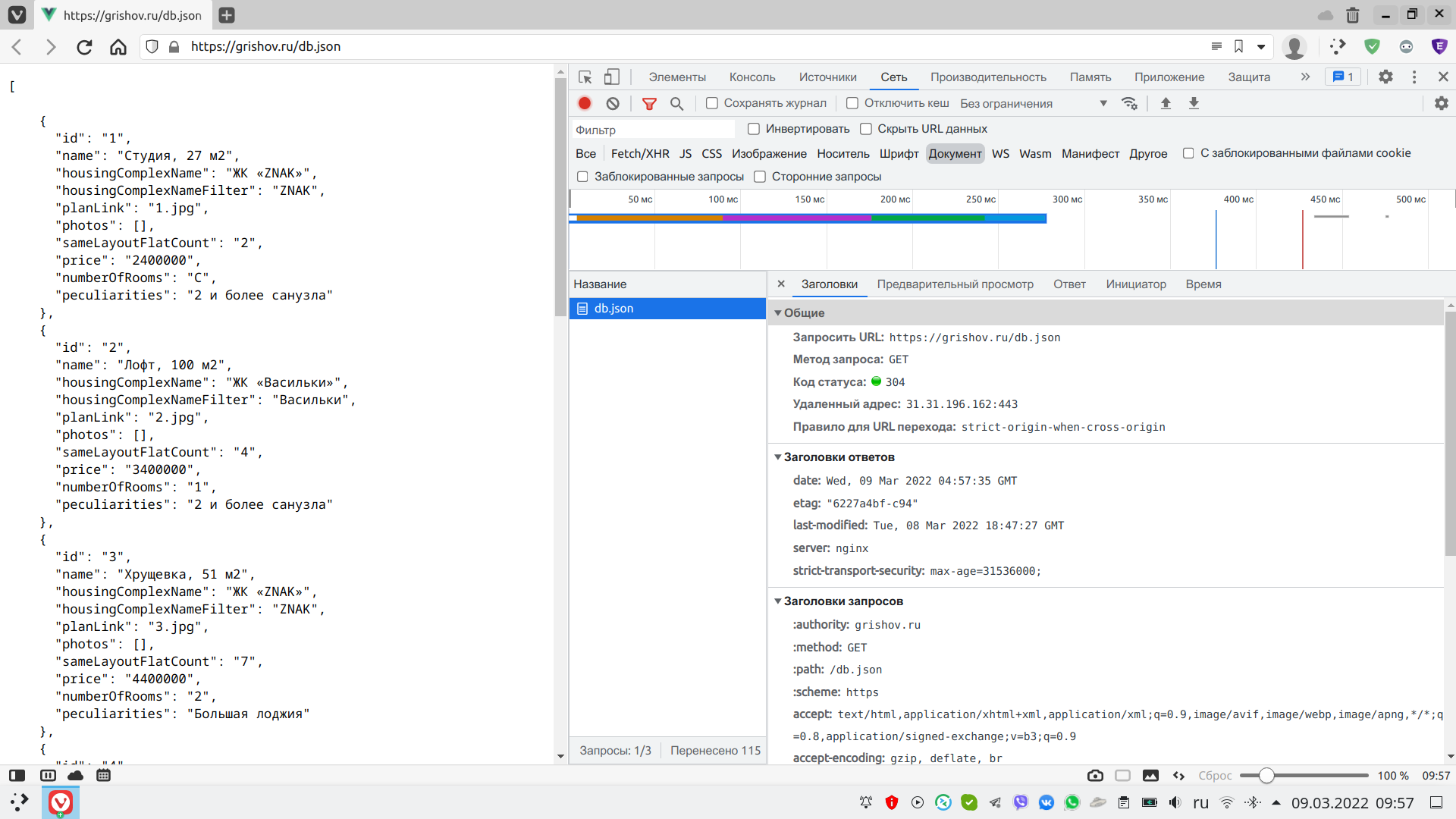
Добрый вечер. У меня есть свой сайт. В нем я создал файл db.json и хочу получить к нему доступ из другого проекта с помощью axios, но появляется ошибка:
Access to XMLHttpRequest at '
https://grishov.ru/db.json' from origin '
localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Поразбиравшись, я добавил на сайт файл .htaccess и в нем Header set Access-Control-Allow-Origin "*", но все равно ошибка не пропадает, не могу понять почему.
Спасибо за любой совет.