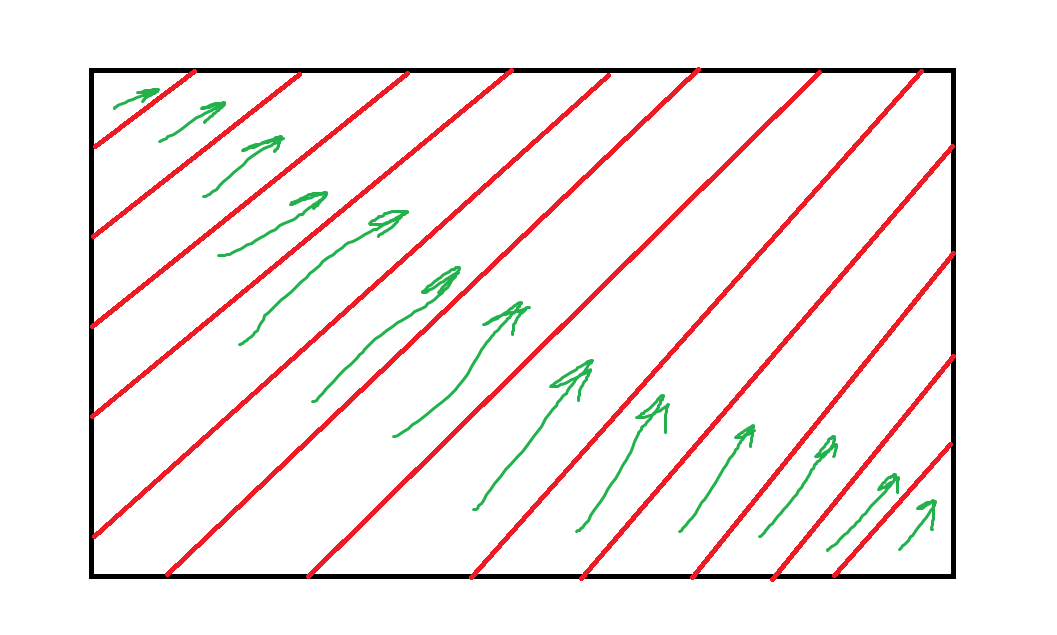
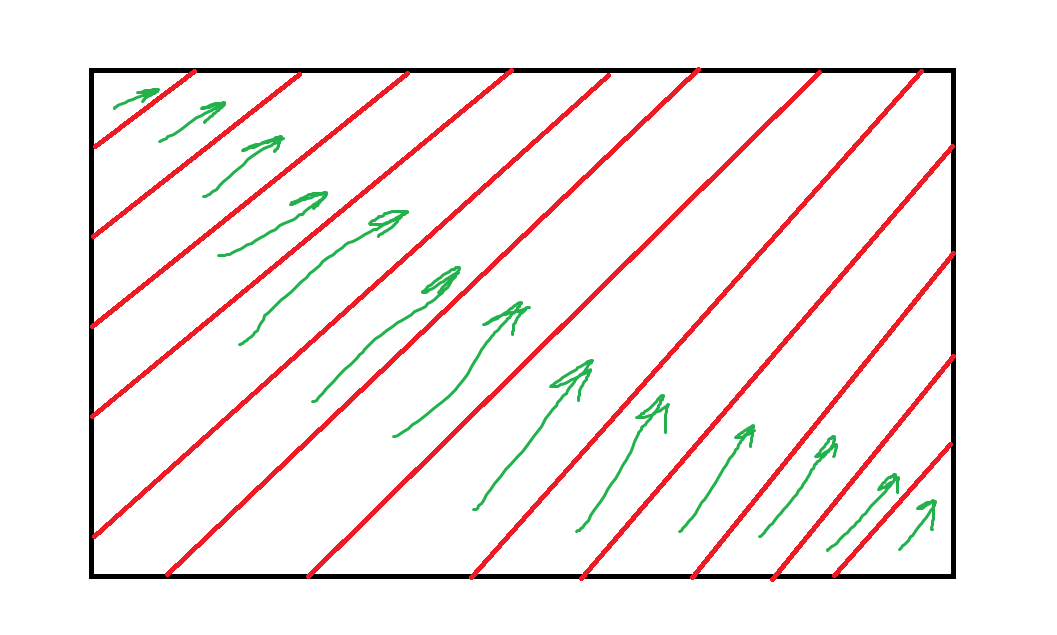
Суть в том ,что блок должен быть разбит ,я думаю скриптом ,на отдельные блоки ,как показано на картинке , и каждая должна улетать по направлению стрелки поочередно. Меня интересует с помощью чего такое можно реализовать ,не сразу готовую библиотеку или плагин подключить ,а как такое можно реализовать своими руками ,я предполагаю что это может быть Canvas ,но не уверен. Прошу совету ,как реализуются подобного рода анимации.

P.S. Художник из меня так себе ,но думаю вы поняли суть ,если что ,пишите ,попробую описать подробнее)