Смотри, xs - экстра маленькие устройства, sm - маленькие, md - средние, lg - большие, так вот когда ты задаешь md и xs - будет работать всегда md, до тех пор, пока размер экрана не станет экстра смол - 768 (вроде как в бутстрапе), получается, что в твоем примере
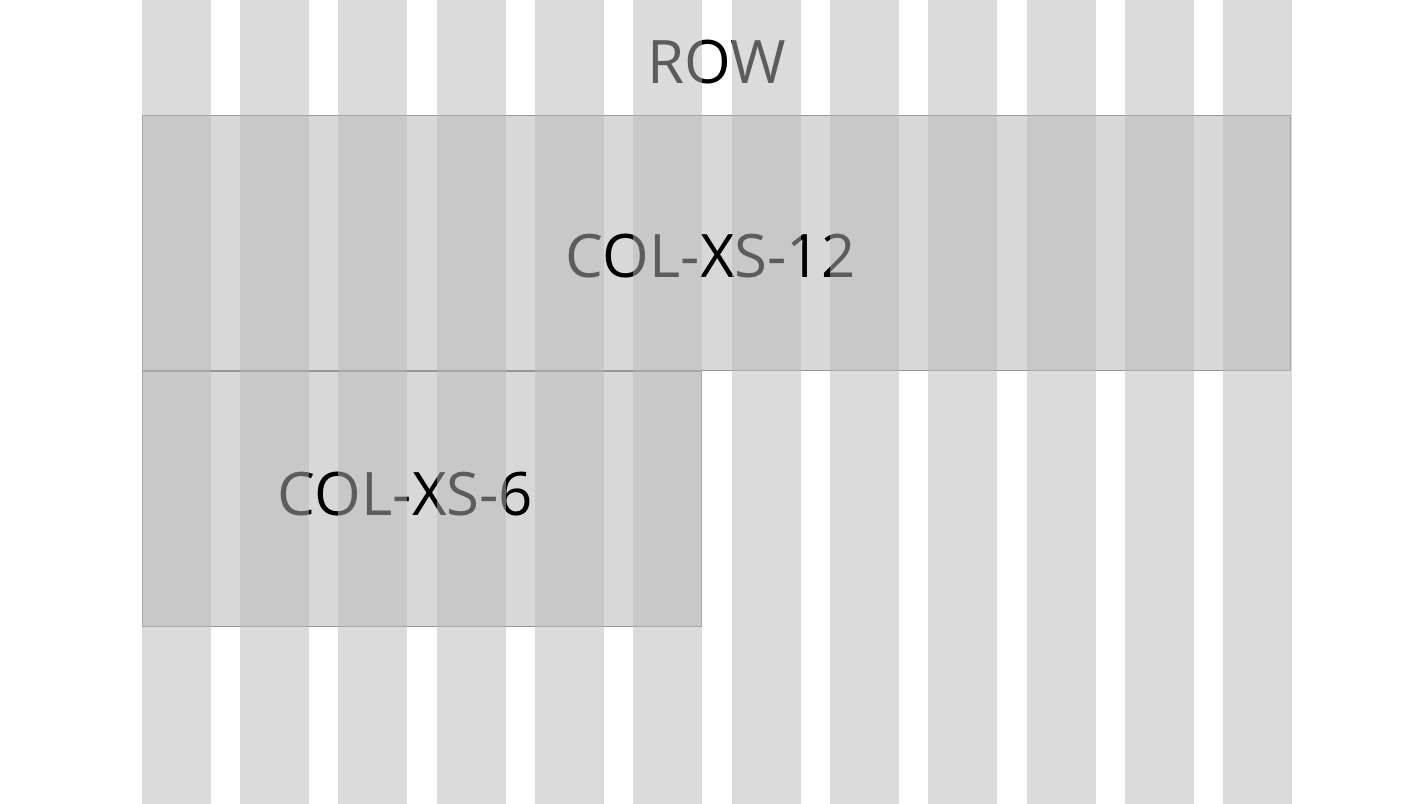
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
первый блок будет занимать 8 колонок, второй - 4 соответственно, как только размер экрана станет 768px - первый блок будет занимать всю ширину - 12 колонок, а второй будет снизу и занимать пол экрана - 6 колонок. Если по колонкам следующие блоки не помещаются в ряд из 12 - они переносятся на следующий и прижимаются к левой стороне, т.к. имеют float" left
p.s. если у тебя структура, как в примере ниже одинаковая, и ты хочешь чтобы на маленьких устройствах блок занимал всю ширину, col-xs-12 задавать не обязательно, получается так, ты до sm будет действовать правило col-sm-6, а после автомтически col-xs-12
для наглядности код:
<div class="col-sm-6 portfolio__item">
...
</div>
<div class="col-sm-6 portfolio__item">
...
</div>
<div class="col-sm-6 portfolio__item">
...
</div>
<div class="col-sm-6 portfolio__item">
...
</div>
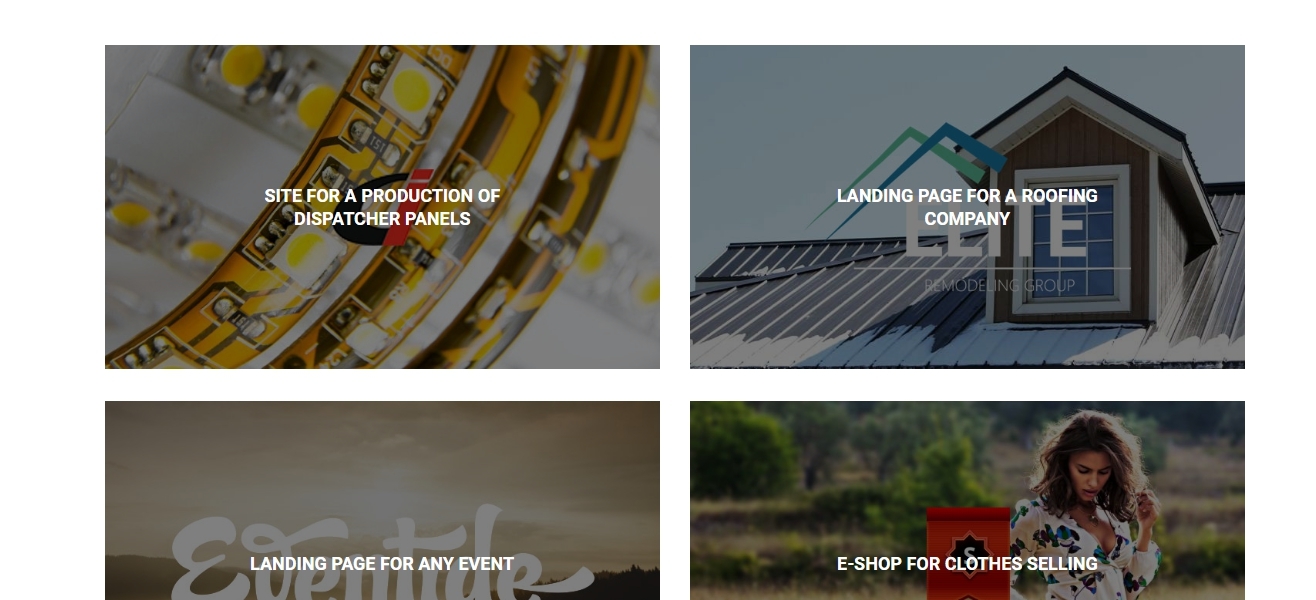
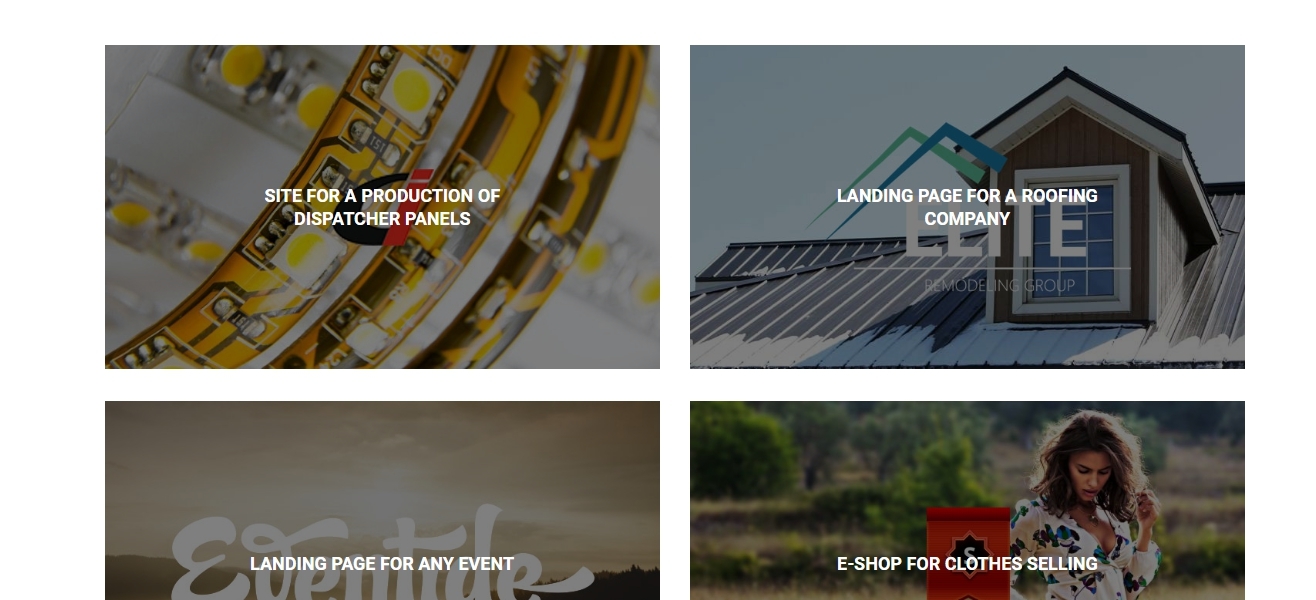
А выглядит это так:
На больших устройствах

На маленьких