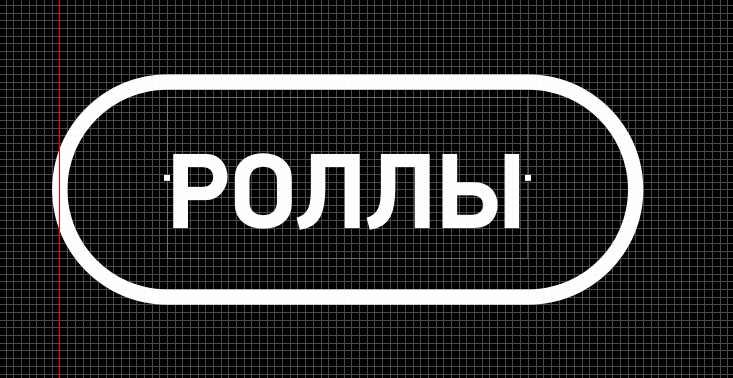
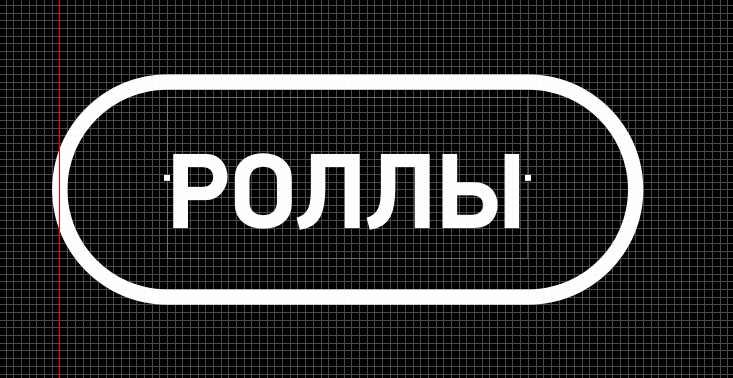
Работаю в скетче, необходимо выровнять текст внутри кнопки
Увеличивая/уменьшая line-height, увеличивается/уменьшается пространство только сверху, то есть буквы стоят не посередине

Из-за этого получается выровнять текст только оптически, не сохраняя одинаковые отступы
Подскажите, это такой баг самого шрифта? или скетча? Вообще насколько законно так делать?))
Хочется сохранить какие-то определенные пропорции, а не подгонять на глаз