Я опишу вам алгоритм, который позволит создать в Illustrator нечто похожее. Подойдет ли оно вам - смотрите сами. Автоматизировать этап создания кривых - крайне сложно. Думаю, из описания сами поймете почему.
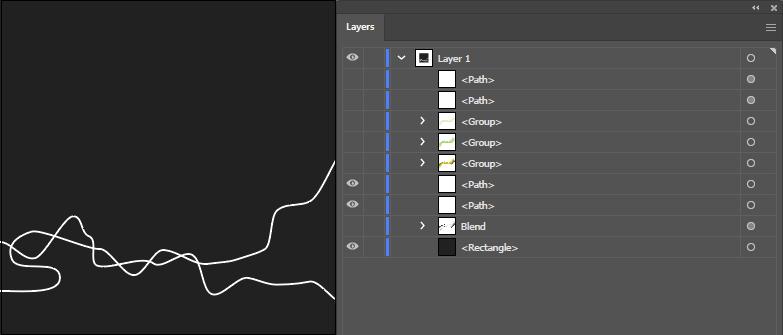
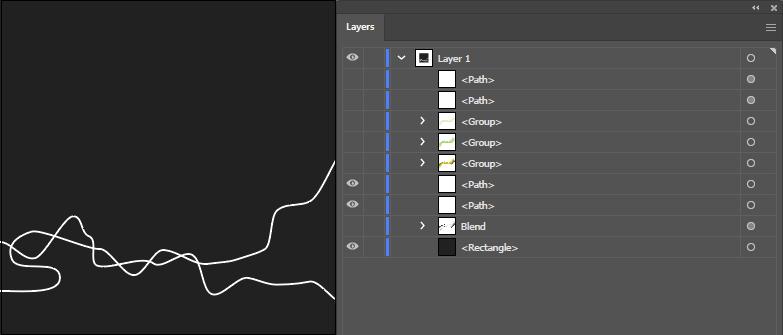
Начинается, собственно, всё с этим самых кривых. Вам нужно две. Чем больше они между собой переплетаются, тем интереснее потом будет узор. Я специально оставил справа ровную часть, чтобы было видно, что она не дает ничего. Если спросите как я сейчас их нарисовал - просто карандашом.

Создаете между ними бленд (Ctrl+Alt+B) с дистанцией в 1 пиксель. Можно поставить меньше - тогда переходных кривых будет больше. При толщине контура в 1 пиксель меньше 0.4 пикселя ставить уже особого смысла не будет.

Не переживайте, что всё слилось в одноцветье. Кстати, желаемый цвет вы можете задать как сейчас, так и на следующем этапе. Рекомендую делать это как раз там.
На всякий случай скопируйте бленд (Ctrl+C > Ctrl+F), чтобы была возможность что-то исправить, если последующий результат не понравится.
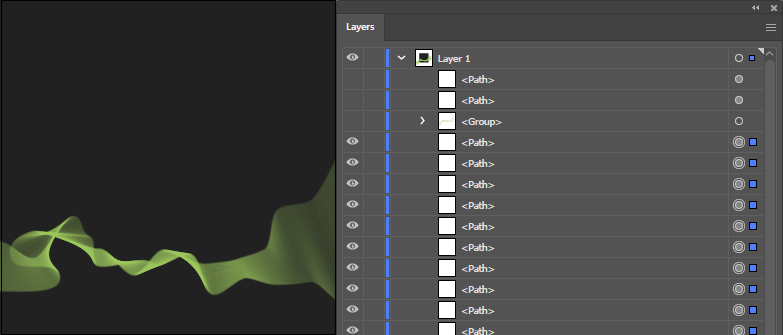
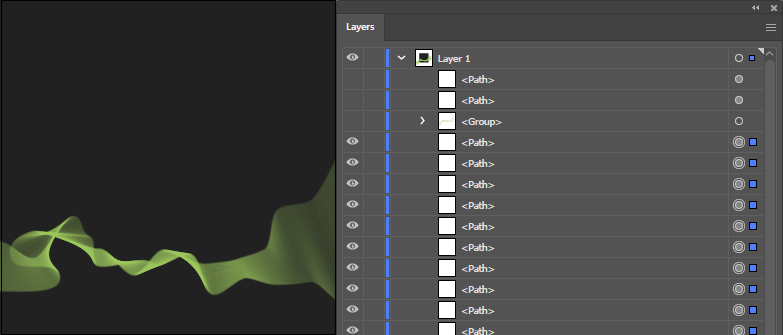
Выполните команду Object> Blend> Expand.
Далее Shift+Ctrl+G
Задаете малую непрозрачность (около 10%). Как раз сейчас лучше всего менять цвет. Можете также поменять режим смешивания.

Ctrl+G.
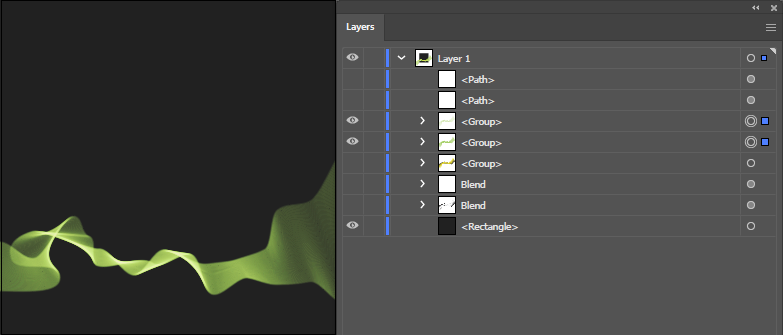
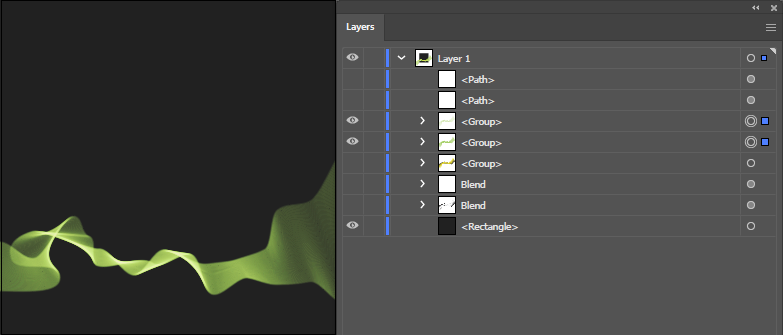
Большее свечение на "петлях" можно сделать дубликатом этой группы (Ctrl+C > Ctrl+F). Эту копию тоже надо будет потом разгруппировать (Shift+Ctrl+G) изменить цвет на более светлый, непрозрачность и режим смешивания по вкусу.

Собственно, узор готов.
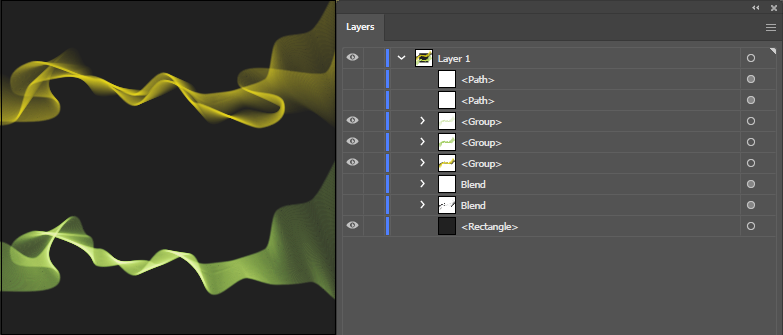
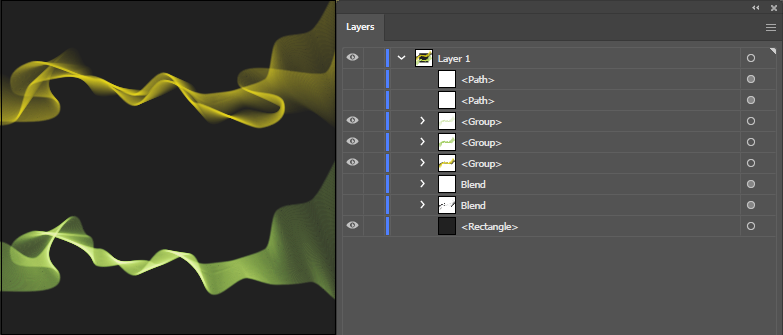
При создании бленда вы можете нарисовать еще одну кривую и расположить ее в панели слоев между двух других. Дальше весь фокус в том, что ей нужно задать цвет фона. И в данном случае цвет других кривых нужно задавать сейчас. Потом тоже можно через команду Recolor Artwork, но это лишние действия.

Продолжение такое же: Shift+Ctrl+G, меняете прозрачность, режим смешивания и т.п.

Можно добавить еще одну кривую цвета фона и переплести ее с остальными. Можно переплетать два бленда от основного цвета к цвету фона и т.д. и т.п.
Все команды, кроме рисования кривых, прекрасно записываются в экшен.
 источник
источник