Момент в следующем — пытаюсь сообразить алгоритм для следующей задачи:
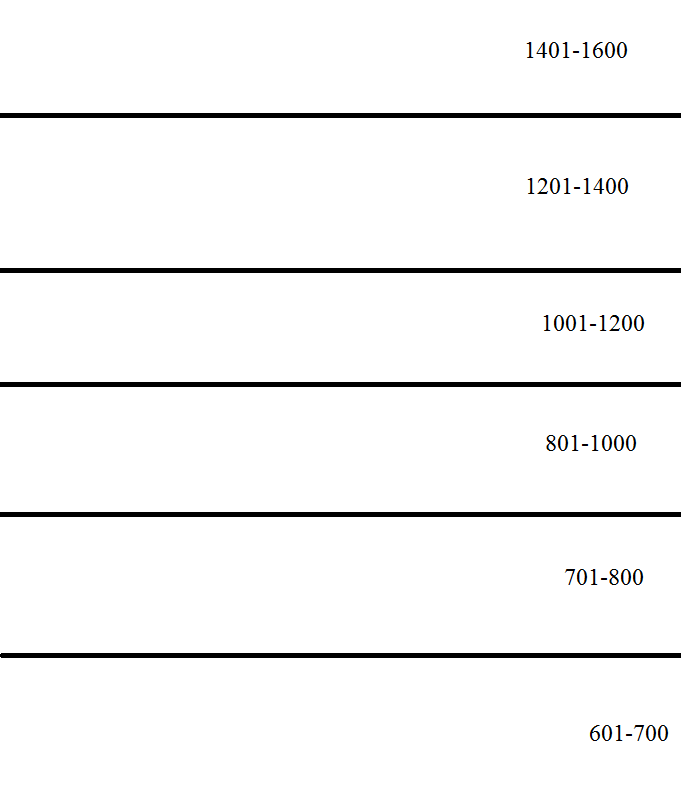
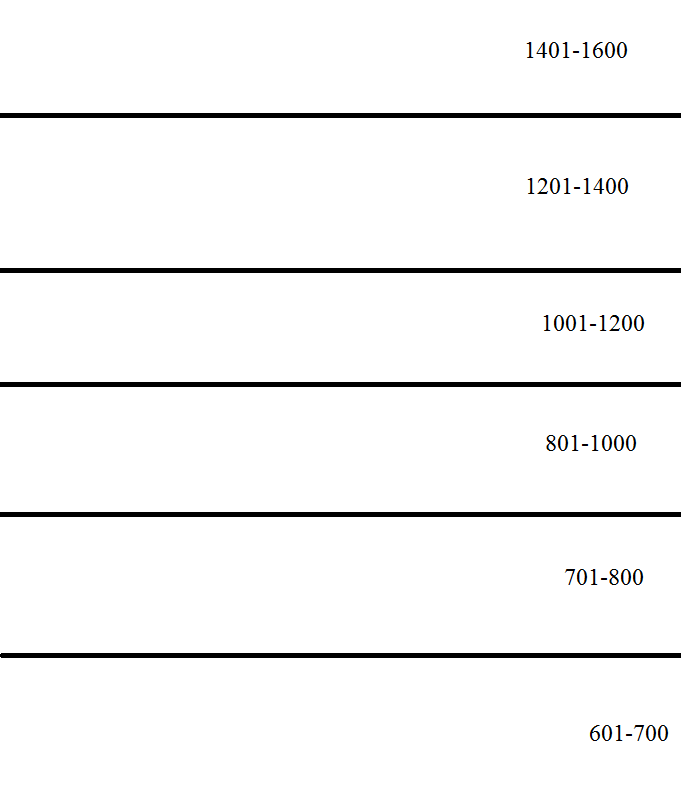
Есть список игроков, у игроков есть очки. Есть картинка, на ней нарисованы уровни (которых на сейчас 6) и количество очков, которые на этих уровнях есть.
Например,
уроверь 1 — 601-700
уроверь 2 — 701-800
уроверь 3 — 801-1000
уроверь 4 — 1001-1200
уроверь 5 — 1201-1400
уроверь 6 — 1401-1600

Картинка в высоту детерменирована, но это не надолго. Сейчас высота картинки составляет 800 пикселов. (Ширина не имеет значения)
На сейчас я написал простенькую функцию, которая принимает очки и возвращает пикселы. Это — система уравнений, состоящая из 2х уравнений, чтобы быть точным. Они, очевидно, линейные. На участке в 600-800 пикселов у нас получается плотность в 100 очков на уровень. На участке в 800-1600 у нас есть 200 очков на уровень.
По высоте уровни одинаковые.
И так, я промучался с
wolframalpha битых пол-часа, пытаясь заставить её найти мне систему уравнений. Не вышло. Проблема в том, что в будущем, если кто-то захочит обновить картинку, ему придётся найти систему уравнений, описывающую эту функцию и переписать их в яваскрипте. Как бы это не сложно, но я не надеюсь на последователей.
Вот моё решение для данной, конкретной картинки.
function point2pix(pt)
{
if (pt <=800)
return 800 - ((pt -600)/200)*266
else
return 533 - ((pt - 800)/800)*533
}
Решение топорное, но рабочее и подходит для данной картинки. А теперь вопрос — картинку сменят. Сменят и уровни на этой картинке. Хотелось бы написать алгоритм, который принимал бы на вход следующие параметры
Height — высота картинки, которая будет использоваться
Levels [0,100,200,400,600,800] — массив, с границами уровней и соответственно, количеством этих уровней.
Массив может начинаться с произвольного числа.
Вопрос — как правильно копать и куда, чтобы собрать javascript функцию, которая будет мапить количество очков в пикселы?
(Очевидно, я хочу ещё сделать обратное преобразование, потому что рисую на canvas и у меня точка в 1600 = 0px a 600 = 800px, но это мелочи).