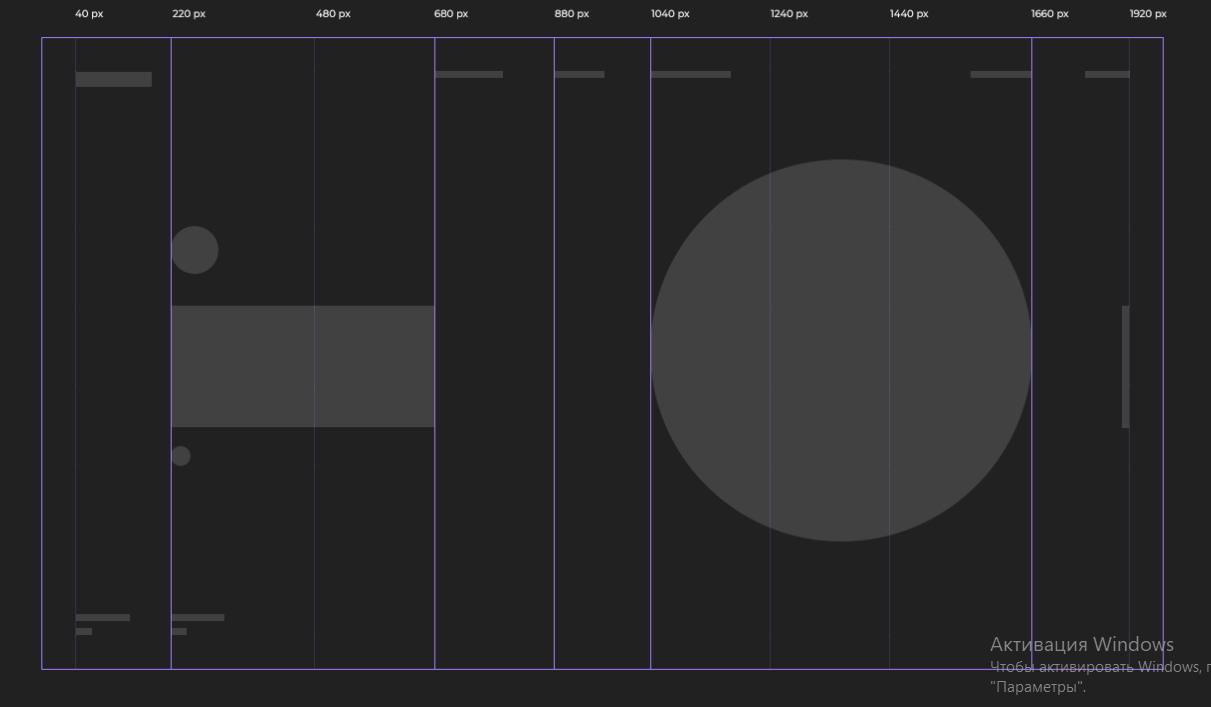
Верстка по сетке пришла в web из полиграфического дизайна. Посмотрите на газеты - все уважающие себя издания сверстаны с использованием сетки. Логотипы, изображения, текст располагается в колонках. Главное в сетке - понятие колонки (редко используются строки), их может быть сколько захотите, самые популярные - 12 и 24 колонки. Потому что эти числа имеют наибольшее кол-во делителей. Зачем это нужно? Одна колонка - это расчетная единица. Посмотрите макет (12-ти колоночный) - логотип занимает 2 колонки, текст слайдера - 4 колонки, изображение слайдера - 6 колонок, каждый блок в секции услуг - 4 колонки. И так далее...То есть 12 легко делится на 1, 2, 3, 4, 6, 12. Разделяет колонки т.н. gutter (англ. - желоб).
Такой подход позволяет осуществлять компоновку блоков на странице, удобную для визуального восприятия, а также перекомпоновку блоков, если делается адаптивная верстка. То есть, общее число колонок сохраняется, только занимать каждый блок уже может другое кол-во колонок, или вовсе исчезнуть на каком-то экране.
Едят это в основном с использованием MediaQueries (Медиа-запросов или медиа-выражений), являющих частью спецификации Css, вида:
`@media (min-width: 768px) { /* Ваш блок Css-кода */ }, где
`@media - @-правило,
(min-width: 768px) - медиа-функция, которая определяет условие (условия, если их несколько), при выполнении которых применятся описанные в теле медиа-выражения правила.