None';
function getEmails(){
var threads = GmailApp.search('label:Заявка');
if (threads.length) {
for (var i=0; i < threads.length; i++) {
var messages = threads[i].getMessages();
for (var j=0; j < messages.length; j++) {
var message = messages[j];
message.markRead();
extractDetails(message);
}
getSheetData();
threads[i].removeLabel(GmailApp.getUserLabelByName("Заявка"));
threads[i].addLabel(GmailApp.getUserLabelByName("Обработано"));
}
} else {}
}
function extractDetails(message){
var dateTime = message.getDate();
searchInBody(message.getPlainBody());
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var activeSheet = SpreadsheetApp.setActiveSheet(spreadsheet.getSheetByName("Новые"));
activeSheet.appendRow([dateTime, name, email, phone]);
}
function searchInBody(mes) {
var lines, subline;
lines = mes.split("\n");
for (index = 0; index < lines.length; ++index) {
if(lines[index].indexOf('Name:') + 1) {
subline = lines[index].split(":");
name = subline[1].toString().trim();
}
if(lines[index].indexOf('Email:') + 1) {
subline = lines[index].split(":");
email = subline[1].toString().trim();
}
if(lines[index].indexOf('Phone:') + 1) {
subline = lines[index].split(":");
phone = subline[1].toString().trim().slice(1,);
}
}
}
function getSheetData() {
var re = /\S+@\S+\.\S+/;
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = SpreadsheetApp.setActiveSheet(spreadsheet.getSheetByName("Новые"));
var data = sheet.getRange('A2:F').getValues();
sheet.getRange('A2:F').clearContent();
data.forEach(row => {
if (row[2] !== '' && re.test(row[2])) {
sendMail();
} else {}
})
var sheet1 = SpreadsheetApp.setActiveSheet(spreadsheet.getSheetByName("Обработанные"));
var row = data.length;
var column = data[0].length;
sheet1.getRange(sheet1.getLastRow()+1, 1, row, column).setValues(data);
}
function sendMail() {
var html = 'Здравствуйте '+name+'!<br><br>Ваша заявка принята, наш специалист скоро свяжется с вами.<br><br>Спасибо за обращение.';
var recipientsTO = email;
var recipientsCC = email;
var Subject = "Ваша заявка принята";
MailApp.sendEmail({
to: recipientsTO,
cc: recipientsCC,
subject: Subject,
htmlBody: html
});
}
Дал ему нужные разрешения и поставил расписание. Код сыроват и далековат от оптимального, но пока все работает.