Прохожу курс по WordPress и столкнулся с проблемой, необходимо добавить меню на сайт
Объявил функцию регистрации областей меню:
function test_menus(){
$locations = array(
'header' => __('Header Menu', 'test'),
'footer' => __('Footer Menu', 'test')
);
register_nav_menus($locations);
}
add_action( 'init','test_menus');
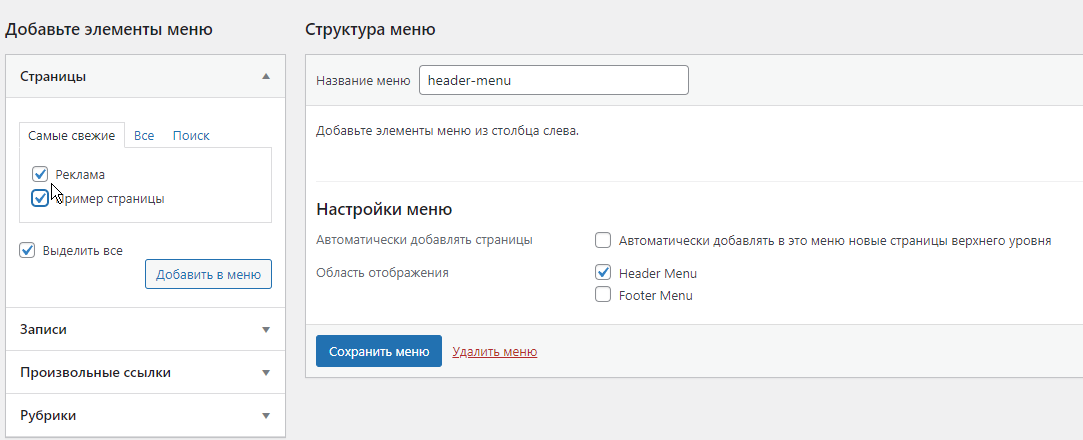
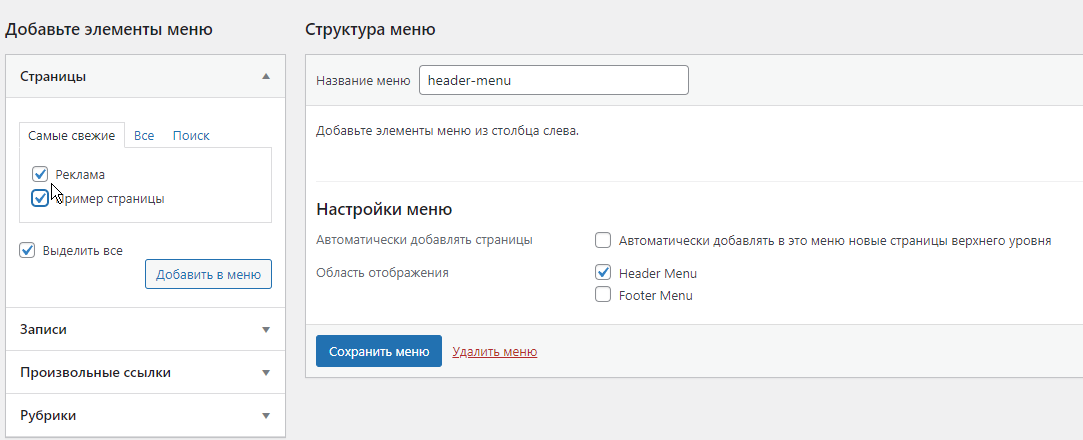
После этого появился подпункт меню в админке WordPress, создал меню, дал название header-menu, и добавил странички:

Затем в header.php написал функцию вывода меню:
<?php
wp_nav_menu( [
'theme_location' => 'header-menu',
'container' => false,
'menu_class' => 'menu__list',
'menu_id' => false,
'echo' => true,
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
] );
?>
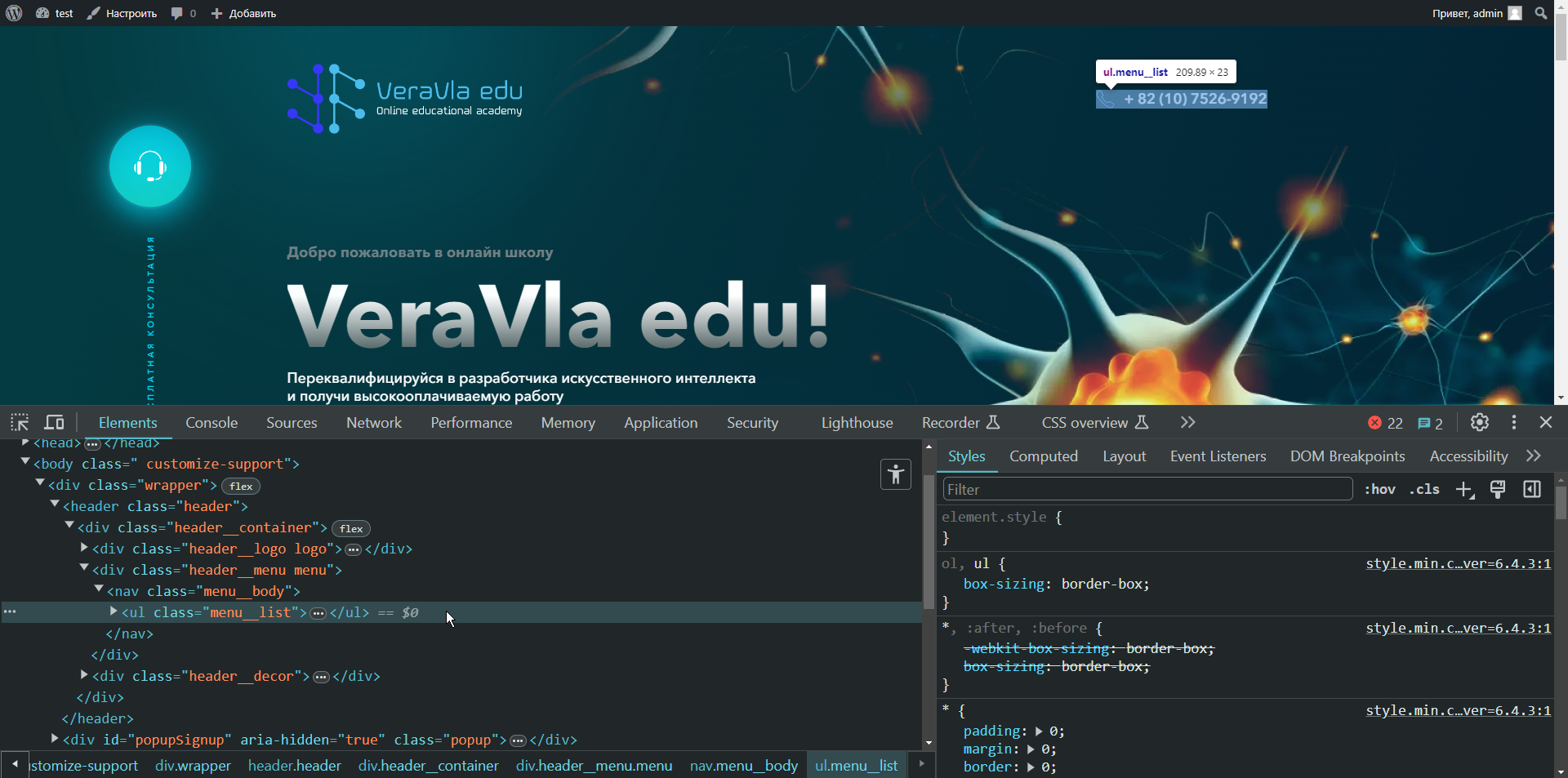
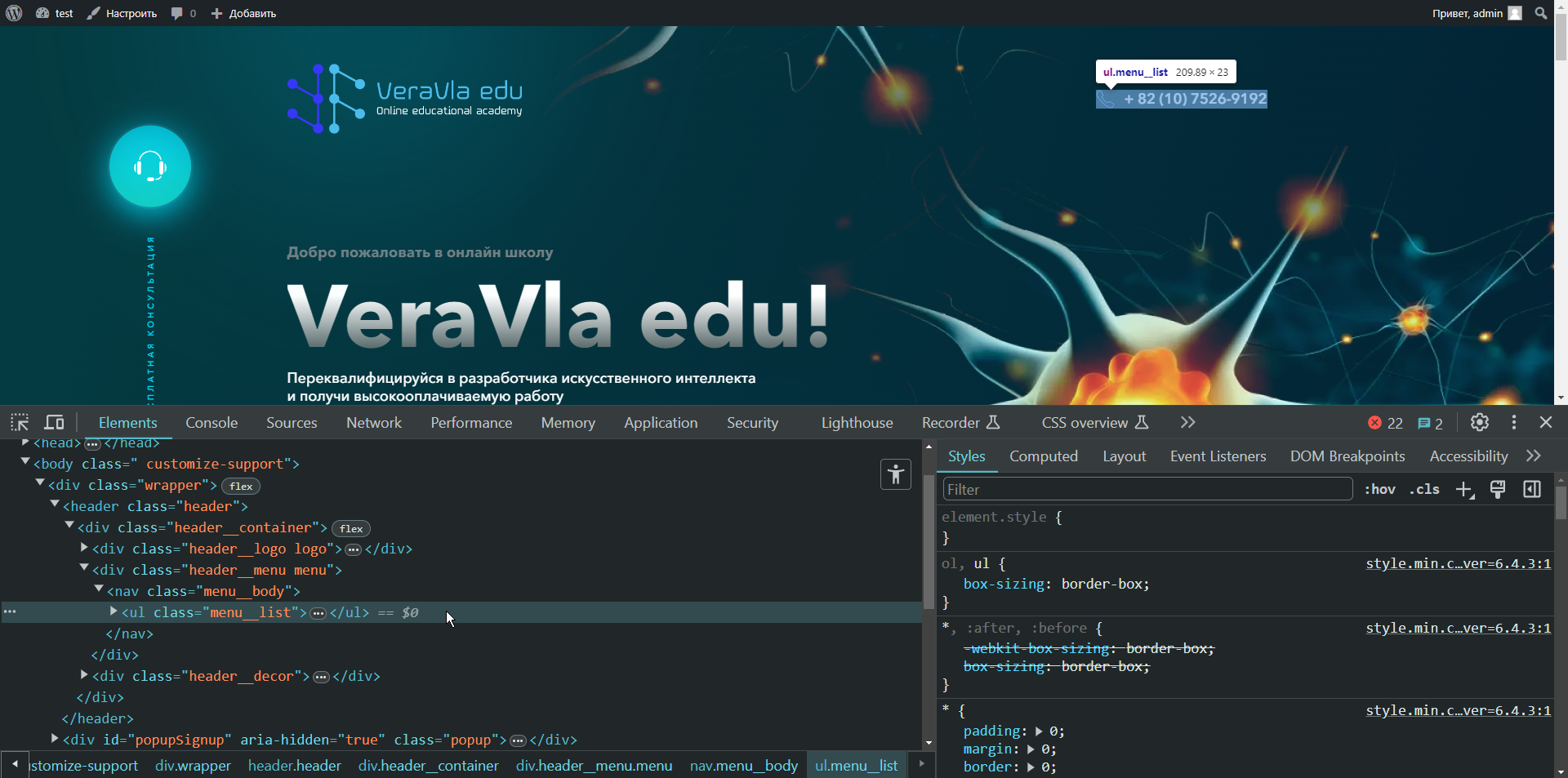
Но на сайте ничего не отображается, в html разметке тоже не появляется меню

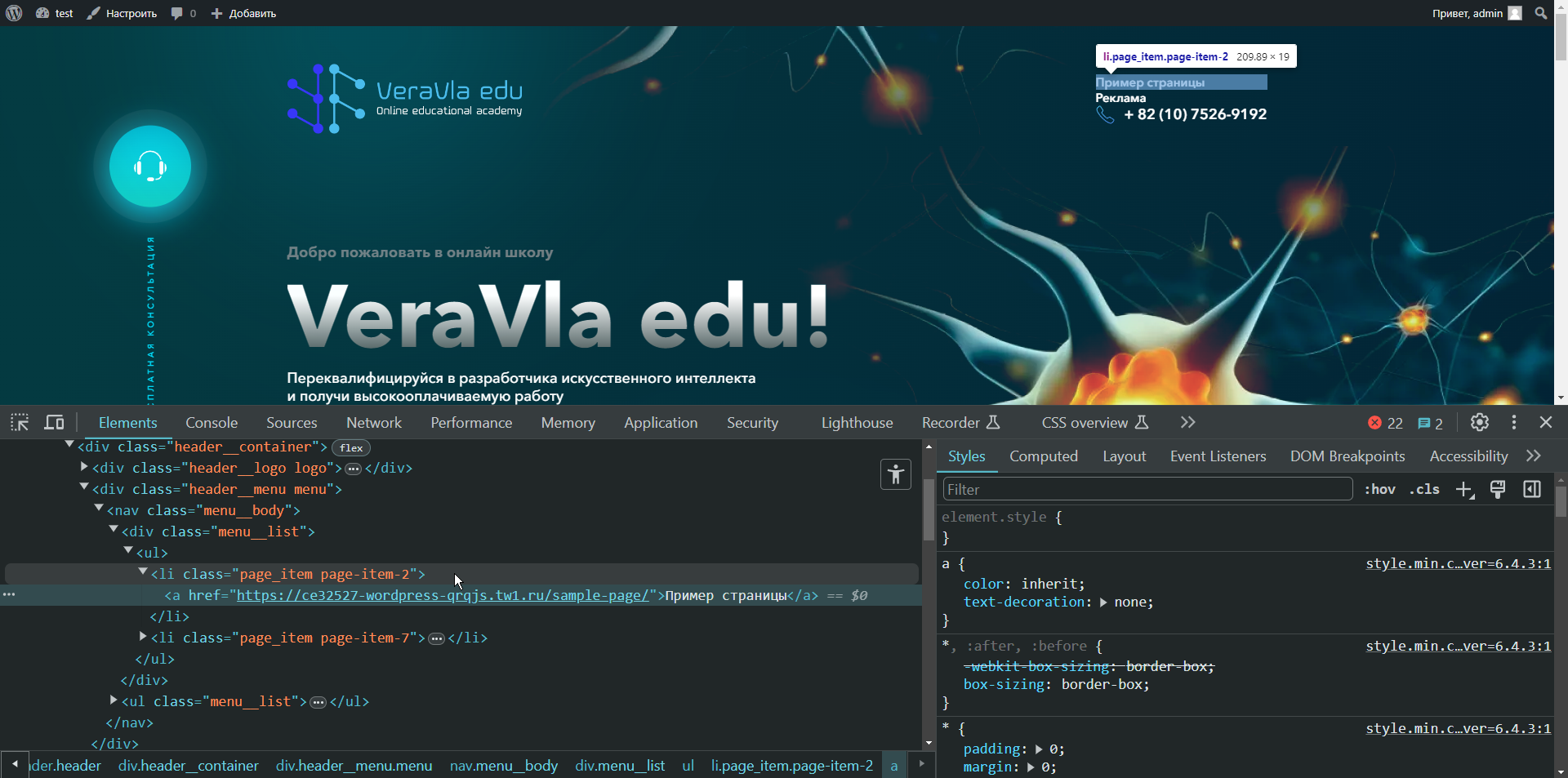
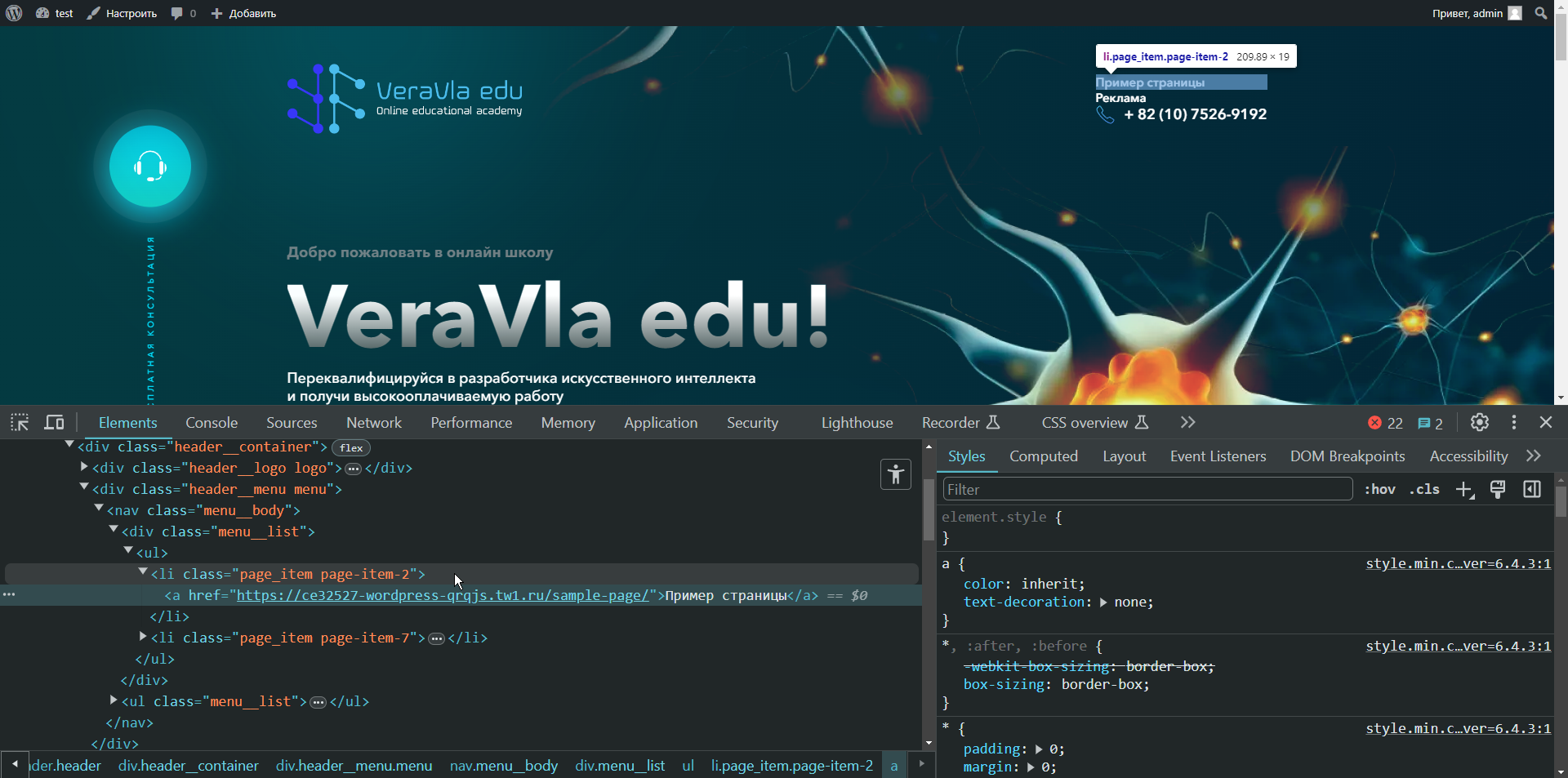
Однако когда я писал 'theme_location' => 'header-menu', меню отображалось, но все те параметры которые я указывал в wp_nav_menu работали не правильно, container не отключался, при том что значение выставлено false, так же menu_class присваивал класс не тегу ul, а контейнеру div, к тому же не работал фильтр для присваивания своих классов тегам li в списке ul

Вот сайт:
https://ce32527-wordpress-qrqjs.tw1.ru/