У вас тема и в ней придется скорее всего поковыряться, чтобы найти нужные функции.
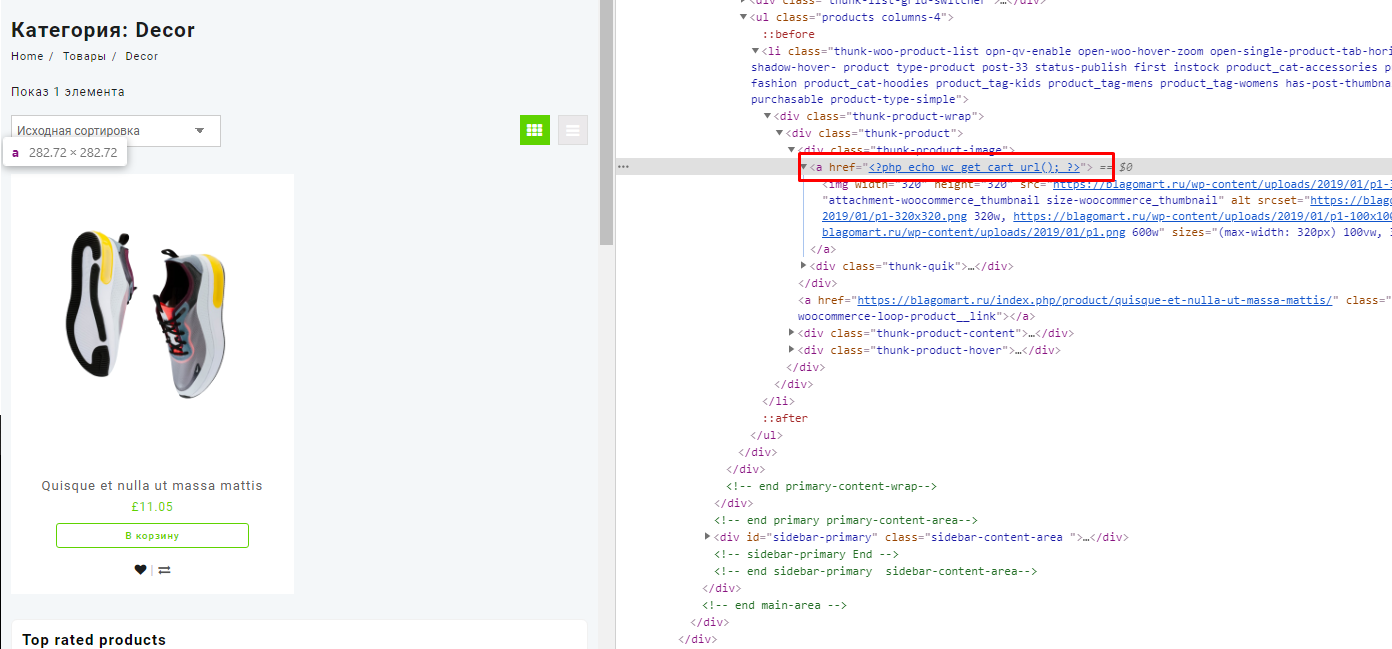
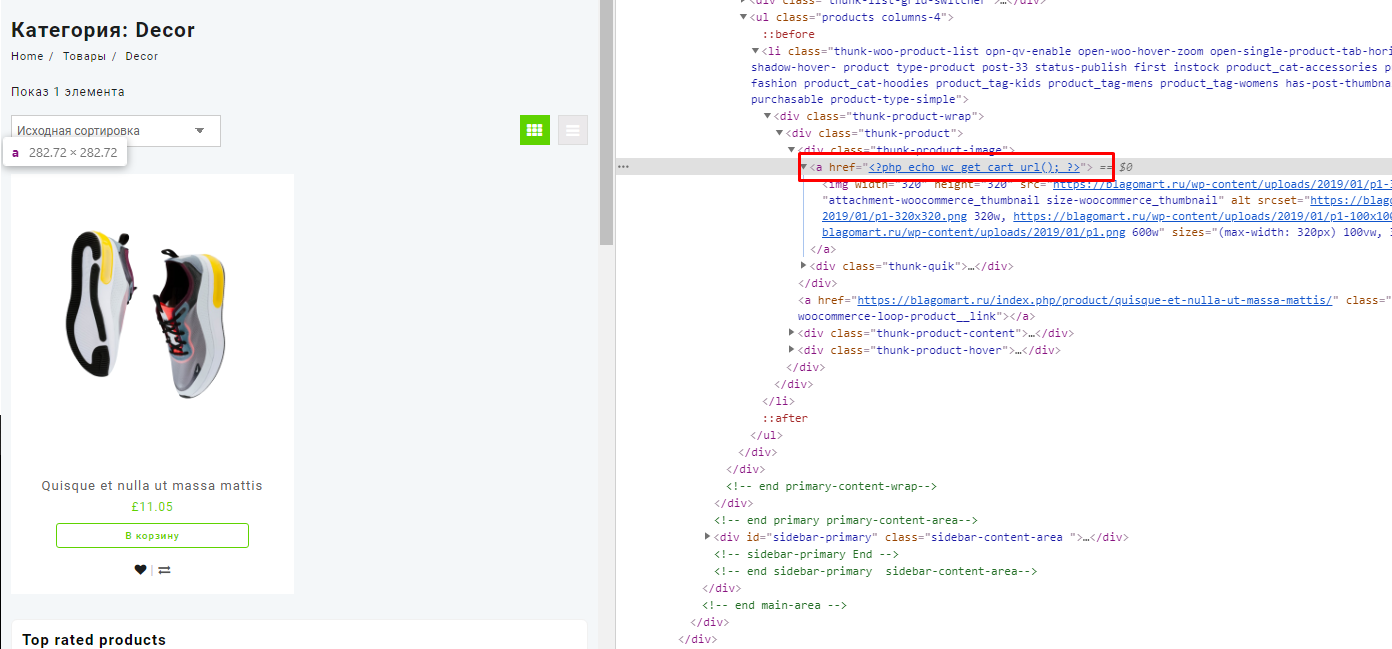
На скриншоте явно что-то не то

стандартно в woocommerce открывающий тег ссылки висит на хуке
do_action( 'woocommerce_before_shop_loop_item' );
на 10м приоритете и выводится функцией
woocommerce_template_loop_product_link_open()
код этой функции
if ( ! function_exists( 'woocommerce_template_loop_product_link_open' ) ) {
/**
* Insert the opening anchor tag for products in the loop.
*/
function woocommerce_template_loop_product_link_open() {
global $product;
$link = apply_filters( 'woocommerce_loop_product_link', get_the_permalink(), $product );
echo '<a href="' . esc_url( $link ) . '" class="woocommerce-LoopProduct-link woocommerce-loop-product__link">';
}
}
замена открывающего тега в стандартном woocommerce могла бы выглядеть как-то так:
remove_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 );
add_action( 'woocommerce_before_shop_loop_item', 'custom_open_link', 10 );
function custom_open_link() {
?>
<a href="<?php the_permalink() ?>">
<?php
}