Добрый день!
Есть сайт
https://ckp.icgen.ru/mabo и задача изменить стили. Доступа к файлам .php и .css на сайте сейчас нет.
Создала файл пользовательских стилей (проверила, подключается в теге head последним).
Его содержимое (заранее простите за !important, вставляла его для проверки срабатывания правил):
spoilerh1 {
font-size: 4rem;
}
h2 {
font-size: 3.5rem;
}
h3 {
font-size: 2.5rem;
}
h4 {
font-size: 2rem;
}
h5 {
font-size: 1.8rem;
}
h6 {
font-size: 1.8rem;
font-style: italic;
}
ol, ul {
margin: 0 0 2rem 0;
}
.entry-content {
font-size: 1.6rem;
}
.entry-content table {
font-size: inherit;
margin: 0 0 2rem 0;
font-family: 'Helvetica Neue',Helvetica,'Segoe UI',Arial,sans-serif;
}
thead {
text-align: center;
}
#site-footer {
font-size: 1.6rem;
}
.singular .entry-header {
padding: 6rem 0;
}
.post-inner {
padding-top: 6rem;
}
.entry-content .wp-block-columns h1, .entry-content .wp-block-columns h2, .entry-content .wp-block-columns h3, .entry-content .wp-block-columns h4, .entry-content .wp-block-columns h5, .entry-content .wp-block-columns h6 {
margin: 0 auto 2rem auto;
}
.entry-content h1, .entry-content h2, .entry-content h3 {
margin: 0 auto 2rem auto;
}
.wp-block-file a:not(.wp-block-file__button) {
max-width: 75%;
}
.wp-block-file a {
color: black;
}
.wp-block-file .wp-block-file__button {
border-radius: 2em !important;
}
.wp-block-image:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.aligncenter) {
margin-bottom: 2rem;
margin-top: 0;
}
.wp-block-columns:not(.alignwide):not(.alignfull) {
margin-top: 0;
margin-bottom: 0;
}
.alignnone, .aligncenter {
margin-bottom: 2rem;
margin-top: 2rem;
}
.wp-block-embed figcaption, .wp-block-image figcaption {
font-size: 1.3rem;
margin-top: 1rem;
text-align: center;
}
figcaption, .wp-caption-text {
font-size: 1.3rem;
margin-top: 1rem;
text-align: center;
}
.footer-top-visible .footer-nav-widgets-wrapper, .footer-top-hidden #site-footer {
margin-top: 6rem;
}
.powered-by-wordpress {
display: none !important;
}
Файл сохранила в админке, страницы обновила. А теперь странное. В интерфейсе админки все дополнительные стили срабатывают, а в интерфейсе стороннего пользователя (просто зайти на сайт) часть стилей не срабатывает. Инспектор подсказывает, что эта часть правил не подгружается в код.
Если более точно, то вот список:
spoiler
.entry-content table {
font-size: inherit;
margin: 0 0 2rem 0;
font-family: 'Helvetica Neue',Helvetica,'Segoe UI',Arial,sans-serif;
}
thead {
text-align: center;
}
.wp-block-file a:not(.wp-block-file__button) {
max-width: 75%;
}
.wp-block-file a {
color: black;
}
.wp-block-file .wp-block-file__button {
border-radius: 2em !important;
}
.wp-block-image:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.aligncenter) {
margin-bottom: 2rem;
margin-top: 0;
}
.wp-block-columns:not(.alignwide):not(.alignfull) {
margin-top: 0;
margin-bottom: 0;
}
.alignnone, .aligncenter {
margin-bottom: 2rem;
margin-top: 2rem;
}
figcaption, .wp-caption-text {
font-size: 1.3rem;
margin-top: 1rem;
text-align: center;
}
.powered-by-wordpress {
display: none !important;
}
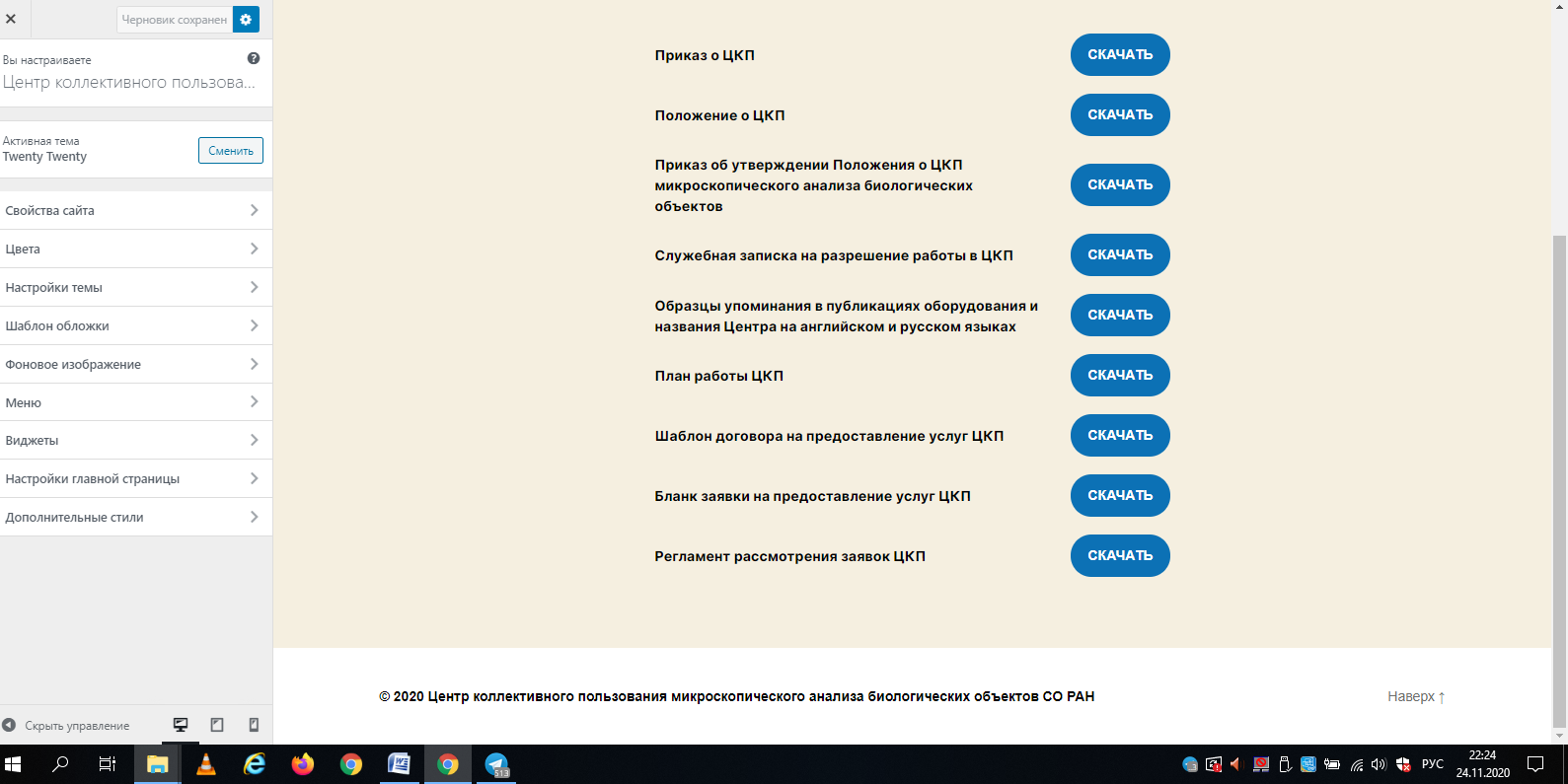
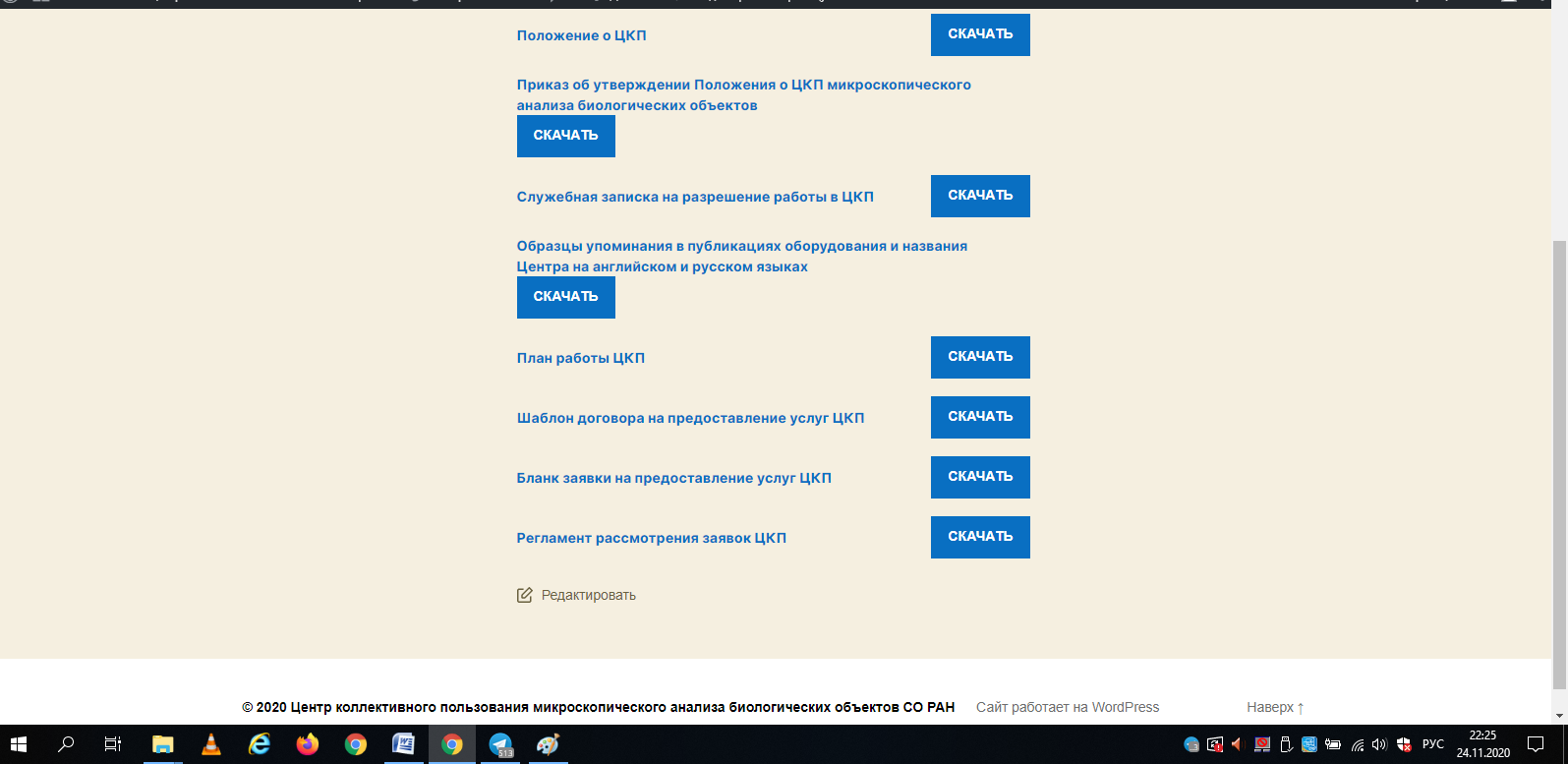
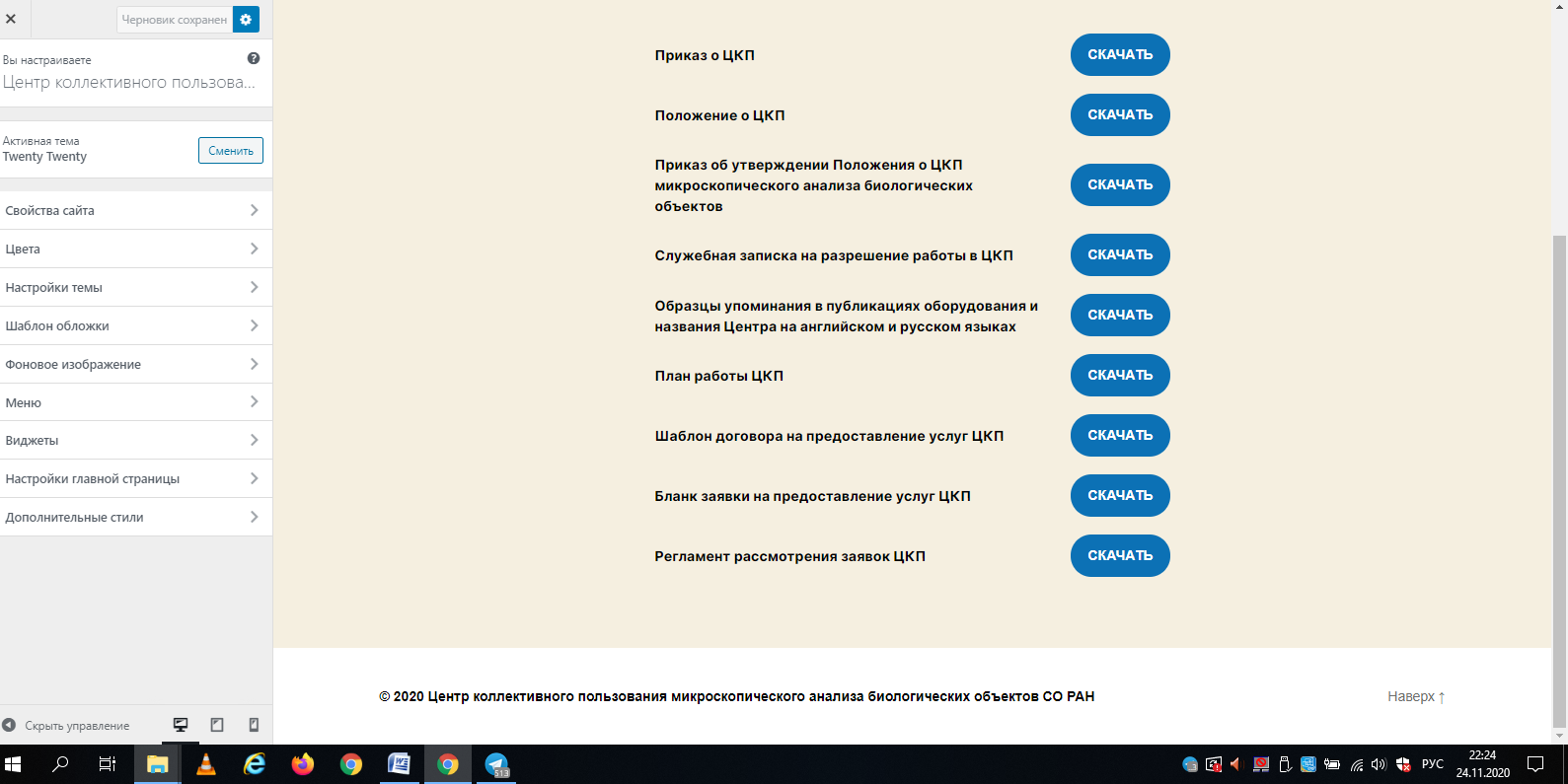
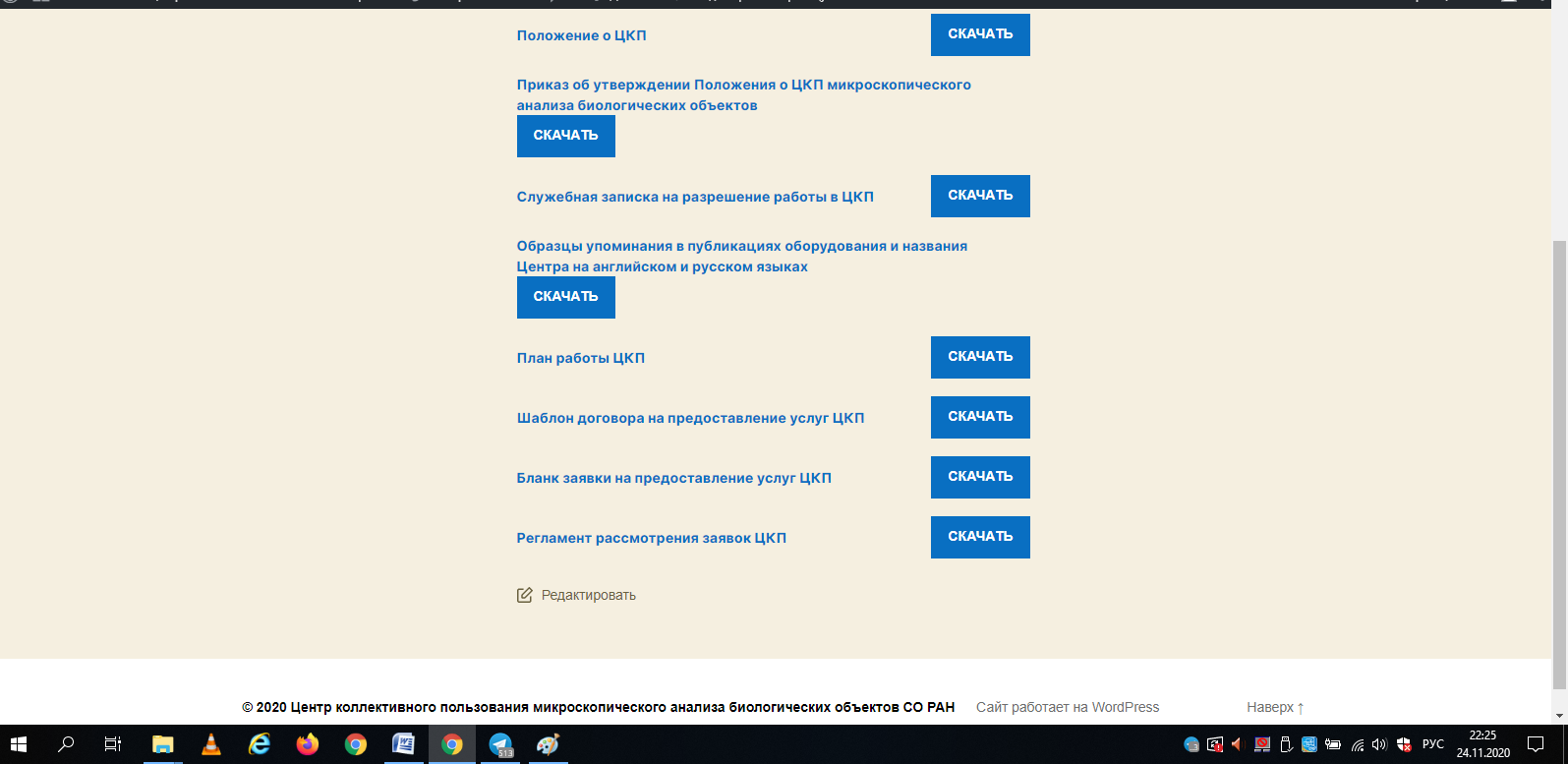
Картинки для наглядности: страница с документами из админки и с внешней стороны.


Валидатор не ругается. В браузере чистила кеш.
Что я делаю не так?
Находила идею очистить кеш на сервере. Это может сработать?