
Парсинг
3
Вклад в тег
if(CModule::IncludeModule('iblock'))
{
$res = CIBlockElement::GetList(
array("SHOW_COUNTER"=>"DESC"), // сортировка по количеству просмотров;
array("IBLOCK_ID"=>1," ACTIVE"=>"Y"), //Получаем активные элементы , в данном случае из инфоблока с ID = 1;
false,
array("nTopCount"=>5), //ограничиваем количество элементов - только 5.
array("NAME","PREVIEW_PICTURE", "DETAIL_PAGE_URL")// Выбираем только указанные поля
);
while($ar = $res->GetNext())
{
$arTheBest[]=$ar; //массив с данными 5 самых просматриваемых элементов инфоблока
}
}
<div id="content_features" class="ty-wysiwyg-content content-features">
<div class="ty-product-feature">
<div class="ty-product-feature__label">Ширина:</div>
<div class="ty-product-feature__value">1400<span class="ty-product-feature__suffix"> мм</span></div>
</div>
<div class="ty-product-feature">
<div class="ty-product-feature__label">Высота:</div>
<div class="ty-product-feature__value">1345<span class="ty-product-feature__suffix"> мм</span></div>
</div>
<div class="ty-product-feature">
<div class="ty-product-feature__label">Глубина:</div>
<div class="ty-product-feature__value">880<span class="ty-product-feature__suffix"> мм</span></div>
</div>
</div>propsBody = []
try:
propsBody = soup.find('div', {'id' : 'content_features'}).findAll('div', class_='ty-product-feature')
except:
pass
if len(propsBody) > 0:
#self.properties.clear()
propsItems = []
for props in propsBody:
item = {
'label' : props.find('div', class_='ty-product-feature__label').get_text(strip=True),
'value' : props.find('div', class_='ty-product-feature__value').get_text(strip=True)
}
propsItems.append(item)
self.properties = propsItems[{"label": "Высота:", "value": "220мм"},
{"label": "Глубина:", "value": "295мм"},
{"label": "Материал:", "value": "Сталь"},
{"label": "Вес:", "value": "4,3кг"},
{"label": "Длина:", "value": "650мм"}]class ExcelFile:
data = {}
labels = set() # множество, перменная, свойство для названий характеристик товаров
def __init__(self, data):
self.data = data
def get(self):
# В цикле проходим по данным полученным в результате парсинга,
# и собираем названия характеристик в множество
for item in self.data:
if len(item['properties']) > 0:
for prop in item['properties']:
self.labels.add(prop['label'])
book = openpyxl.Workbook()
sheet = book.active
# Поля, колонки Excel - файла, для разных данных товаров
sheet['A1'].value = 'src'
sheet['B1'].value = 'name'
sheet['C1'].value = 'category'
sheet['D1'].value = 'art_namber'
sheet['E1'].value = 'price'
sheet['F1'].value = 'main'
sheet['G1'].value = 'more'
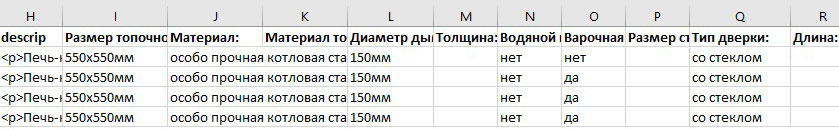
sheet['H1'].value = 'descrip'
sheet['I1'].value = 'JSON_properties'
sheet['J1'].value = 'video'
sheet['K1'].value = 'docs'
# Добавляем дополнительные колонки в Excel из названий характеристик
if len(self.labels) > 0:
nam = 12
for nameProp in self.labels:
sheet.cell(row=1, column=nam, value=nameProp)
nam += 1
row = 2
# Записываем в строки Excel- файла данные товаров
for res in self.data:
sheet[row][0].value = res['src']
sheet[row][1].value = res['name']
sheet[row][2].value = res['category']
sheet[row][3].value = res['art_namber']
sheet[row][4].value = res['price']
sheet[row][5].value = res['main']
sheet[row][6].value = ','.join(res['more'])
sheet[row][7].value = res['descrip']
sheet[row][8].value = res['json']
sheet[row][9].value = ','.join(res['video'])
sheet[row][10].value = ','.join(res['docs'])
# Записываем значения характеристик товара в соответствующие названиям колонки Excel- файла
if len(self.labels) > 0:
namberCell = 12
while namberCell < len(self.labels) + 12:
propLabel = sheet.cell(row=1, column=namberCell).value
for property in res['properties']:
if property['label'] == propLabel:
sheet.cell(row=row, column=namberCell).value = property['value']
else:
sheet.cell(row=row, column=namberCell)
namberCell += 1
row += 1
file_name = detNameExcelFile()
book.save(file_name)
book.close()
return file_name