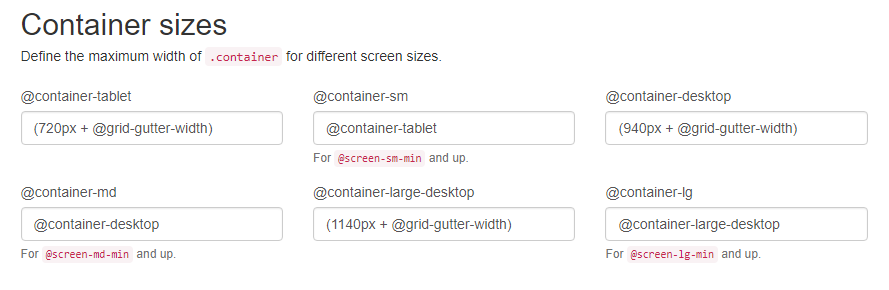
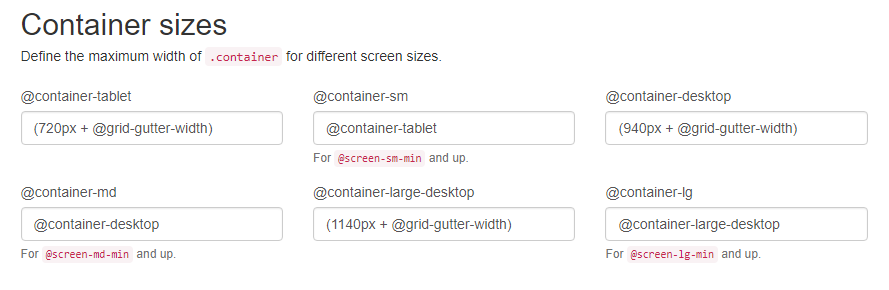
Согласно стандартным значениям, @container-md, -sm, -lg принимают размер @container-desktop, -tablet, -large-desktop соответственно. Значит, при изменении @container-desktop, -tablet, -large-desktop, вы измените и значения @container-md, -sm, -lg. А @container-xs, если я не ошибаюсь, имеет размер 100%, ведь в стандартном bootstrap с мобильных устройств контейнер принимает ширину всей страницы, а контент не прижимается к краям экрана из-за padding.
Поэтому изменяйте значения пикселей @container-desktop, если хотите поменять для десктопа, @container-large-desktop, если для больших десктопов и @container-tablet для планшетов. Видимо, для телефонов изменить размер контейнера конкретно в кастомизаторе поля не дано, и это правильно по идее)