
JavaScript
24
Вклад в тег


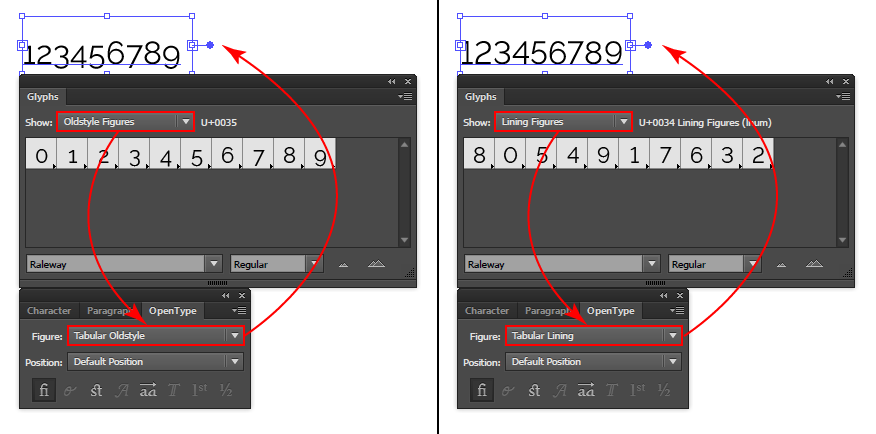
При наличии маюскульных цифр в подразделе Lining Figures на панели Glyphs можно в панели Open Type назначить шрифту Tabular Lining - и тогда минускульные цифры (Oldstyle Figures) заменятся на маюскульные (Lining Figures).

delete sc2; вам возвращает false, что говорит о том, что операция не была выполненна.