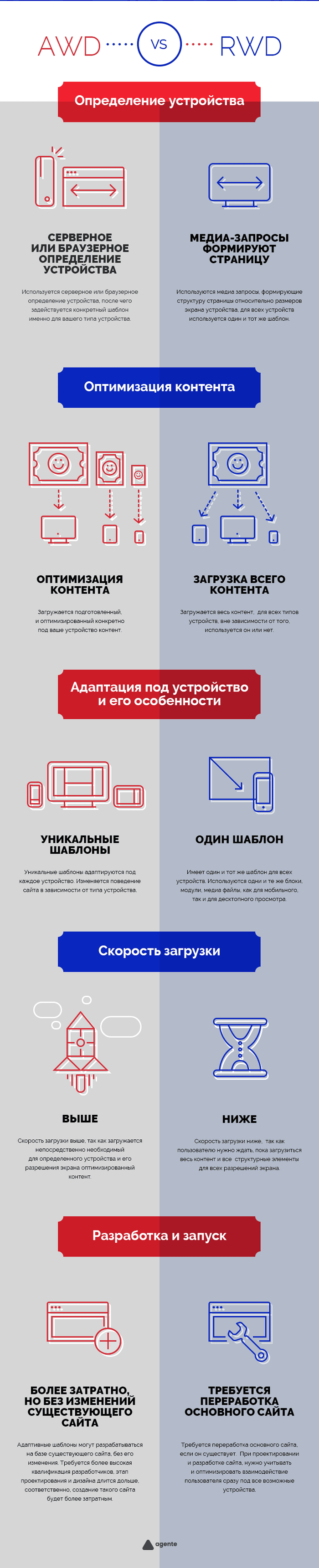
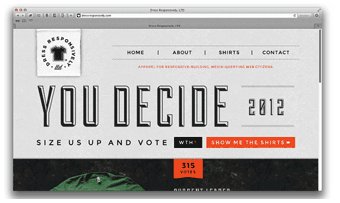
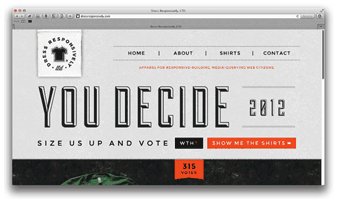
Отзывчивый (резиновый, responsive) дизайн использует %, vh/vw и тому подобные "резиновые" величины, которые меняются в зависимости от размера экрана, а также media-запросы. В респонсив версии используется один и тот же HTML шаблон, и мобильный пользователь загружает тот же контент, что и для десктоп версии, целиком.
 Адаптивный
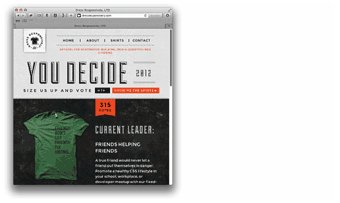
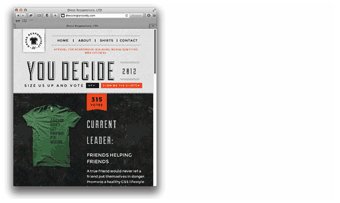
Адаптивный дизайн имеет заранее несколько версий сайта для разных размеров (320px, 760px, 1024px, etc.), которые не подгружают лишних элементов, как респонсив, если их не будет на странице.
P.S.: информация взята с
agente.ru, там поподробнее расписано.
 Адаптивный дизайн имеет заранее несколько версий сайта для разных размеров (320px, 760px, 1024px, etc.), которые не подгружают лишних элементов, как респонсив, если их не будет на странице.
Адаптивный дизайн имеет заранее несколько версий сайта для разных размеров (320px, 760px, 1024px, etc.), которые не подгружают лишних элементов, как респонсив, если их не будет на странице.