remove_action( 'add_option_new_admin_email', 'update_option_new_admin_email' );
remove_action( 'update_option_new_admin_email', 'update_option_new_admin_email' );
/**
* Disable the confirmation notices when an administrator
* changes their email address.
*
* @see http://codex.wordpress.com/Function_Reference/update_option_new_admin_email
*/
function wpdocs_update_option_new_admin_email( $old_value, $value ) {
update_option( 'admin_email', $value );
}
add_action( 'add_option_new_admin_email', 'wpdocs_update_option_new_admin_email', 10, 2 );
add_action( 'update_option_new_admin_email', 'wpdocs_update_option_new_admin_email', 10, 2 );
/* хром, сафари */
.element::-webkit-scrollbar { width: 0; }
/* ie 10+ */
.element { -ms-overflow-style: none; }
/* фф (свойство больше не работает, других способов тоже нет)*/
.element { overflow: -moz-scrollbars-none; }// Change WooCommerce "Related products" text
add_filter('gettext', 'change_rp_text', 10, 3);
add_filter('ngettext', 'change_rp_text', 10, 3);
function change_rp_text($translated, $text, $domain)
{
if ($text === 'Related products' && $domain === 'woocommerce') {
$translated = esc_html__('Check out our other products', $domain);
}
return $translated;
}

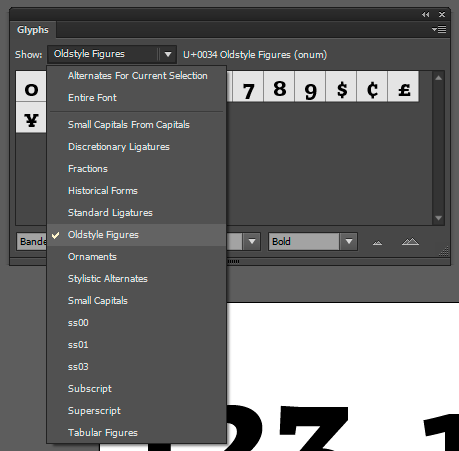
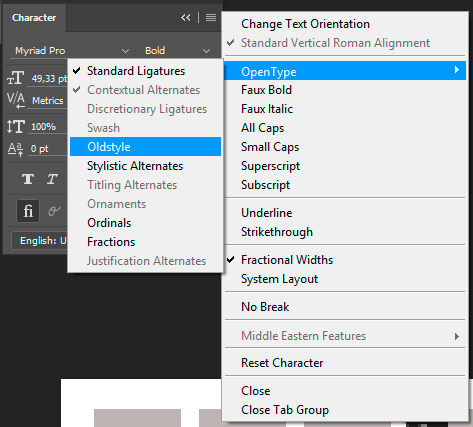
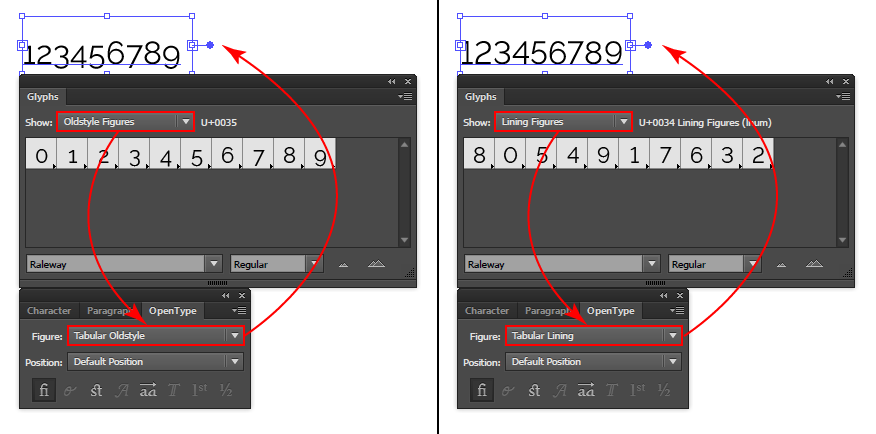
При наличии маюскульных цифр в подразделе Lining Figures на панели Glyphs можно в панели Open Type назначить шрифту Tabular Lining - и тогда минускульные цифры (Oldstyle Figures) заменятся на маюскульные (Lining Figures).



.col-xs-five,
.col-sm-five,
.col-md-five,
.col-lg-five {
position: relative;
min-height: 1px;
padding-right: 10px;
padding-left: 10px;
}
.col-xs-five {
width: 20%;
float: left;
}
@media (min-width: 768px) {
.col-sm-five {
width: 20%;
float: left;
}
}
@media (min-width: 992px) {
.col-md-five {
width: 20%;
float: left;
}
}
@media (min-width: 1200px) {
.col-lg-five {
width: 20%;
float: left;
}
}<div class="row">
<div class="btn-group btn-group-justified">
<div class="btn-group">
<div class="col-sm-12">Column 1</div>
</div>
<div class="btn-group">
<div class="col-sm-12">Column 2</div>
</div>
<div class="btn-group">
<div class="col-sm-12">Column 3</div>
</div>
<div class="btn-group">
<div class="col-sm-12">Column 4</div>
</div>
<div class="btn-group">
<div class="col-sm-12">Column 5</div>
</div>
</div>
</div>
<?php wp_footer(); ?>
var gulp = require('gulp');
var browserSync = require('browser-sync').create();
var sass = require('gulp-sass');
gulp.task('sass', function(done) {
gulp.src("scr/scss/*.scss")
.pipe(sass())
.pipe(gulp.dest("scr/css"))
.pipe(browserSync.stream());
done();
});
gulp.task('serve', function(done) {
browserSync.init({
server: "src/"
});
gulp.watch("scr/sass/*.sass", gulp.series('sass'));
gulp.watch("scr/*.html").on('change', () => {
browserSync.reload();
done();
});
done();
});
gulp.task('default', gulp.series('sass', 'serve'));