


const links = [...document.querySelectorAll('#filter_frm table')].reduce((acc, table) => {
table.querySelectorAll('tr > td:last-child > a').forEach((link) => {
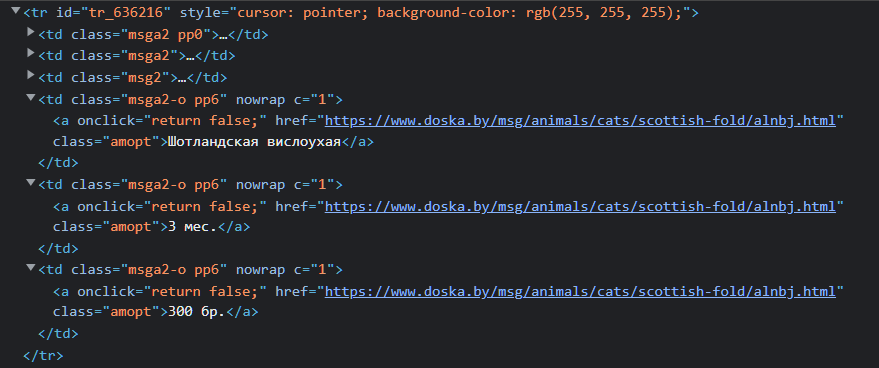
if (link.textContent.includes('300 бр.')) { // /300\s+бр\./i.test(link.textContent)
acc.push(link.href);
}
});
return acc;
}, []);
console.log(links);