
$('.minusCart').click(async function () {
try {
var btn = $(this);
// Блокируем повторные клики:
btn.css('pointer-events', 'none');
var id = btn.attr('data-id');
var data = await $.post('/cart/deleteOneAjax/' + id);
if (!data) {
location.reload();
}
else {
$('#id-count' + id).val(data);
data = await $.post('/cart/countAjax/' + id);
$('#cart-count').html(data);
data = await $.post('/cart/productPriceAjax/' + id);
$('#product-price-cart' + id).html(data);
data = await $.post('/cart/totalPriceAjax/' + id);
$('.total-price-cart').html(data);
}
}
catch(err) {
console.error('Ошибка, не удалось заминусить товар!', err);
alert('Ошибка, не удалось заминусить товар! Детали см. в консоли.');
}
// Разблокируем кнопку:
btn.css('pointer-events', '');
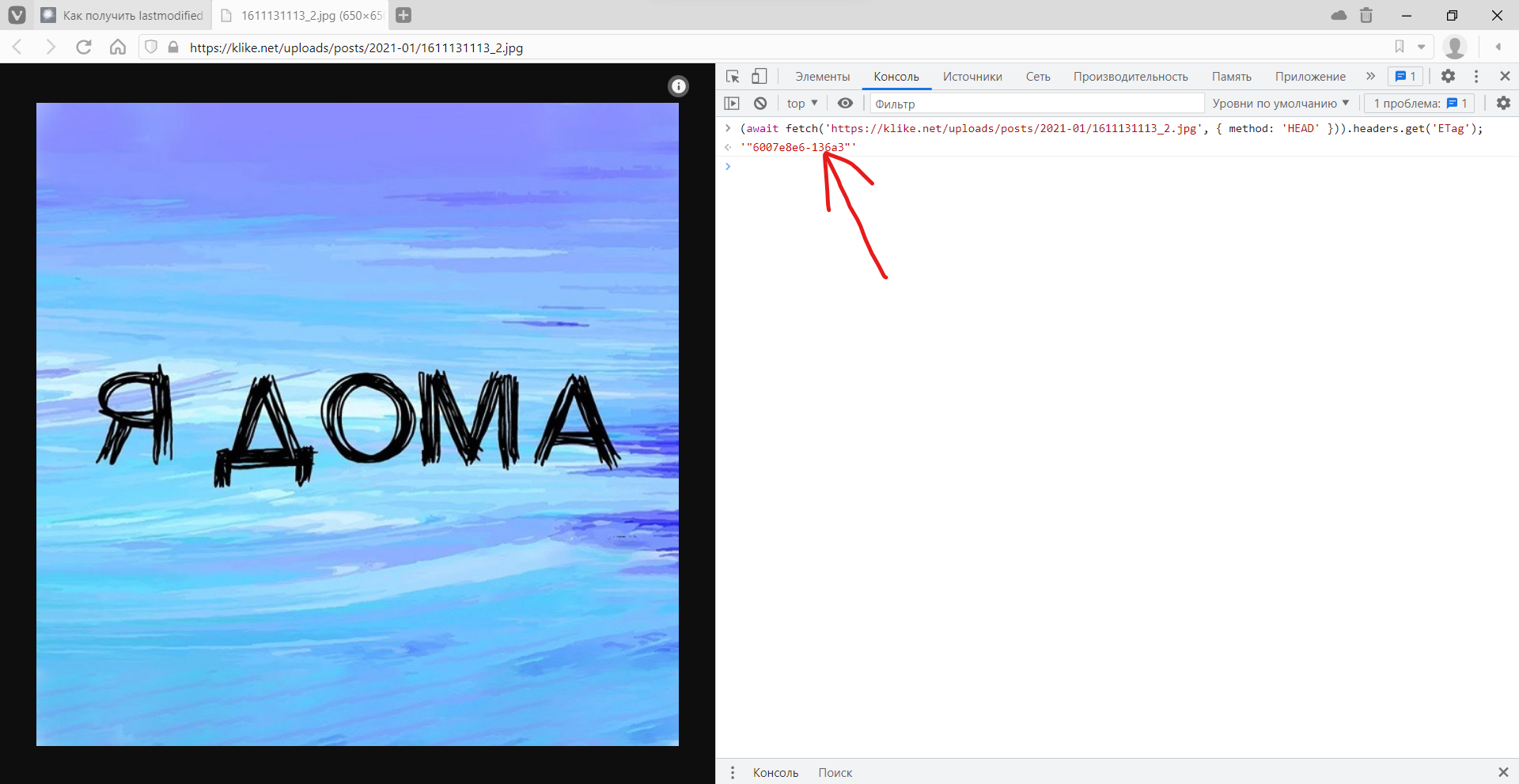
});https://yoomoney.ru/quickpay/confirm.xml на свой собственный php обработчик. В этом php обработчике вытаскивай данные из массива $_POST и далее сохраняй их куда надо, а дальше отфутболивай пользователя дальше на оплату обычным редиректом на адрес https://yoomoney.ru/quickpay/confirm.xml и с кодом 307. Важно (!) надо именно этим кодом, чтобы тело и метод запроса при редиректе не менялись. (await fetch('/', { method: 'HEAD' })).headers.get('ETag');Заголовок HTTP ответа ETag является идентификатором специфической версии ресурса. Если ресурс по заданному URL изменился, будет сгенерированно новое значение Etag. Поэтому Etag чем-то похож на отпечаток ("fingerprints") и позволяет быстро определить являются ли два представления ресурса одними и теме же.
navigator.mediaDevices.getUserMedia({ audio: true}).then(function(stream) {
var record = new MediaRecorder(stream);
var binary = []; // Переменная для записи сырых бинарных данных
// Обработчик для записи сырых бинарных данных:
record.addEventListener('dataavailable', function(event) {
binary.push(event.data);
});
record.start(); // Старт записи
// Стоп записи через 5 сек:
setTimeout(function() { record.stop(); }, 5000);
// Обработчик для получения Data URL:
record.addEventListener('stop', async function() {
var blob = new Blob(binary, { type: 'audio/wav' });
var reader = new FileReader();
reader.readAsDataURL(blob);
reader.onload = function() {
console.log(reader.result);
var a = document.createElement('a');
a.href = reader.result;
a.target = '_blank';
a.download = 'test.wav';
a.click();
};
});
});function clickElements(selector, regexp, where) {
return new Promise(function(returnResult) {
var search_result = false;
var local_reactive_function = async function() {
var click_elements = searchElements(selector, regexp, where);
if (click_elements.length > 0) {
if (search_result === false) {
search_result = true;
await wait(500); // Время в миллисекундах между кликами
var click_elements = searchElements(selector, regexp, where);
if (click_elements.length > 0) {
observer.disconnect();
for (var n = 0; n < click_elements.length; n++) {
click_elements[n].click();
}
returnResult(click_elements.length);
}
else {
search_result = false;
local_reactive_function();
}
}
}
}
var observer = new MutationObserver(local_reactive_function);
observer.observe(document.body, {
characterData: true,
attributes: true,
childList: true,
subtree: true
});
local_reactive_function();
});
}
function searchElements(selector, regexp, where) {
var search_elements = [];
if (typeof where !== 'undefined') {
var all_elements = where.querySelectorAll(selector);
}
else {
var all_elements = document.querySelectorAll(selector);
}
for (var n = 0; n < all_elements.length; n++) {
if (typeof regexp == 'object') {
if (typeof regexp.test == 'function') {
if (regexp.test(all_elements[n].innerText.trim())) {
search_elements.push(all_elements[n]);
}
}
}
else {
search_elements.push(all_elements[n]);
}
}
return search_elements;
}
function wait(ms) {
return new Promise(function(success) {
setTimeout(function() {
success(true);
}, ms);
});
}await clickElements('Селектор первой кнопки');
await clickElements('Селектор второй кнопки');
await clickElements('Селектор третьей кнопки');