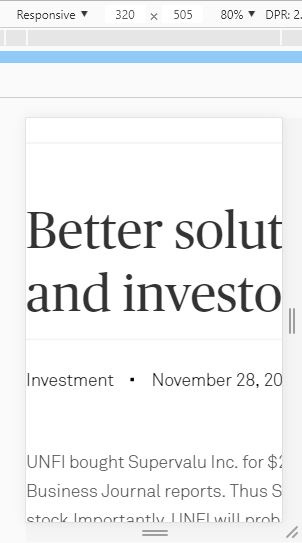
1. В первую очередь я бы сделал страницу с хорошим адаптивом:

чтобы текст не прилипал к краям экрана, чтобы не было горизонтальных скролов
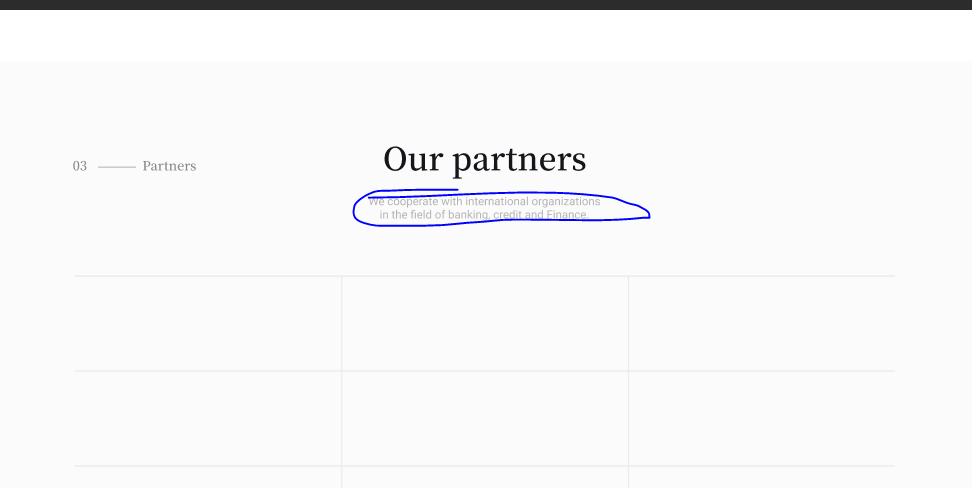
2. Далее, я бы увеличил размер шрифта, увеличил расстояние межстрочное, убрал бы этот серый цвет шрифта на адекватный темный:

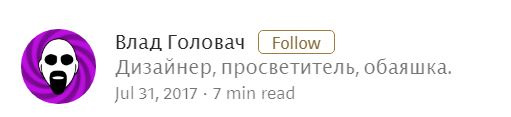
3. Затем, я бы сделал другой формат дат, например: Jul 31, 2017. Да и вообще, этот блок можно оживить миниатюрой, аватаркой и т.д + сам заголовок можно сопровождать фоновой картинкой и т.д, чтобы не выглядело как серый мрачный день, пример блока:

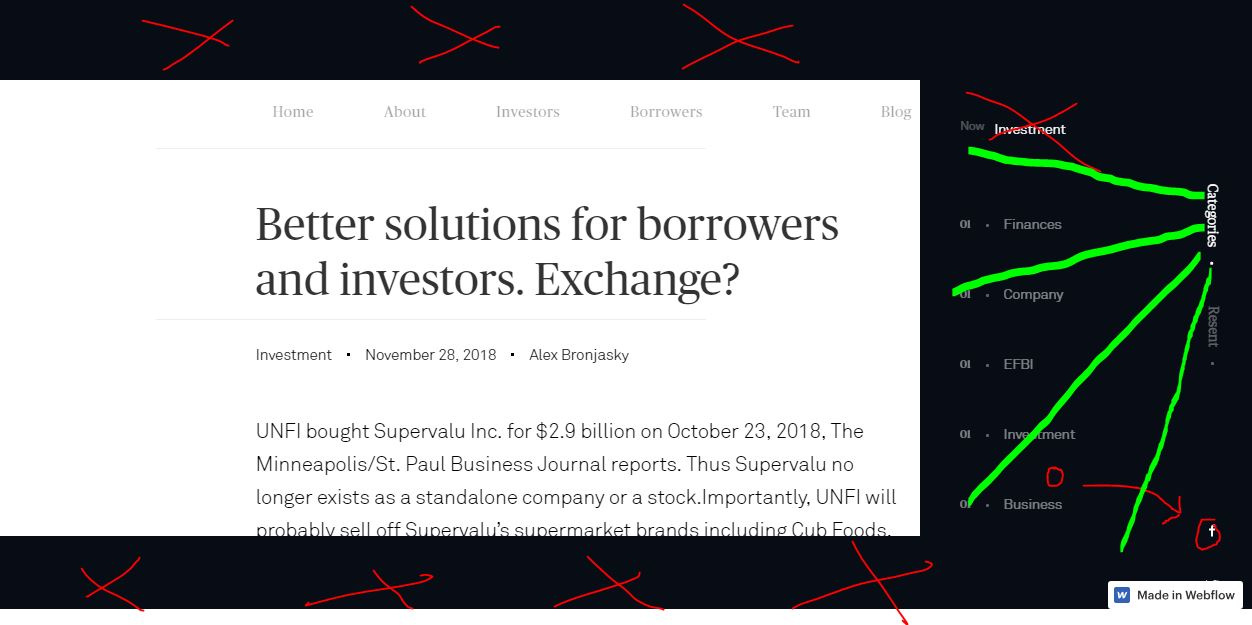
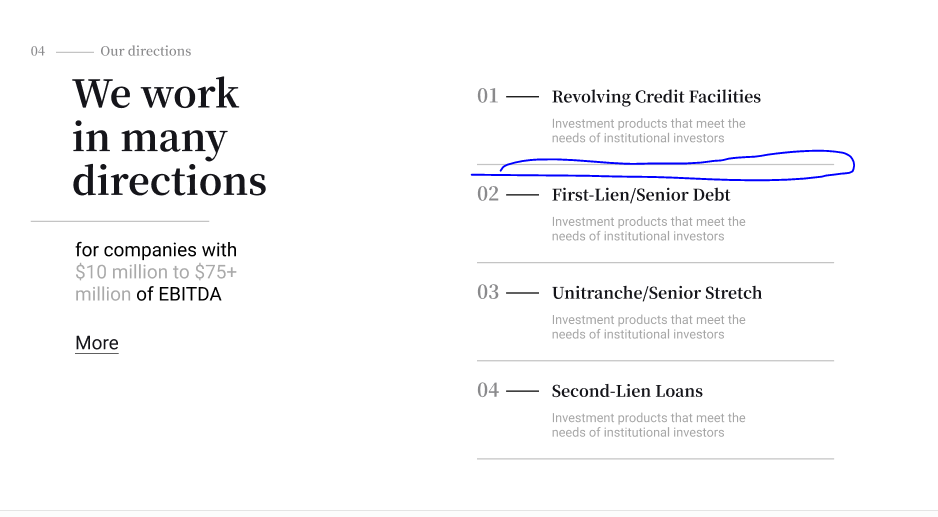
4. Саму навигацию я бы сделал якорным объектом, привязанной к углу экрана или по крайней мере выровнял бы с текстом, сейчас сьехало + сьехали серые разделители-полоски
5. Панель боковая:

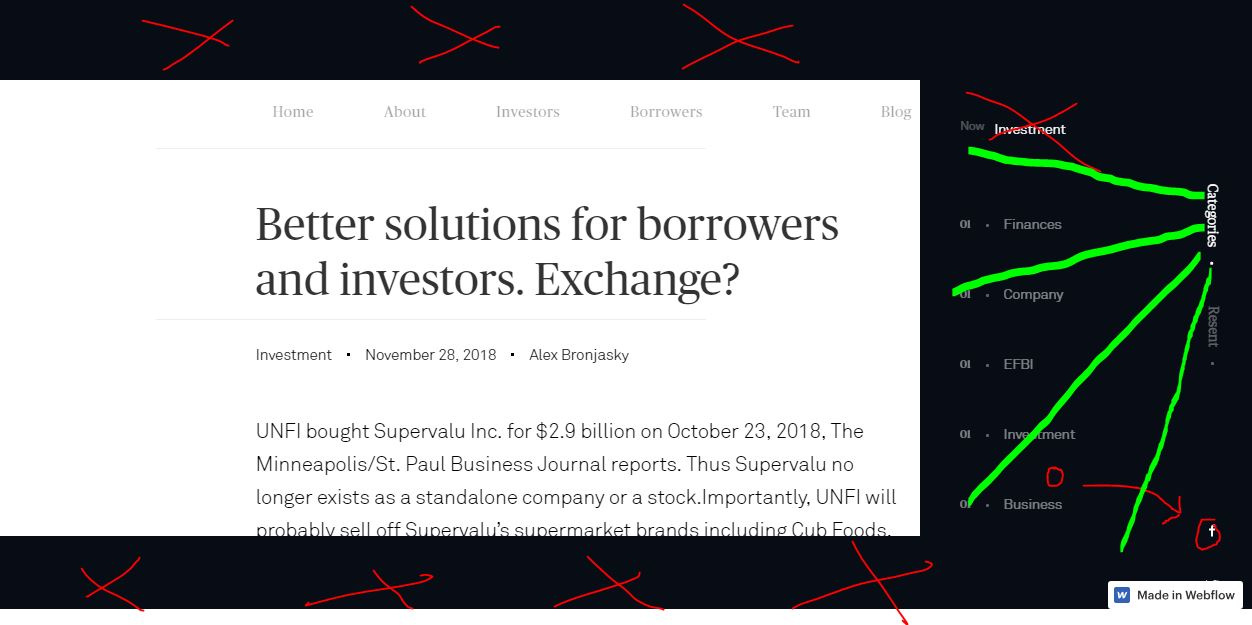
а) убрать бы эти темные рамки сверху снизу, оставить только справа панельку, зачем при открытии панели обрезать пол экрана?
б) в этой панели убрать "где я сейчас" и так понятно где.
в) сделать так, чтобы панель не закрывалась при ведении курсора под большим углом, такой прием используют в интернет магазинах с большими списками, я маркером зеленым пометил область с которой проблема в разных вкладках, поиграйтесь с курсором и будет понятно, что области взаимодействия должны быть больше
г) для этого попробуйте курсором попасть из точки А в точку Б - на ссылку фейсбука, боковая панель просто закроется.
6. Зачем вообще нужна боковая панель? Чтобы что? Я бы вообще её убрал в десктопной версии
7. Зачем вообще нужна вкладка Resent? Может имелось ввиду Re
cent? У меня есть браузер, где есть история страниц. А вот в макете нет возможность логина, а можно было бы подписываться на автора или добавлять статьи в избранное, писать комментарии и т.д
P.s список не полный, но основные мысли я изложил