Часть кода формы:
<form id="form_input" action="javascript:pressed()">
<h4 id="filltheall"></h4><br>
<label for="name">Имя <span>*</span></label><br>
<input type="text" placeholder="Введите имя" name="name" id="name1"><br>
<label for="email">Ваша почта <span>*</span></label><br>
<input type="email" placeholder="Введите email" name="email" id="email1"><br>
<label for="email">Соц.сеть,Сайт,Компания <span>*</span></label><br>
<input placeholder="Ссылка или Название" name="email" id="company1"><br>
<label for="message">Сообщение <span>*</span></label><br>
<textarea placeholder="Введите ваше сообщение" name="message" id="message1"></textarea><br>
<label for="message">На какой площадке рекламировать?<span>*</span></label><br>
<textarea placeholder="Google,Вк,Инстаграм,Ютубер..." name="message" id="social1"></textarea><br>
<label for="message">Целевая аудитория<span>*</span></label><br>
<textarea placeholder="Детская,Взрослая ..." name="message" id="auditory1"></textarea><br>
<label for="message">Сколько человек хотите привлечь?<span>*</span></label><br>
<textarea placeholder="50,100,200,300,500..." name="message" id="amount1"></textarea><br>
<label for="message">Ваша соц.цеть для связи<span>*</span></label><br>
<textarea placeholder="Ссылка" name="message" id="social_contact1"></textarea><br>
<div id="mess_send" class="btn"><button onclick="pressed()" id="btn_send">Отправить Заявку На Оплату</button></div>
</form>
Связывал следующим образом:
<script src="js/payout.js" type="module"></script>
JS код:
import nodemailer from 'nodemailer'
async function pressed(){
let text1 = document.getElementById('name1').value
let text2 = document.getElementById('email1').value
let text3 = document.getElementById('company1').value
let text4 = document.getElementById('message1').value
let text5 = document.getElementById('social1').value
let text6 = document.getElementById('auditory1').value
let text7 = document.getElementById('amount1').value
let text8 = document.getElementById('social_contact1').value
if (text1 == "" || text2 == "" || text3 == "" || text4 == "" || text5 == "" || text6 == "" || text7 == "" || text8 == "") {
document.getElementById('filltheall').innerHTML = "Заполните пожалуйста все поля!"
} else {
document.getElementById('filltheall').innerHTML = ""
alert("Заявка на оплату отправлена, дождитесь пока с вами свяжется оператор для обсуждения оплаты. Если с вами так и не связались, значит вы ввели не те данные")
}
}
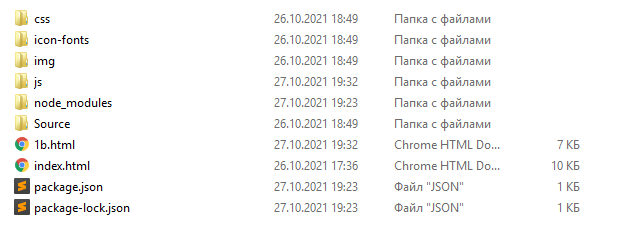
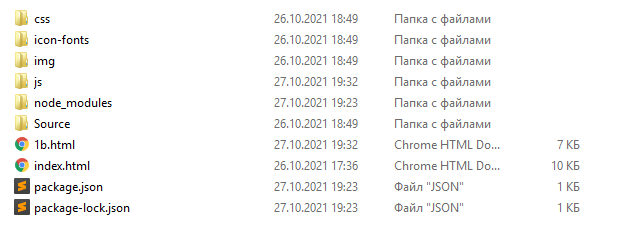
Дирректория представляет из себя:

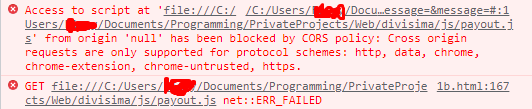
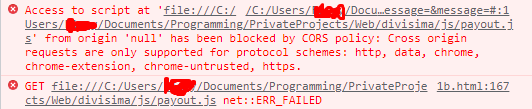
C ходу вылетает ошибка:

Заранее благодарен за помощь