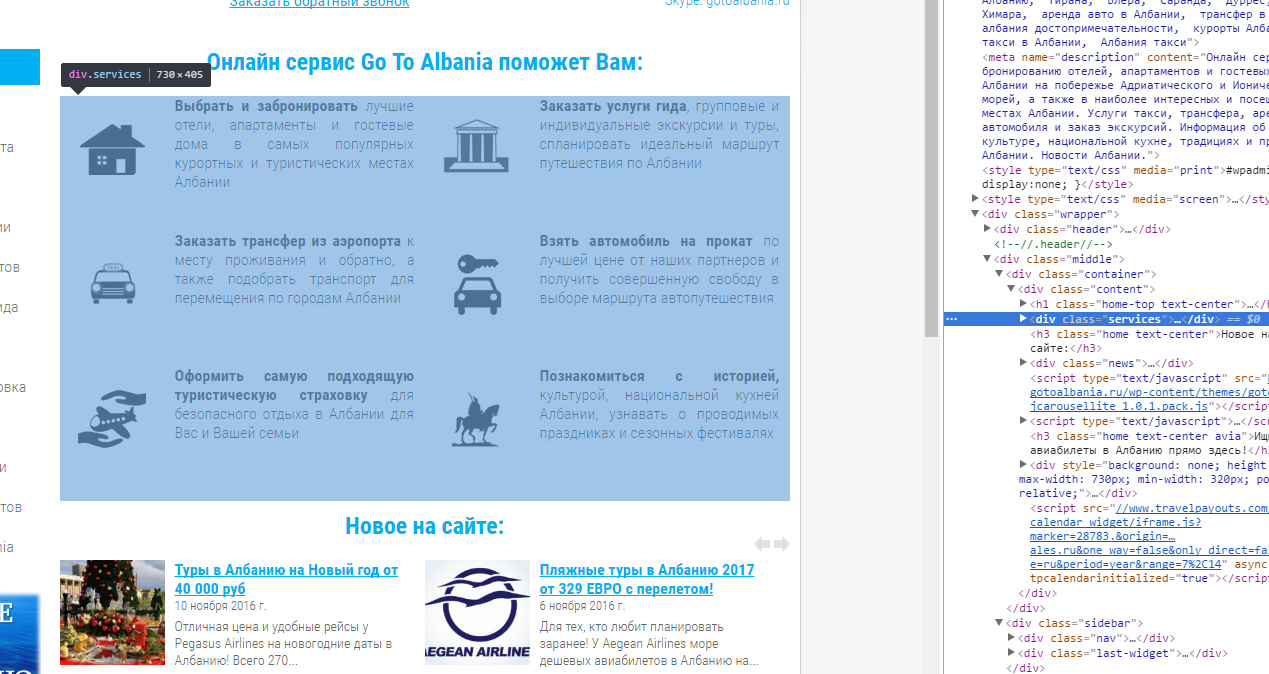
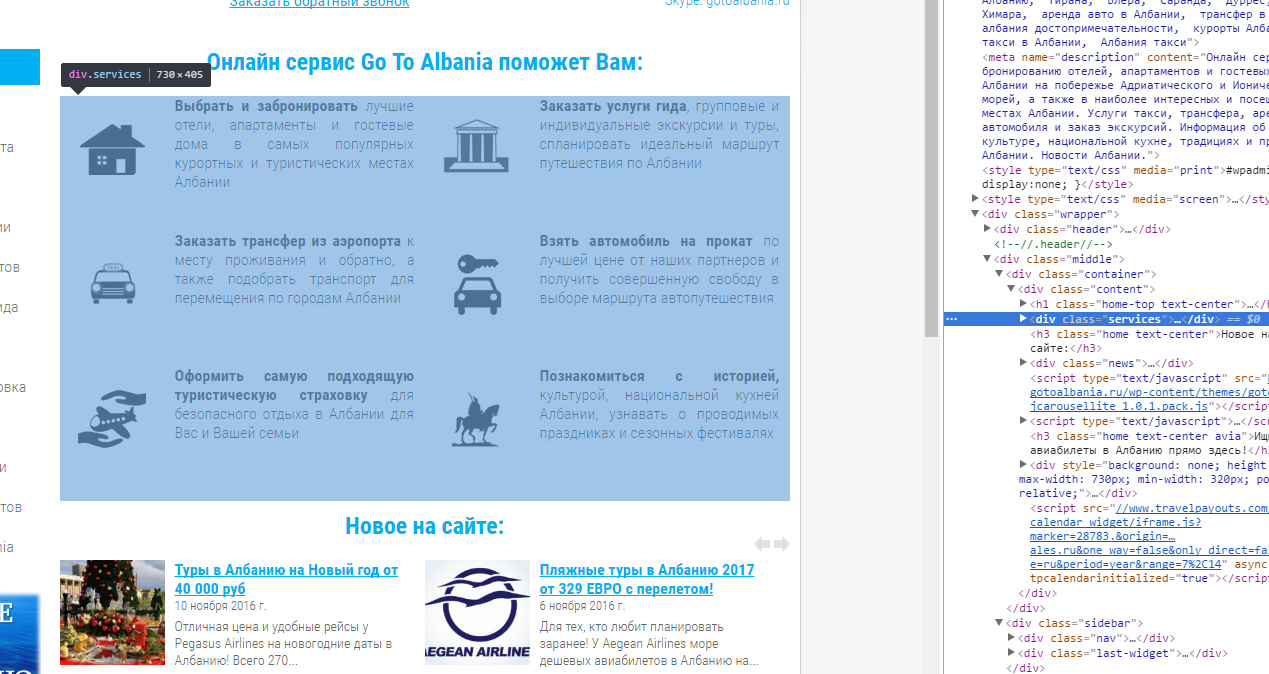
Подскажите, пожалуйста, в каких файлах нужно вносить изменения в код, для того, чтобы поменять содержимое блока services на главной странице сайта gotoalbania.ru
Скриншот ниже

В стилях css нашел только несколько строк:
* Сервисы (на главной странице)
***/
.services {/* font: 14px Tahoma, Arial, sans-serif; *//* font-size:14px; */}
.services .item {
float: left;
margin-bottom: 20px;
padding: 0 10px 0 115px;
width: 240px; height: 115px;
overflow: hidden;
}
.services .item .item-image {float: left; margin-left: -115px;}
.services .item .item-image img {width: 105px; height: 105px;}
.services .item span {font-weight: normal; font-size: 2.25em; line-height: 32px;}
.services .item1 {background: url('images/service1.png') no-repeat;}
.services .item2 {background: url('images/service2.png') no-repeat;}
.services .item3 {background: url('images/service3.png') no-repeat;}
.services .item4 {background: url('images/service4.png') no-repeat;}
Опубликовал на fl задание, но никто из реальных исполнителей не откликнулся.