add_action( 'woocommerce_after_shop_loop', 'your_theme_upsell_display', 15 );
function your_theme_upsell_display () {
if ( is_product_category() ) {
woocommerce_upsell_display();
}
}
add_action( 'woocommerce_after_shop_loop', 'your_theme_output_related_products', 20 );
function your_theme_output_related_products () {
if ( is_product_category() ) {
woocommerce_output_related_products();
}
}function wpse28145_add_custom_types( $query ) {
if( is_tag() && $query->is_main_query() ) {
// this gets all post types:
$post_types = get_post_types();
// alternately, you can add just specific post types using this line instead of the above:
// $post_types = array( 'post', 'your_custom_type' );
$query->set( 'post_type', $post_types );
}
}
add_filter( 'pre_get_posts', 'wpse28145_add_custom_types' );// Register Testimonials Post Type
function testimonials_post_type() {
$labels = array(
'name' => _x( 'Testimonials', 'Post Type General Name', 'youth-worker' ),
'singular_name' => _x( 'Testimonial', 'Post Type Singular Name', 'youth-worker' ),
'menu_name' => __( 'Testimonials', 'youth-worker' ),
'name_admin_bar' => __( 'Testimonials', 'youth-worker' ),
'archives' => __( 'Testimonial Archives', 'youth-worker' ),
'attributes' => __( 'Testimonial Attributes', 'youth-worker' ),
'parent_item_colon' => __( 'Parent Item:', 'youth-worker' ),
'all_items' => __( 'All Testimonials', 'youth-worker' ),
'add_new_item' => __( 'Add New Testimonial', 'youth-worker' ),
'add_new' => __( 'Add New', 'youth-worker' ),
'new_item' => __( 'New Testimonial', 'youth-worker' ),
'edit_item' => __( 'Edit Testimonial', 'youth-worker' ),
'update_item' => __( 'Update Testimonial', 'youth-worker' ),
'view_item' => __( 'View Testimonial', 'youth-worker' ),
'view_items' => __( 'View Testimonials', 'youth-worker' ),
'search_items' => __( 'Search Testimonial', 'youth-worker' ),
'not_found' => __( 'Not found', 'youth-worker' ),
'not_found_in_trash' => __( 'Not found in Trash', 'youth-worker' ),
'featured_image' => __( 'Featured Image', 'youth-worker' ),
'set_featured_image' => __( 'Set featured image', 'youth-worker' ),
'remove_featured_image' => __( 'Remove featured image', 'youth-worker' ),
'use_featured_image' => __( 'Use as featured image', 'youth-worker' ),
'insert_into_item' => __( 'Insert into item', 'youth-worker' ),
'uploaded_to_this_item' => __( 'Uploaded to this item', 'youth-worker' ),
'items_list' => __( 'Testimonials list', 'youth-worker' ),
'items_list_navigation' => __( 'Testimonials list navigation', 'youth-worker' ),
'filter_items_list' => __( 'Filter Testimonials list', 'youth-worker' ),
);
$args = array(
'label' => __( 'Testimonial', 'youth-worker' ),
'description' => __( 'Post Type for testimonials', 'youth-worker' ),
'labels' => $labels,
'supports' => array( 'title', 'editor', 'thumbnail', 'custom-fields', 'page-attributes', 'post-formats' ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'menu_position' => 30,
'menu_icon' => 'dashicons-format-status',
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'post',
);
register_post_type( 'testimonials', $args );
}
add_action( 'init', 'testimonials_post_type', 0 );$testimonials = new WP_Query(array(
'post_type' => 'testimonials',
'orderby' => 'date',
'order' => 'DESC',
));
<?php if ( $testimonials->have_posts() ) : ?>
<?php while ( $testimonials->have_posts() ) : $testimonials->the_post(); ?>
<div class="testimonial-item">
blabla
</div>
<?php endif; ?>
<?php endwhile;?>
<?php endif; wp_reset_postdata(); ?>function mytheme_scripts() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', get_template_directory_uri() . '/js/jquery-1.11.2.min.js', array('custom-js'), null, true );
wp_enqueue_script( 'jquery');
wp_enqueue_script( 'custom-js', get_template_directory_uri() . '/assets/js/common.js', array(), null, true );
}
add_action( 'wp_enqueue_scripts', 'mytheme_scripts' );
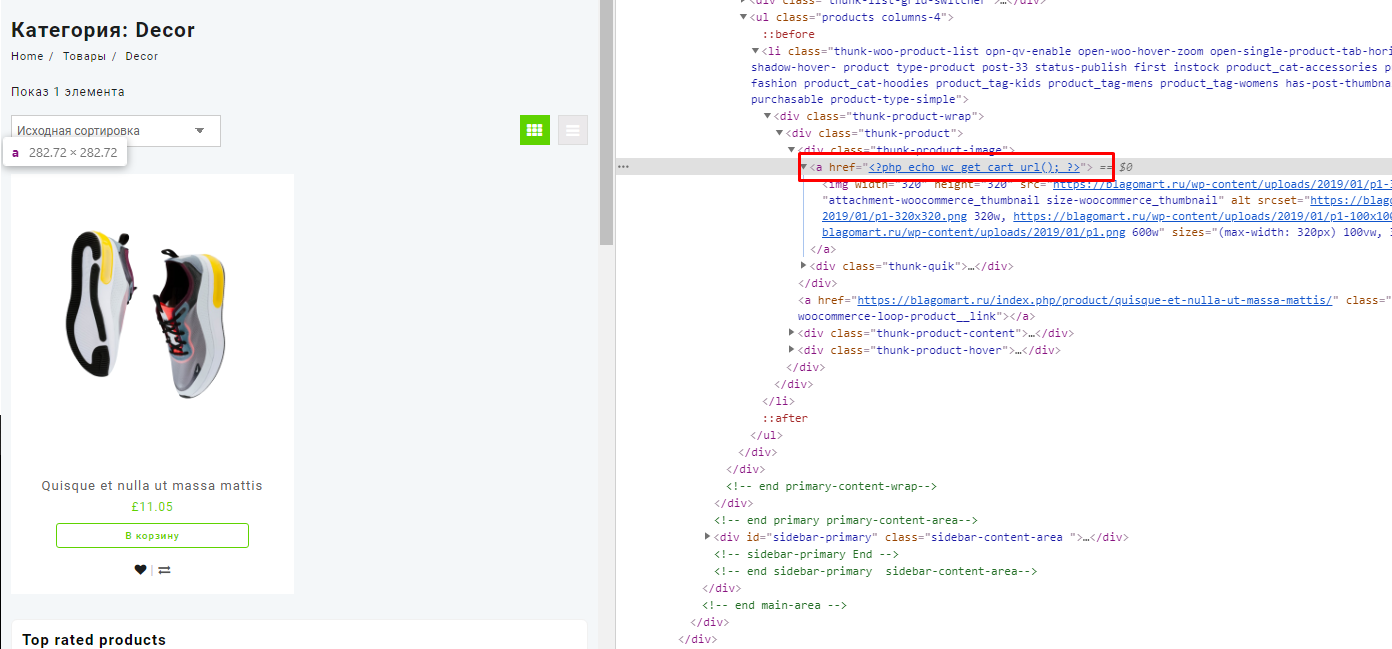
do_action( 'woocommerce_before_shop_loop_item' );woocommerce_template_loop_product_link_open()if ( ! function_exists( 'woocommerce_template_loop_product_link_open' ) ) {
/**
* Insert the opening anchor tag for products in the loop.
*/
function woocommerce_template_loop_product_link_open() {
global $product;
$link = apply_filters( 'woocommerce_loop_product_link', get_the_permalink(), $product );
echo '<a href="' . esc_url( $link ) . '" class="woocommerce-LoopProduct-link woocommerce-loop-product__link">';
}
}remove_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 );
add_action( 'woocommerce_before_shop_loop_item', 'custom_open_link', 10 );
function custom_open_link() {
?>
<a href="<?php the_permalink() ?>">
<?php
}<div class="single-share">
<a href="https://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>" target="_blank">
<?php __('Поделиться в Facebook') ?>
</a>
<a href="https://twitter.com/home?status=<?php the_permalink(); ?>" target="_blank">
<?php __('Поделиться в Twitter') ?>
</a>
<a href="https://telegram.me/share/url?url=<?php the_permalink(); ?>&text=<?php the_title() ?>" target="_blank">
<?php __('Поделиться в Telegram') ?>
</a>
</div>