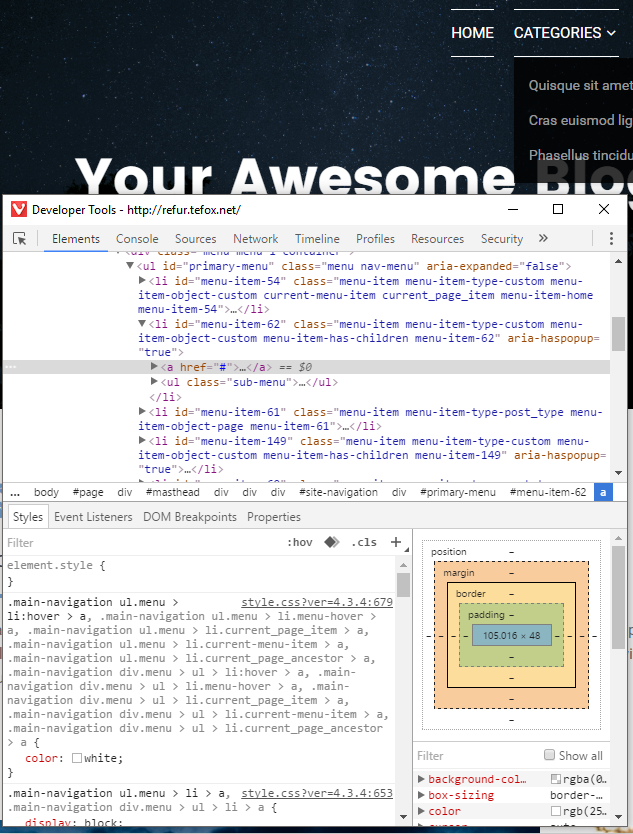
Учитесь пользоваться консолью:
Обычный стиль:
left: 50%;
right: 50%;
content: "";
position: absolute;
top: 0;
bottom: 0;
border-top: 1px solid #fff;
border-bottom: 1px solid #fff;
-webkit-transition: all 200ms ease-out;
transition: all 200ms ease-out;
opacity: 0;
При ховере:
left: 0;
right: 0;
width: auto;
opacity: 1;
Обычно все такие штуки вешаются на :before/:after элементы, в веб инспекторе можно при помощи клика на элементе триггерить события типа "hover" и очень легко найти как что-то сделано.
 refur.tefox.net
refur.tefox.net