С кодом gulp-файла практически всё в порядке.
Убедитесь что при открытии вкладки в браузере, справа сверху в углу сайта появляется похожая надпись как на скриншоте - это означает что текущая вкладка успешно подключилась к серверу Browsersync, в противном случае что-то мешает подключению (расширения в браузере, CORS политики, запрет загрузки http ресурсов и соединений из под открытой по https странице)

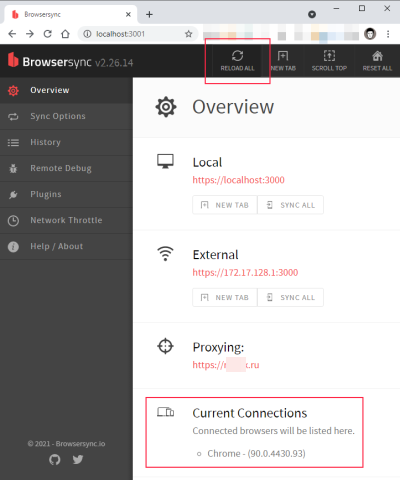
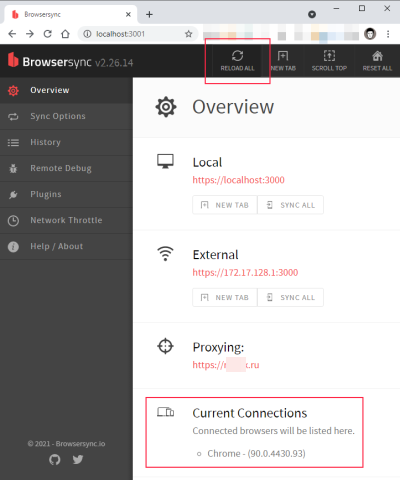
Также, можно дополнительно посмотреть "админку" сервера Browsersync со списком подключенных вкладок (браузеров) к серверу:
localhost:3001 (раздел: Current Connections - скриншот ниже).
И нажав на кнопку "Reload all" (скриншот ниже) проверить перезагрузится ли вкладка с сайтом.
Если перезагрузится, значит проблема не в подключении к серверу Browsersync, значит что-то не так в тасках gulp/путях к файлам за изменениями которых вы наблюдаете из под Gulp.
Если же не перезагрузится, то точно проблема с подключением к серверу Browsersync из под вкладки с сайтом.

В целом советую посмотреть в DevTools браузера - консоль и вкладку Network, и изучить подробнее доки:
https://www.browsersync.io/docs/options