


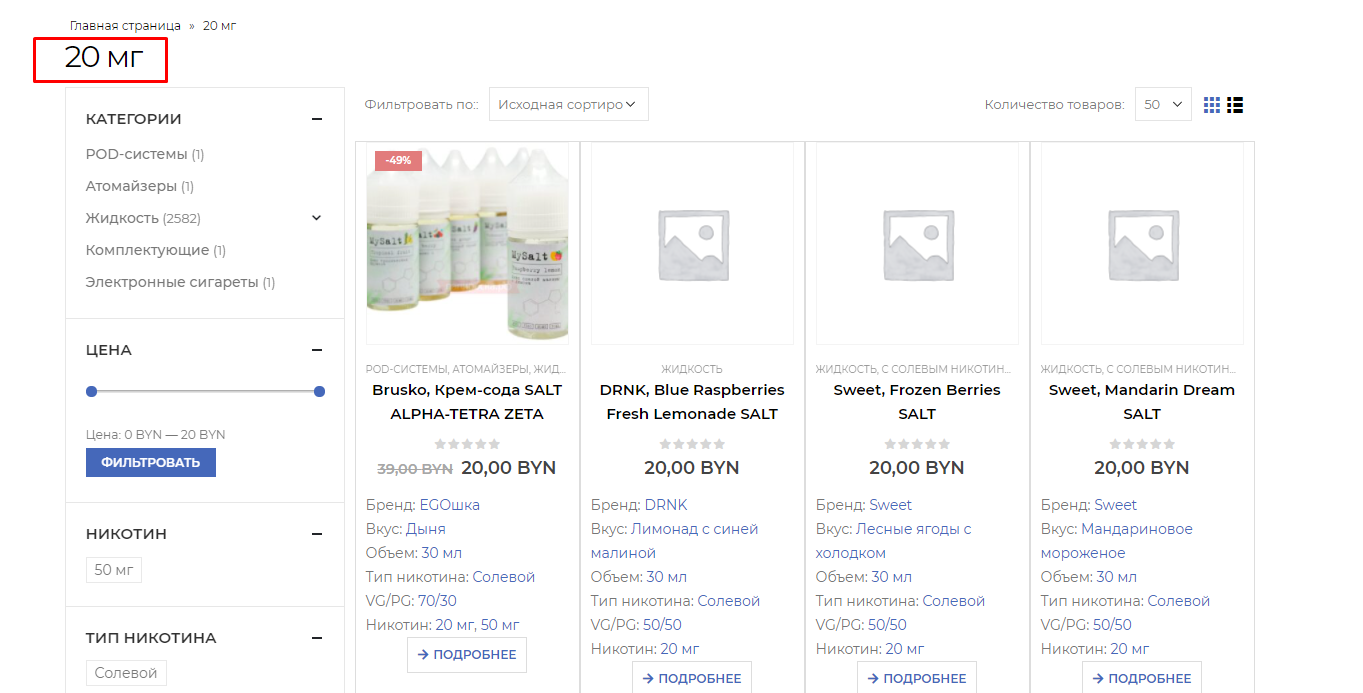
woocommerce_page_title() в файле archive-product.php, в этой функции есть одноименный фильтр. Вы можете изменить контент заголовка используя ACF, Carbon Fields или любую другую удобную вам логикуadd_filter( 'woocommerce_page_title', 'filter_function_name_7320' );
function filter_function_name_7320( $page_title ){
// filter...
return $page_title;
}