Я новичок в работе на Wordpress, поэтому обращаюсь к Вам за помощью.
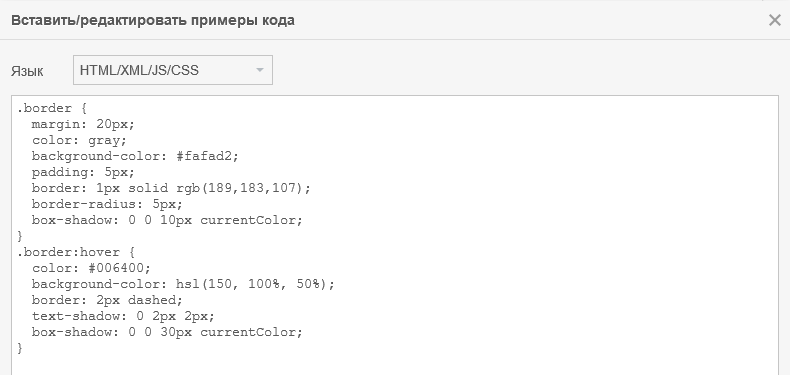
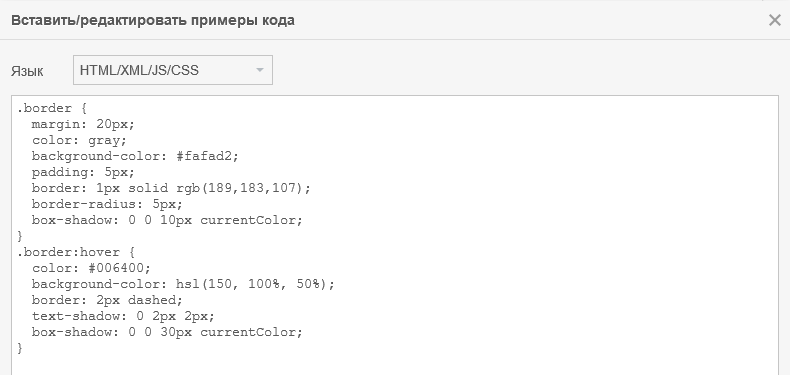
Ранее работал на DLE редактором TinyMCE, там в нем была хорошая функция - вставка примера кода через отдельную кнопку, если не ошибаюсь, это плагин codesample, при этом редактирование проходило в всплывающем окне, можно было указать язык кода:

Теперь на Wordpress.... Установил я TinyMCE Advanced, но в нем этого плагина не оказалось.... только "форматированный" абзац.
Возможно ли добиться от этого редактора возможности вставки примера кода, как на скриншоте, если возможно, то как?
Возможно есть какой-то альтернативный редактор, позволяющий сделать подобное.
Заранее спасибо всем за отклик