Переподключил jquery
Было так
function my_scripts() {
?>
<script type="f71ad2114b19723ebddd10ca-text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/jquery-3.6.0.min.js"></script>
<?php
}
Сделал так
function my_scripts() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', get_template_directory_uri() .'/js/jquery-3.6.0.min.js' );
wp_enqueue_script( 'jquery' );
}
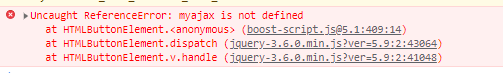
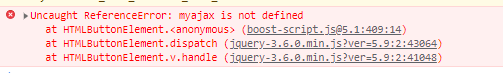
myajax is not defined - это к чему пришел

Отвалился код в функшенс в результате переподключения jquery:
add_action( 'wp_enqueue_scripts', 'myajax_data', 2000);
function myajax_data(){
wp_localize_script( 'jquery', 'myajax',
array(
'url' => admin_url('admin-ajax.php')
)
);
}
Возможно, кто-то сталкивался с подобным и сможет подсказать как это пофиксить?