Сейчас не нужно подключать ttf, нужны woff2 и woff
Подключать так (название файла должно быть одинаковым, меняется начертание и жирность)
@font-face {
font-family: "OpenSans";
src: url("fonts/opensans.woff2") format("woff2"),
url("fonts/opensans.woff") format("woff");
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "OpenSans";
src: url("fonts/opensansbold.woff2") format("woff2"),
url("fonts/opensansbold.woff") format("woff");
font-weight: 700;
font-style: normal;
}
Использовать так:
div {
font-family: OpenSans, Arial, sans-serif;
font-weight: bold;
}
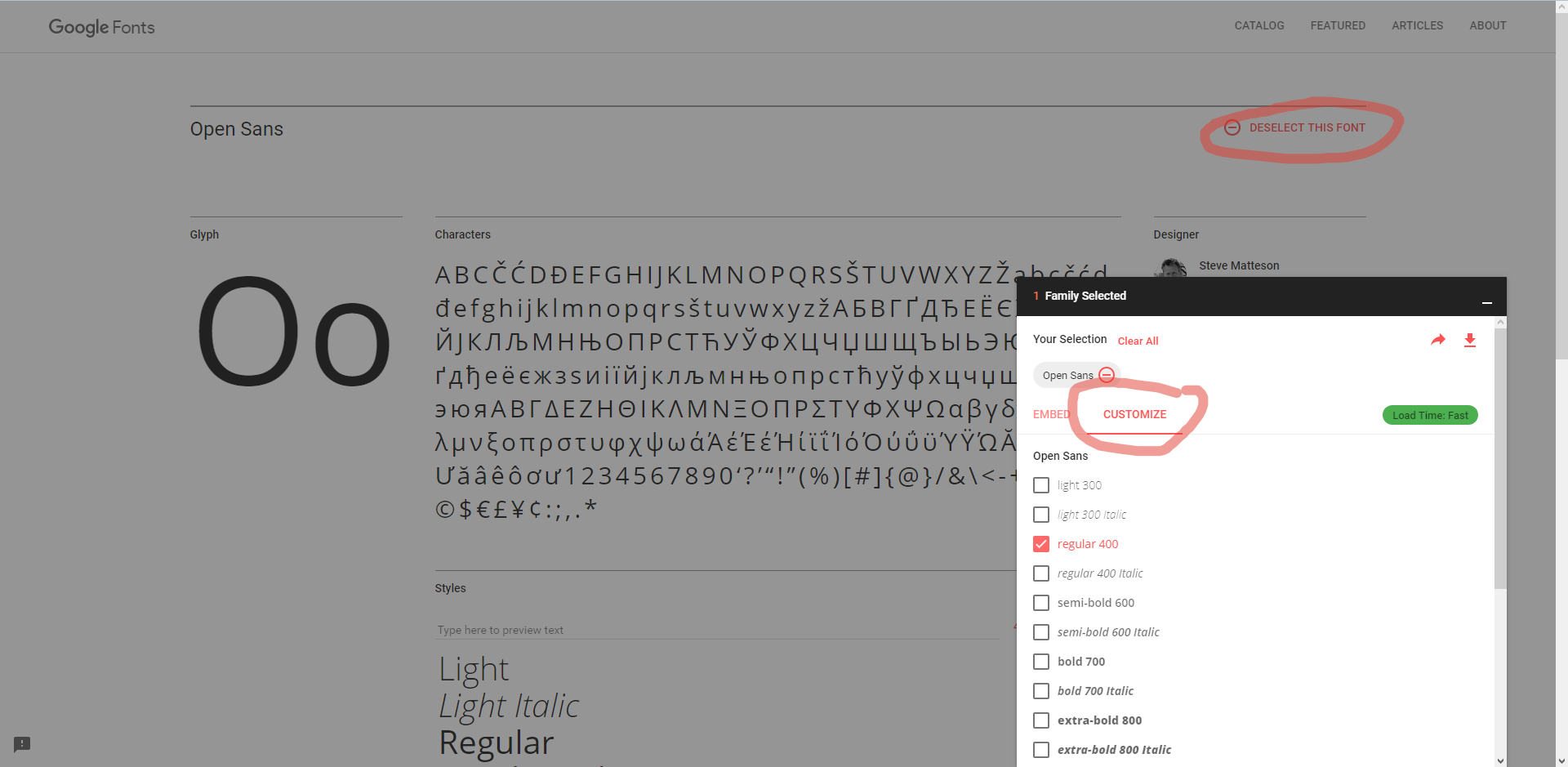
Либо идете на
google fonts и подключаете оттуда
https://fonts.google.com/specimen/Open+Sans
Нужные вариации выбираются.