Почему в описаниях заданий не пишут необходимость поддерживать ie7, ie8? Значит ли это, что можно обойтись без них? Можно ли при этом использовать js?
.bImg { /* сюда вписываем стиль обычного div */ }
.vImg { /* сюда вписываем стиль div, жмякнутого мышою */ }
<div id="1" style="b-img" onclick="kodimg(id)">...</div>
<div id="2" style="b-img" onclick="kodimg(id)">...</div>
<div id="3" style="b-img" onclick="kodimg(id)">...</div>
<div id="4" style="b-img" onclick="kodimg(id)">...</div>
<div id="5" style="b-img" onclick="kodimg(id)">...</div>
<div class="bImg">...</div>
<div class="bImg">...</div>
<div class="bImg">...</div>
<div class="bImg">...</div>
<div class="bImg">...</div>
$(function(){
// после загрузки документа назначаем обработчики событий:
$('div.bImg').click(function(){
// в обработчике делаем две вещи:
// 1) находим предыдущий жмякнутый div, отменяем жмякнутость
$('div.vImg').removeClass('vImg').addClass('bImg');
// 2) свежежмякнутому div придаём жмякнутость
$(this).removeClass('bImg').addClass('vImg');
});
});
<HEAD>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!-- Долой quirks mode -->/
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1" /> <!-- Чтобы работали Media Queries запросы -->
</HEAD><div class="btn>
<div class="btnContainer">
<div class="btnText"> Send Message </div> //текст кнопки
<div class="btnIco"> -> </div> //иконка кнопки, можно в виде знака, можно и в виде картинки
</div>
</div>.btn {
width: 150px; //задаешь свое значение длины
height: 50px; //задаешь свое значение
padding: 10px; //задаешь внутренний отступ для блока с классом btn
border-radius: 50%; //задаешь окружность бордера
background-color: #fff; //задаешь значение цвета фона кнопки
}
.btnContainer {
width: 100%; //длина блока с классом btnContainer полностью заполняет блок btn
height: 100%; //высота блока с классом btnContainer полностью заполняет блок btn
margin: 0 auto; //выравниваем блок btnContainer по середине
text-align: center; //выравниваем текст внутри блока btn container
}
.btnText {
width: 80%;
height: 100%;
float: left; //стыковываем к левому краю
//далее оформляешь как хочешь
}
.btnIco {
width: 20%;
height: 100%;
float: right; //стыковываем к правому краю
//далее оформляешь как хочешь
}
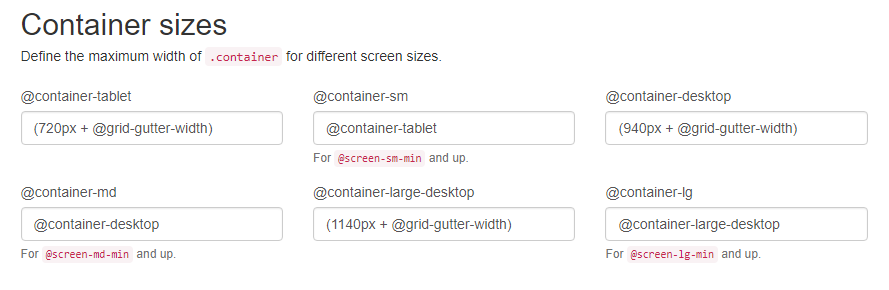
В итоге его пришли с заказчиком к выводу просто сжать пополам и сверстать под стандартные ширины контейнеров для разных устройств (1170px/970px/750px/auto).
И вообще, какими должны быть требования к макетам для дизайнеров?

#block{
}
#block a{
}
#block a:first-of-type {
}
#block a:nth-of-type(2) {
}Я чего то не понимаю и действительно надо срочно осваивать верстку на языках программирования или это он не понимает о чем вообще речь?