input = document.querySelector('input');
input.dispatchEvent(new KeyboardEvent('keydown', { bubbles: true }));
input.dispatchEvent(new KeyboardEvent('keypress', { bubbles: true }));
input.dispatchEvent(new KeyboardEvent('keyup', { bubbles: true }));
input.dispatchEvent(new InputEvent('input', { bubbles: true }));
input.dispatchEvent(new InputEvent('change', { bubbles: true }));var url = 'https://адрес_запроса';
var data = {
'grant_type': ***,
'client_id': ***,
'client_secret': ***
};
var response = await (await fetch(url, {
'method': 'POST',
'headers': {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
},
'body': new URLSearchParams(data).toString()
})).json();
console.log('Ответ сервера:');
console.dir(response);
console.log('Токен:');
console.dir(response['access_token']);(async function() {
// Массив с именами картинок:
var names = [ 'image_1.png', 'image_2.png', 'image_3.png'];
// Ищем все картинки имеющие атрибут id начинающийся
// со слова site_ и сохраняем результат в переменную images:
var images = document.querySelectorAll('img[id^="site_"]');
// Запускаем бесконечный цикл:
while (true) {
// Перебираем найденные картинки:
images.forEach(function(image) {
// Каждой картинке
// назначаем прозрачность:
image.style.opacity = 0;
// И также присваиваем случайную картинку из массива с именами:
image.src = 'img/works/works1/' + names[Math.round(Math.random() * links.length - 0.5)];
});
// Добавляем анимацию
// для этого использует цикл
// с прерыванием по условию:
do {
// Увеличиваем opacity на 0.05
// всем картинкам в переменной:
images.forEach(function(image) {
image.style.opacity = Number(image.style.opacity) + 0.05;
});
// Ждем 50 мс:
await new Promise(function(s) { setTimeout(s, 50); });
// И далее повторяем пока opacity не станет равной единице...
} while (images[0].style.opacity < 1);
// После завершения анимации ждем 2 секунды:
await new Promise(function(s) { setTimeout(s, 2000); });
// После чего бесконечный цикл повторится вновь и вновь...
}
})();$(document).ready(function(){
$('.accordion-list > li > .answer').hide();
$('.accordion-list > li').click(function() {
if (event.target.tagName != 'A') {
if ($(this).hasClass('active')) {
$(this).removeClass('active').find('.answer').slideUp();
} else {
$('.accordion-list > li.active .answer').slideUp();
$('.accordion-list > li.active').removeClass('active');
$(this).addClass('active').find('.answer').slideDown();
}
return false;
}
});
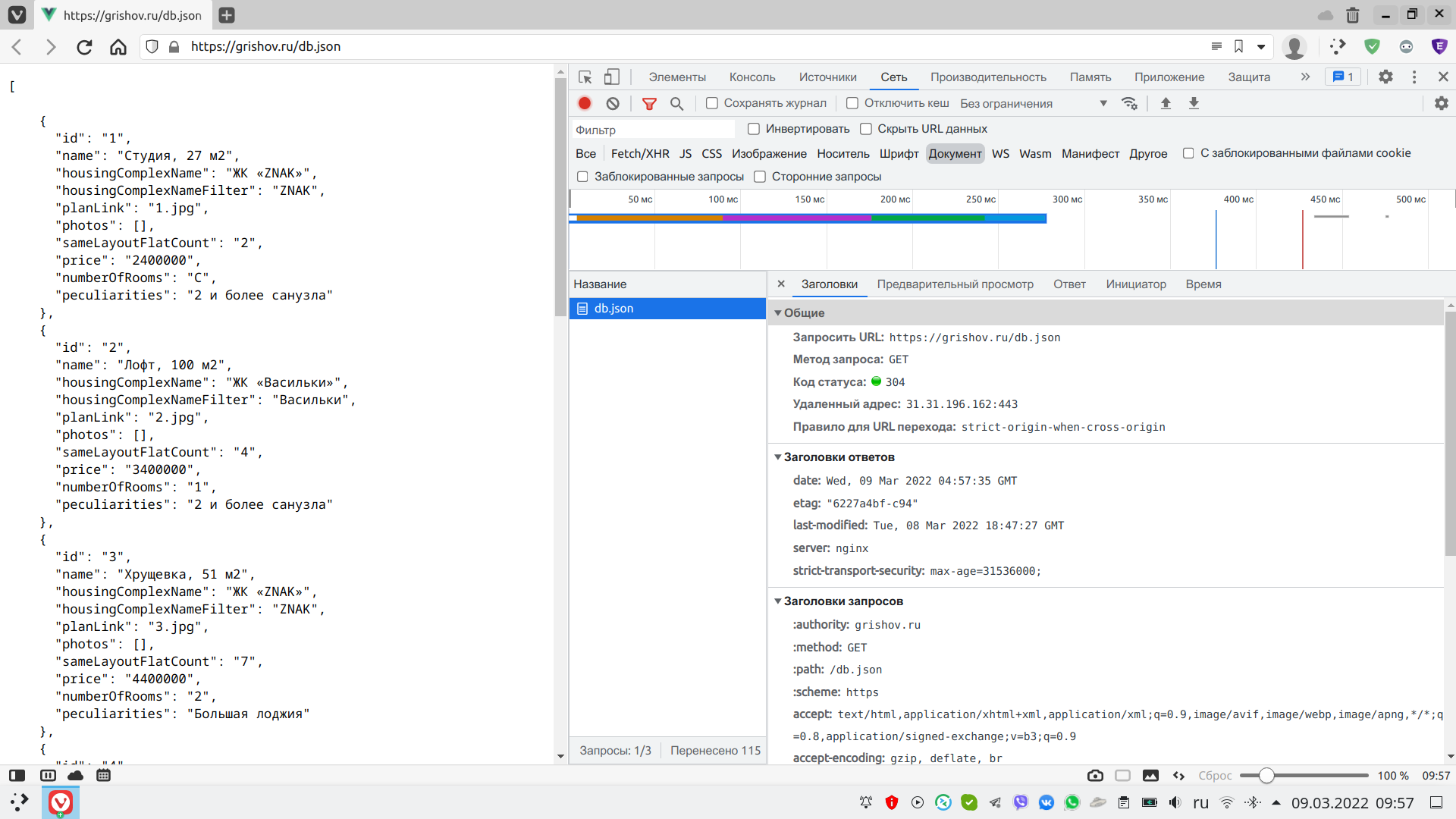
});Поразбиравшись, я добавил на сайт файл .htaccess и в нем Header set Access-Control-Allow-Origin "*", но все равно ошибка не пропадает, не могу понять почему.

var input = document.createElement('input');
input.setAttribute('type', 'file');
input.addEventListener('change', function() {
var link = URL.createObjectURL(input.files[0]);
var audio = new Audio(link);
audio.play();
});
input.click();fetch('https://www.kartoteka.ru/').then(function(promise) {
return promise.blob();
}).then(function(file) {
var reader = new FileReader();
reader.readAsText(file, 'windows-1251');
reader.onload = function() {
var doc = new DOMParser().parseFromString(reader.result, 'text/html');
var b = doc.querySelectorAll(".news_item .image_block_no_image p")[0].innerHTML;
console.log(b);
};
});(async function() {
var response = { state: "" };
do {
try {
var response = await (await fetch(`https://website/dashboard/entries?_=${currentTime}`, {
"method": "POST",
"headers": {
"accept": "*/*",
"accept-language": "ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7",
"content-type": "application/x-www-form-urlencoded; charset=UTF-8",
"sec-ch-ua": "\" Not A;Brand\";v=\"99\", \"Chromium\";v=\"98\", \"Google Chrome\";v=\"98\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin",
"sellerboard-account-id": ID[1],
"sellerboard-user-id": "user-id",
"x-requested-with": "XMLHttpRequest",
"cookie": `PHPSESSID=${cookiesPHP}; ${cookiesNoPHP}`,
"Referer": "https://website/dashboard/",
"Referrer-Policy": "strict-origin-when-cross-origin"
},
"body": `dashboardSessionId=${SESSIONID_param}&viewType=panels&entryType=product&periodStart=${periodStart}&periodEnd=${periodStart}&periodicity=period&sortField=units&sortDirection=desc&page=1&groupByAsin=&groupBy=&rangeStart=${rangeStart}&rangeEnd=${rangeEnd}&rangePeriodicity=month&trendsParameter=sales`
})).json();
if (response.state != "ready") {
console.log("Данные еще в процессе подготовки, повтор запроса через 1 сек.");
await new Promise(function(s) { setTimeout(s, 1000); });
}
}
catch (err) {
console.error(err);
console.log("Ошибка выполнения запроса, повтор попытки через 1 сек.");
await new Promise(function(s) { setTimeout(s, 1000); });
}
} while (response.state != "ready");
console.log("Данные готовы, вывод ниже:");
console.dir(response);
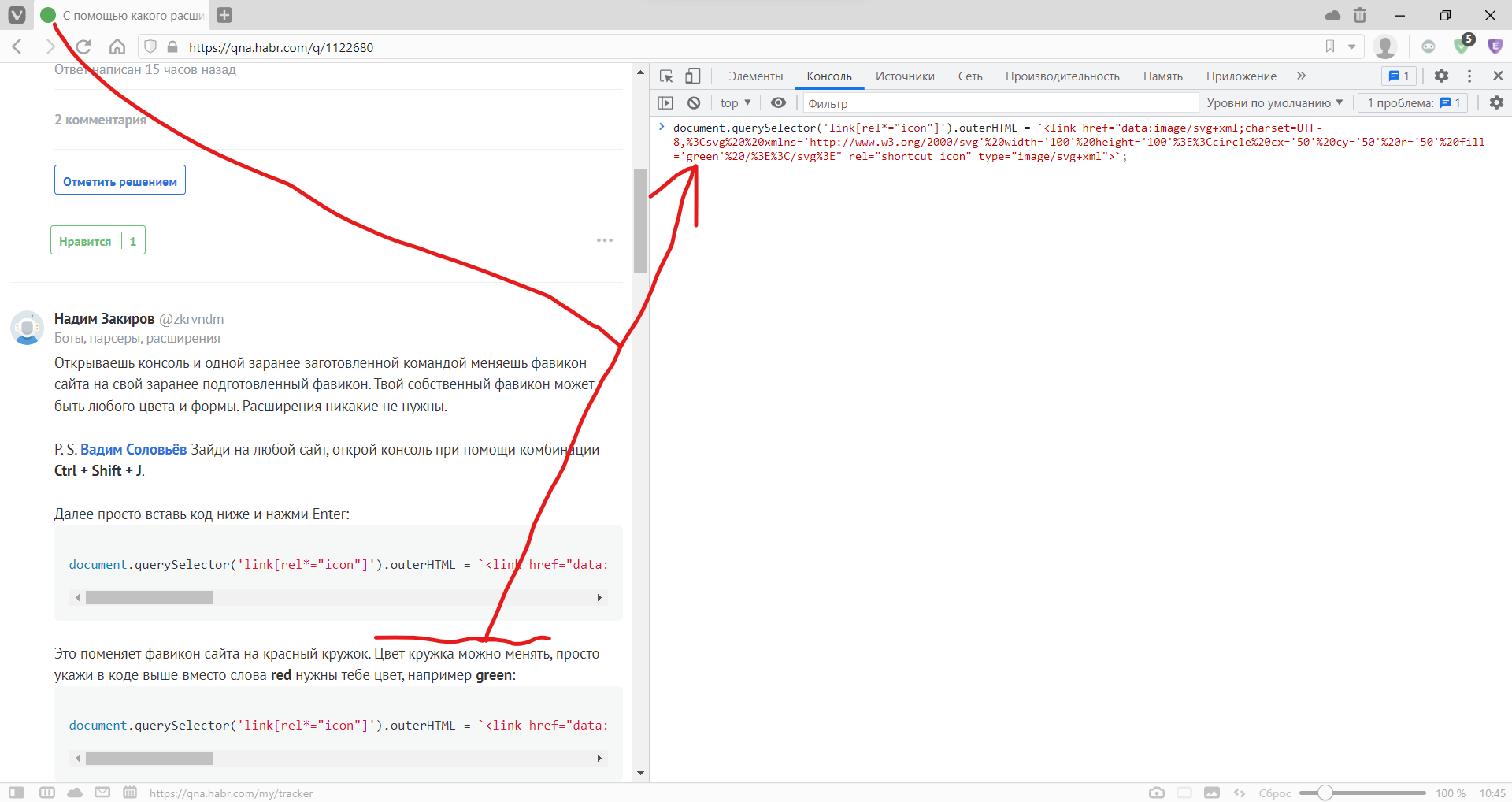
})();document.querySelector('link[rel*="icon"]').outerHTML = `<link href="data:image/svg+xml;charset=UTF-8,%3Csvg%20%20xmlns='http://www.w3.org/2000/svg'%20width='100'%20height='100'%3E%3Ccircle%20cx='50'%20cy='50'%20r='50'%20fill='red'%20/%3E%3C/svg%3E" rel="shortcut icon" type="image/svg+xml">`;document.querySelector('link[rel*="icon"]').outerHTML = `<link href="data:image/svg+xml;charset=UTF-8,%3Csvg%20%20xmlns='http://www.w3.org/2000/svg'%20width='100'%20height='100'%3E%3Ccircle%20cx='50'%20cy='50'%20r='50'%20fill='green'%20/%3E%3C/svg%3E" rel="shortcut icon" type="image/svg+xml">`;