Добрый день, господа дизайнеры!
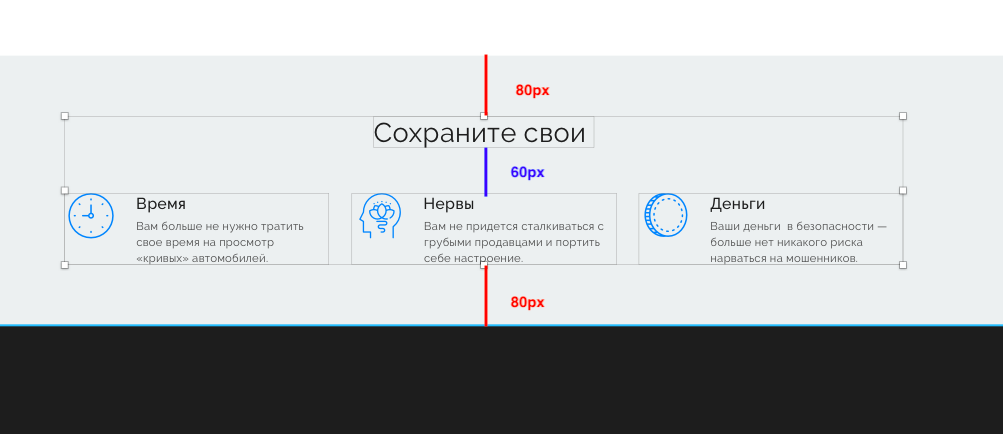
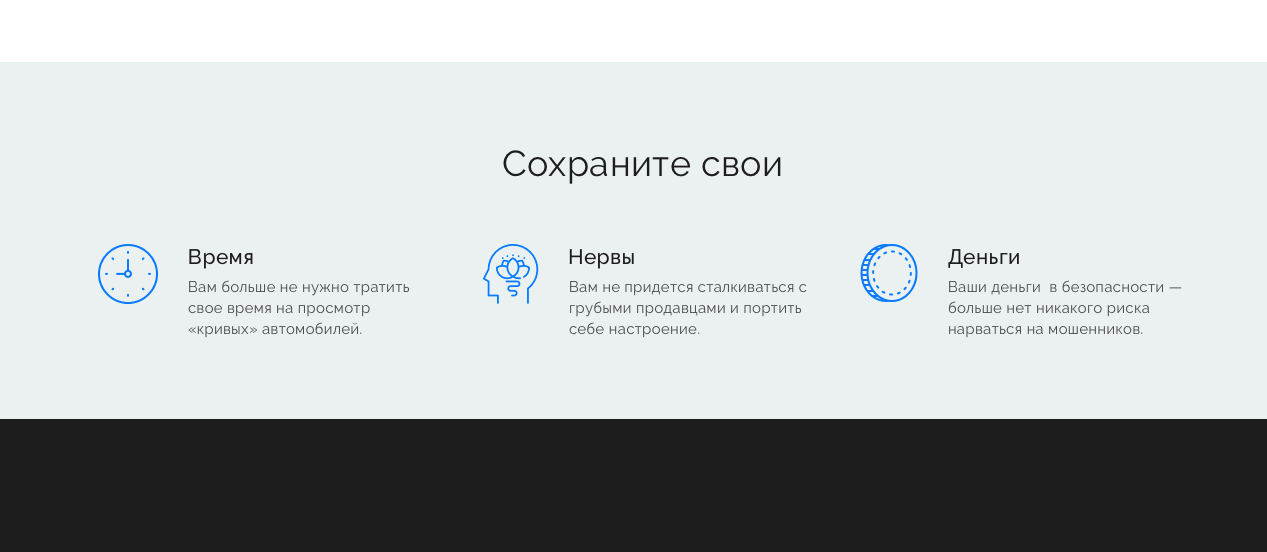
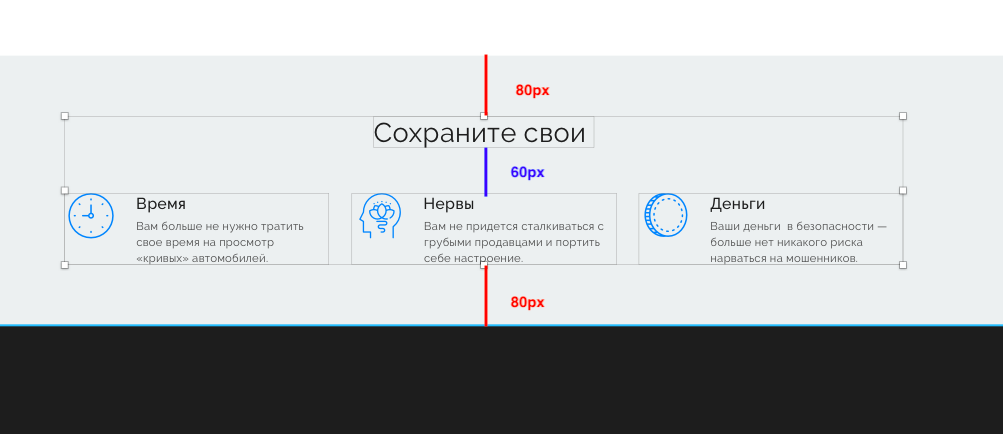
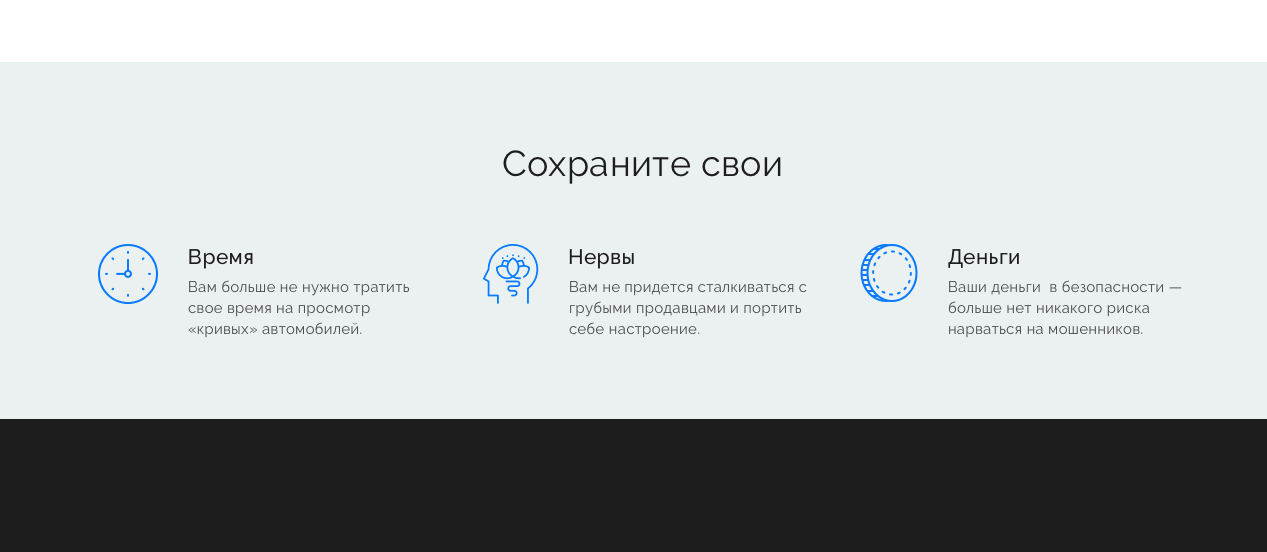
Расскажите, пожалуйста, как правильно рассчитывать отступы в блоках. На примере скриншота ниже.

Если задавать одинаковые отступы по 80px сверху и снизу, то визуально нижняя часть все равно кажется короче. Видимо, из-за большего количества воздуха вверху.

Тогда возникает вопрос — как правильно рассчитать нижний отступ? Хочется какой-то математической точности.
Точно так же и по отношению от заголовка к блокам текста ниже. Существует ли какая-нибудь формула для этого? Или все исключительно на глаз?