Прошу сильно не ругать, если раздел PHP лишним добавил. Т.к. я до сих пор не могу разобраться в тонкостях всей цепочки, которая происходит при http запросах, то хочу узнать у вас господа. Возможно ли отправлять POST запрос без создания формы? GET можно в адресной строке прописать, а вот как быть с POST?
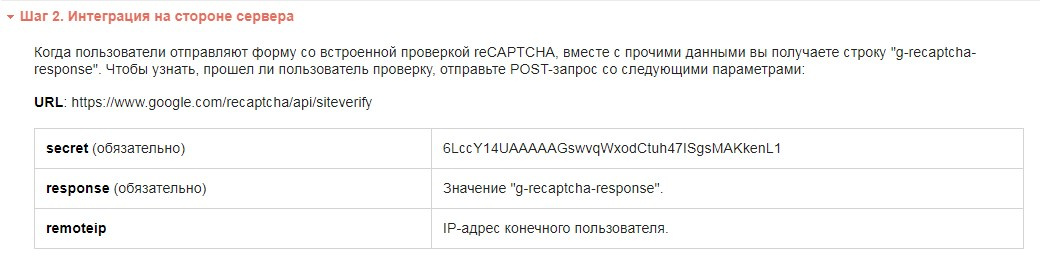
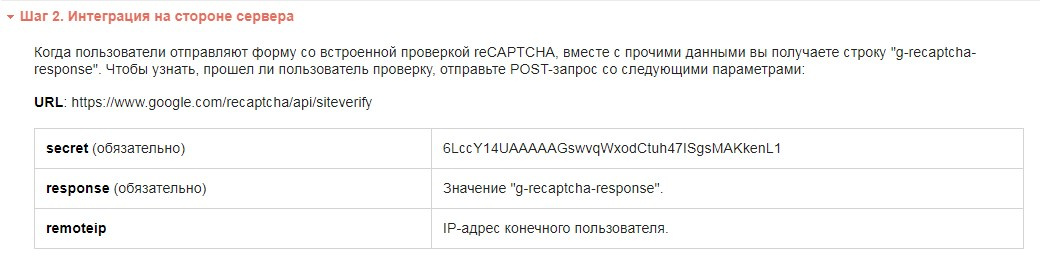
Собственно, из-за чего интересуюсь. Я устанавливал рекапчу на сайт и там в инструкции сказано следующее:

Чтобы узнать, прошел ли пользователь проверку, отправьте POST-запрос со следующими параметрами:
Меня интересует эта строчка, как этот запрос отправить?