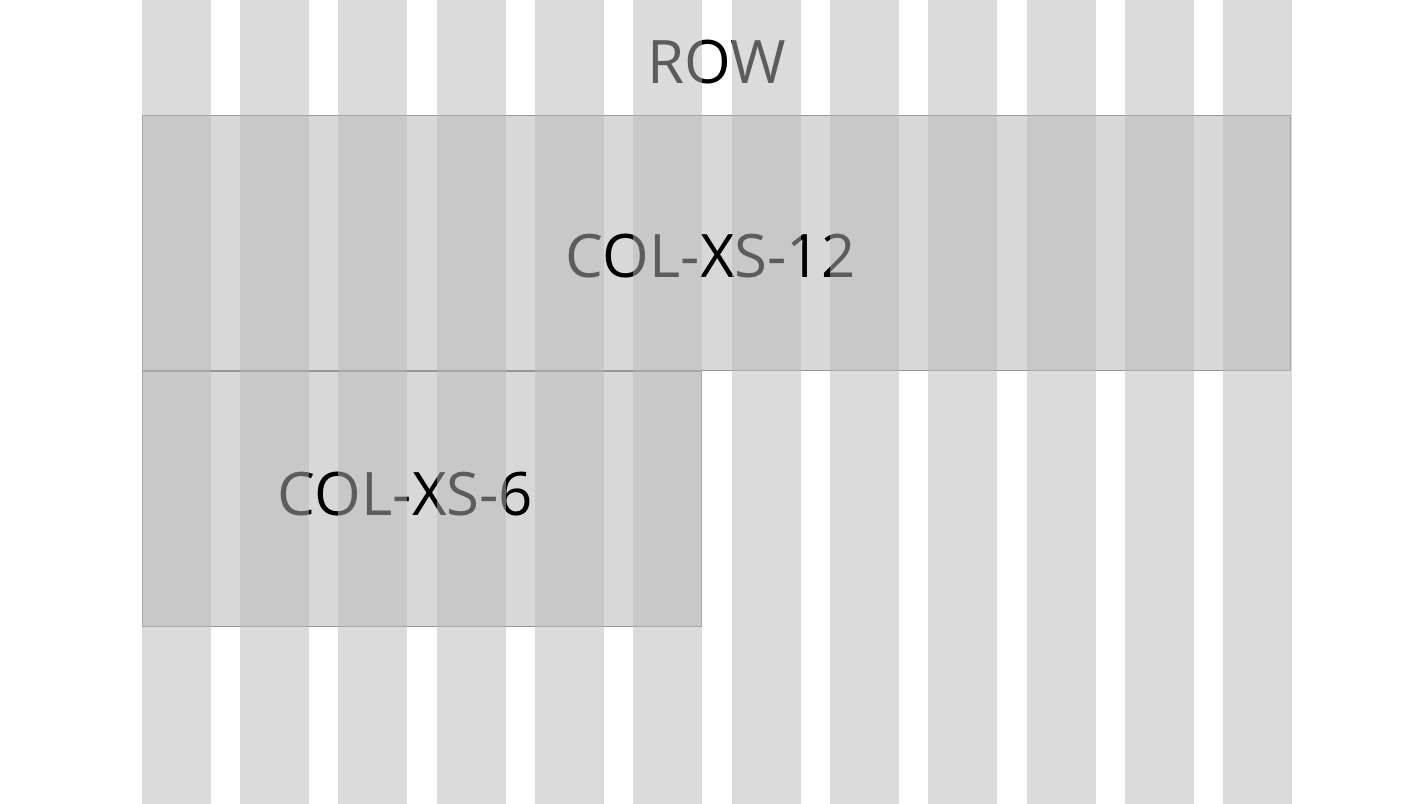
class="col-xs-12 col-md-8"<div class="col-xs-12">
<div class="col-xs-6">
let parent = el.parentNode;
let elAlert = parent.querySelectorAll("[data-alert=dataAlert]");
elAlert.classList.remove('className');.form-control:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
}<div class="modal">
<!--vk subscribe-->
</div>$(document).ready(function(){
$('.modal').show();
});$('.carousel').carousel({
interval: 2000
})