Сайт-каталог товаров Laravel + Vue.js. К vue.js пытаюсь прикрутить
Fancybox v. 5, библиотеку lightbox для просмотра изображений товара. Скрипт импортирован успешно, Fancybox запускается, однако при вызове библиотеки не отображается изображение. Все отображается, кроме изображения. При этом в консоли браузера ошибок нет.

По клику срабатывает метод, который запускает Fancybox – показ изображений.
showImages: function () {
//console.log(this.images);
new Fancybox(this.images);
Fancybox.getInstance().jumpTo(this.number);
}
Сами данные для показа изображений поступают в виде массива объектов, в виде:
[
{
src: 'http://pechnik.vue/storage/10325/Смокер_Кудесник_Exterer.jpg',
type: 'image',
caption: 'The best product of the Word'
},
{
src: 'http://pechnik.vue/storage/10326/Смокер_Кудесник_1_Open.jpg',
type: 'image',
caption: 'Product title'
},
// ..........
]
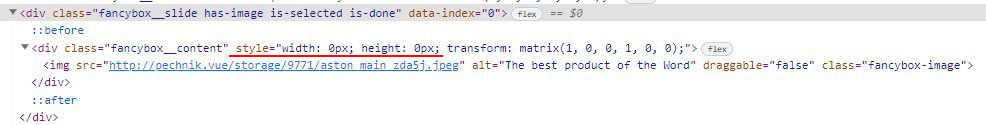
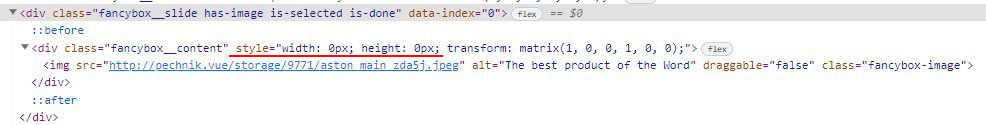
При этом консоли браузера, вижу, что DIV врапперу, обертке с изображением задаются атрибуты style="width: 0px; height: 0px” которые скрывают изображение.

Прошу помощи сообщества!
Кто имеет успешный опыт использования Vue.js и Fancybox, чем может вызвана проблема? Как поправить?
Посоветуйте, какое еще есть хорошо документированное решение lightbox для Vue.js?